在css中可以透過「visibility:hidden;」屬性來實現元素佔位隱藏,其中visibility屬性規定元素是否可見,這個屬性指定是否顯示一個元素產生的元素框;這意味著元素仍佔據其本來的空間,不過可以完全不可見。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
display:none;不佔位隱藏
visibility:hidden;佔位隱藏
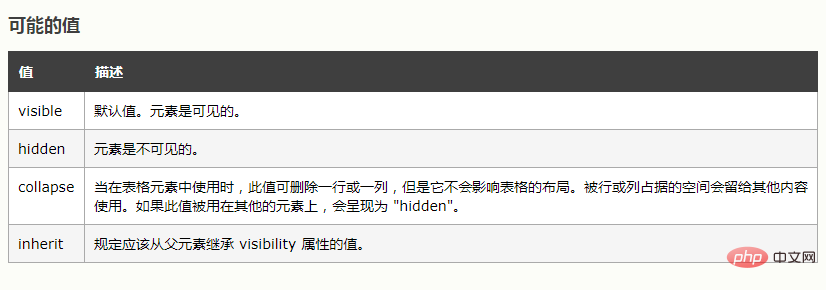
visibility 屬性介紹
visibility 屬性規定元素是否可見。
提示:即使不可見的元素也會佔據頁面上的空間。請使用 "display" 屬性來建立不佔據頁面空間的不可見元素。
這個屬性指定是否顯示一個元素產生的元素框。這意味著元素仍佔據其本來的空間,不過可以完全不可見。值 collapse 在表中用於從表佈局中刪除列或行。

【推薦學習:css影片教學】
以上是css怎麼實現隱藏並佔位的詳細內容。更多資訊請關注PHP中文網其他相關文章!



