在css中可以透過「font-family」屬性來設定字體,「font-family」可以把多個字體名稱當作一個「回退」系統來保存,其使用語法如「font-family :"Times New Roman",Georgia,Serif;」。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
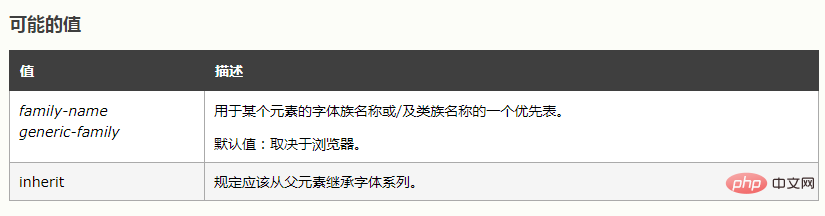
font-family 規定元素的字體系列。
font-family 可以把多個字體名稱當作一個「回退」系統來儲存。如果瀏覽器不支援第一個字體,則會嘗試下一個。也就是說,font-family 屬性的值是用於某個元素的字體族名稱或/及類別族名稱的一個優先表。瀏覽器會使用它可識別的第一個值。
有兩種類型的字體系列名稱:
指定的系列名稱:具體字體的名稱,例如:"times"、"courier"、"arial" 。
通常字體系列名稱:例如:"serif"、"sans-serif"、"cursive"、"fantasy"、"monospace"
#提示:使用逗號分割每個值,並始終提供一個類別族名稱作為最後的選擇。
注意:使用某種特定的字體系列(Geneva)完全取決於用戶機器上該字體系列是否可用;這個屬性沒有指示任何字體下載。因此,強烈建議使用一個通用字體系列名作為後路。

為段落設定字型-範例:
<html>
<head>
<style type="text/css">
p.serif{font-family:"Times New Roman",Georgia,Serif}
p.sansserif{font-family:Arial,Verdana,Sans-serif}
</style>
</head>
<body>
<h1>CSS font-family</h1>
<p class="serif">This is a paragraph, shown in the Times New Roman font.</p>
<p class="sansserif">This is a paragraph, shown in the Arial font.</p>
</body>
</html>執行效果:

【推薦學習:css影片教學】
以上是css中字體怎麼設定的詳細內容。更多資訊請關注PHP中文網其他相關文章!




