2023年精選Web前端面試題大全及答案(收藏)
本篇文章為大家總結一些值得收藏的精選Web前端面試題(附答案)。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

HTML、CSS相關
1.網路中使用最多的圖片格式有哪些
JPEG,GIF,PNG,最受歡迎的是#jpeg格式,可以把檔案壓縮到最小 在ps以jpeg格式儲存時,提供11級壓縮等級
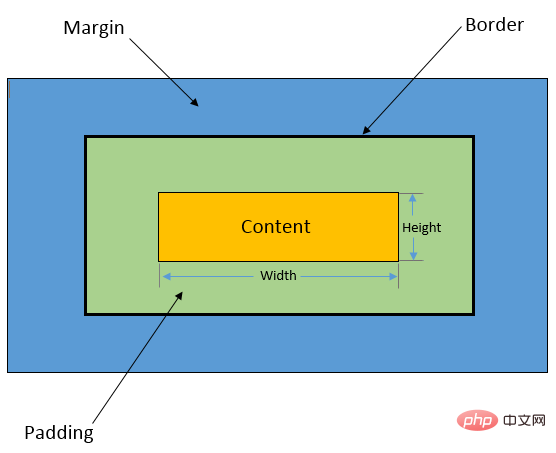
2.請簡述css盒子模型

#css盒子從外到內可以分成四個部分:margin(外邊距),border(邊框), padding(內邊距),content(內容)。預設情況下,盒子的width和height屬性只是設定##content(內容)的寬與高,
盒子真正的寬應該是:內容寬度 #左右填充 #左右邊距 左右邊框
#盒子真正的高應該是:內容高度 上下填充 上下邊距 #上下邊框
3.視頻/音訊標籤的使用
影片:
視訊標籤屬性:
src 需要播放的視訊位址
width/height 設定播放影片的寬高,和img標籤的寬高屬性一樣
autoplay 是否自動播放
controls 是否顯示控制條
#poster 沒有播放先前顯示的展位圖片
loop 是否循環播放
#perload #預先載入影片(快取)與autoplay相衝突,設定了autoplay#屬性,perload##屬性會失效。
muted靜音模式 音訊: 音訊屬性和視訊屬性差不多,但寬高和poster##屬性不能用 4.HTML5新增的內容有哪些 5.Html5 新增的語意化標籤有哪些 語意化標籤優點:1.提升可訪問性 2.seo 3.結構清晰,利於維護 Header頁面頭部 main頁面主要內容 footer頁面底部 Nav#導覽列 aside#側邊欄 article載入頁面一塊獨立內容 #Section相當於p figure#載入獨立內容(上圖下字) figcaption figure#的標題 Hgroup標題組合標籤 mark高亮顯示 dialog 載入對話框標籤(必須配合open屬性) Embed載入外掛程式的標籤 video載入影片 audio #載入音訊(支援格式ogg,mp3,wav) 6.Css3新增的特性 邊框: border -radios 新增圓角邊框 border-shadow#:為方塊新增陰影 (水平位移,垂直位移,模糊半徑,陰影尺寸,陰影顏色,insetr#(內/##外部陰影)) :設定邊框圖像 邊框圖片的路徑 圖片邊框向內偏移 圖片邊框的寬度 邊框圖像區域超出邊框的量 border-image-repeat 圖片邊框是否平鋪(repeat平鋪 round鋪滿 stretch 拉伸) 背景: Background-size 背景圖片尺寸 Background-origin#規定background-position屬性相對於什麼位置定位 Background-clip 規定背景的繪製區域(padding-box,border-box,content-box) 漸變: Linear-gradient()線性漸變 Radial-gradient()徑向漸層 文字效果: Word-break:定義如何換行 Word-wrap:允許長的內容可以自動換行 Text-overflow:指定當文字溢出包含它的元素,應該乾啥 #Text-shadow:文字陰影(水平位移,垂直位移,模糊半徑,陰影顏色) 轉換: ##Transform 套用於2D3D轉換,可以將元素旋轉,縮放,移動,傾斜 可以更改元素轉換的位置,(改變xyz#軸) 指定巢狀元素怎麼樣在三位元空間中呈現 轉換方法: (x#x ,y (n )定義縮放轉換#3D# 轉換方法:
## Perspective######(######n######)為#######3D######轉換###### translate rotate scale #### ##############過渡:###################Transition-proprety ######過渡屬性名稱#### ## Transition-duration 完成過渡效果所需花費的時間 Transition-timing- function 指定切換效果的速度 #Transition-delay 指定什麼時候開始切換效果 動畫:animation #Animation-name 為@keyframes動畫名稱 #animation-duration #動畫需要花費的時間 animation-timing-function #動畫如何完成一個週期 animation-delay 動畫啟動前的延遲間隔 #animation-iteration-count 動畫播放次數 animation-direction 是否輪流反向播放動畫 高度塌陷: 清除浮動方式 :為父元素單獨定義高度 優點:快速簡單,程式碼少 缺點:無法進行響應式佈局 清除浮動方式2:父級定義overflow:##hidden ;zoom:1(針對ie6##的相容)
3:在浮動元素後面加上一個空標籤,clear:both; 0 :hidden 清除浮動方式5:萬能清除法: 為塌陷的元素添加偽物件 # 優點:寫法固定,相容性高 缺點:程式碼多 8.定位的屬性值有何區別 Position有四個屬性值:relative absolute fixed static Relative相對定位 不脫離文件流,相對於自身定位 Absolute 絕對定位,脫離文檔流程 相對於父級定位 #Fixed 固定定位,脫離文件流,相對於瀏覽器視窗定位 Static 預設值,元素出現在正常的流中 9.子元素如何在父元素中居中 #水平居中: ##1 .子父元素寬度固定,子元素設定margin:auto,且子元素不能設定浮動,否則居中失效 2.子父元素寬度固定,父元素設定text-align:center,子元素設定display:inline-block#,且子元素不能設定浮動,否則居中失效 水平垂直居中: 子元素相對於父元素絕對定位,子元素top,left設定50%,子元素margin-top和margin-left減去各自寬高的一半 0#margin#:auto 父元素設定#display:#table-cell vertical-align:middle,子元素設定margin:auto 子元素相對定位,子元素top,left#值為50%,#transform#:translate##(-50%,-50%) 子元素相對父元素絕對定位,子元素top#,left#值為50%,#transform#:translate##( -50%,-50%) 父元素設定彈性盒子, display:flex#;## justfy-content:center ;align-item:##center; justfy-content:center#10.Border-box與content-box的差異 Content-box 標準盒模型 width不包括padding和borderBorder-box 怪異盒模型width##包括 padding與border11.元素垂直居中 1. 2. vertical-align :middle3. transform:translateY(-50%)4. top:50%,transform:translateY#(-50%#)5. height為剩餘高度的一半6. display:##table,子元素display:table-cell,vertical-align:middle7.為父元素新增偽元素 # 8.彈性盒,父元素display#:flex,子元素align-self:center #12.如何讓chrome瀏覽器顯示小於12px的文字 #本來加入Google私有屬性## -webkit-text-size-adjust:none,現在-webkit-transform:scale#() 13.Css選擇器有哪些,那些屬性可以繼承,優先權如何計算? Css3新增的偽類別有哪些 Css2選擇器: 元素選擇器,id選擇器,群組選擇器,類別選擇器,##*#通配符選擇器,後代選擇器 偽類選擇器:a:link/visited/hover/active 選擇器: > #鄰近兄弟選擇器 ~通用選擇器(尋找後面所有) #找第幾個 ##nth-child(n)#找出相同類型第幾個 nth-of-type尋找唯一類型 only-of-type屬性選擇器:根據標籤屬性尋找 [attr=value]: root 找出根元素##html標籤: empty #目標偽類選擇器:(表單) : 尋找可以使用的標籤 尋找禁止使用的標籤 尋找已選取的標籤 #selection設定選取文字內容的高亮顯示(只能用於背景色和文字顏色)否定偽類選擇器 ()
語言偽類別選擇器 優先權(權重): 偽元素選擇器1 class選擇器10 偽類選擇器10 屬性選擇器10 #Id選擇器#100 內聯樣式的權重1000 包含選擇器權重為權重總和 繼承樣式權重為0 #那些屬性可以繼承: Css 所有元素可繼承:visibility和 ##塊層級元素可繼承:text-indent與text-align 清單元素可繼承:list-style,list-style-type,##list-style-position,list-style-image #內嵌元素可繼承:letter-spacing,word-spacing,line-height,color,font,font-family,#font-size Font-style,font-variant,font-weight ,text-decoration,text-transform,direction
#字母間距 15.行內元素/區塊級元素有哪些? 行內元素:相鄰的行內元素會排列在同一行,不會獨佔一行 設定寬高無效 span 區塊級元素:會獨佔一行 可以設定寬高等屬性p 可變元素:根據上下文預警決定該元素為區塊元素還是內聯元素 區塊級元素:p h1-h6 hr p ul ol table address blockquote dir from menu 行內元素:a br I em img input select span sub sup u textarea 可變元素:button del iframe ins 16.瀏覽器的標準模式和怪異模式差異? 標準模式:瀏覽器依照W3C#標準解析執行程式碼 怪異模式:瀏覽器依照自己的方式解析執行程式碼,因為不同瀏覽器解析執行方式不一樣,所以叫怪異模式 區別: ##在怪異模式下,盒子模型為怪異盒模型 而在標準模式下為標準盒子模型 圖片元素的垂直對齊方式 對於行內元素和table-cell元素,標準模式下vertical- align屬性預設值是baseline,而在怪異模式下,table單元格中的圖片的vertical-align屬性預設值是bottom,因此在圖片底部會有幾像素的空間 元素中的字體 css#font的屬性都是可以繼承的,怪異模式下,對於table元素,字體的某些元素不能從其他封裝元素繼承中得到,特別是font-size屬性 #內連元素的尺寸 標準模式下,non-replaced inline元素無法自訂大寫,怪異模式下,定義元素的寬高會影響元素的尺寸 元素的百分比高度 當一個元素使用百分比高度時,在標準模式下,高度取決於內容變化,在怪異迷失下,百分比被準確應用 元素溢出的處理 #標準模式下,overflow取值預設值為visible,在怪異模式下,這個溢位會被當作擴充box對待,就是元素的大小由內容決定,溢出不會裁剪,元素框自動調整,包含溢出內容 #17.Margin和padding在什麼場合下使用 Margin外邊距 自旁邊框到另一個邊框之間的距離 Padding 內邊距 自身邊距到自身內容之間的距離 當需要在border外側加入空白時用margin,當需要在 border內側加入空白時用padding #18.彈性盒子佈局屬性有那些請簡述? Flex-direction:彈性容器中子元素排列方式(主軸排列方式) Flex-wrap:設定彈性盒子的子元素超出父容器時是否換行 Flex-flow:是flex-direction和flex-wrap簡寫形式 #Align-item##:設定彈性盒子元素在側軸上的對齊方式 Align-content:設定行對齊 Justify-content:設定彈性盒子元素在主軸上的對齊方式 19.怎麼實現標籤的停用 disabled屬性 ##就是將
# flex #21.Px,rem,em的區別 Px,絕對長度單位,像素 是相對於顯示器螢幕解析度來說的em 相對長度單位,相對於目前物件內文字的字體尺寸 em的數值並不是固定的 # em會繼承父級元素的字體大小(參考物是父元素的font-size) 中所有的字體都是相對於父元素的大小決定的rem #相對於html根元素的font-size#1em=1rem=16px 在 body中加入font-size: 這樣直接就是原來的 數值除以10加上em就可以 媒體查詢擴展了media屬性, 就是根據不同的媒體類型設定不同的css樣式,達到自適應的目的。 24.Rem缺點 例如:小說網站,螢幕越小的行動裝置如果用了rem肯定文字就越小,就會導致看文章的時候特別費眼 25.常見的兼容性一階段內容中記幾個 26.垂直與水平居中的方式 27.三欄佈局方式兩邊固定中間自適應 ##1. margin負值法:左右兩欄均左浮動,左右兩欄採用負的margin值。中間欄被寬度為100%的浮動元素包起來 #2. 自身浮動法:左邊欄左浮動,右欄右浮動,中間欄放最後 3. 絕對定位法:左右兩欄採用絕對定位,分別固定在頁面的左右兩側,中間的主體欄用左右margin值撐開距離。 4.flex 左右固定寬度 中間flex##:1 網格佈局 table#佈局 #聲明文件類型 ##Javascript相關 數值Number 布林boolean null undefined #陣列 #2.Ajax如何使用 一個完整的 請求包含五個步驟: 物件 方法建立http請求,並設定請求位址xhr.open get/post,url,async#,true(非同步),false(同步))經常使用前三個參數 設定發送的數據,以 發送請求註冊事件(給 設定事件)# 取得回應並更新頁面 3.如何判斷一個資料是NaN NaN 非數字 但用typeof偵測是number類型 利用NaN的定義 利用##typeof 判斷是否為number類型並且判斷是否滿足isnan 利用NaN是唯一一個不等於任何自身的特點# n! ==n 利用ES6## Object.is()方法(判斷兩個值是否相等) n==nan 4. Js中null與undefined區別 相同點:用if判斷時,兩者都會轉換成 false 不同點: number轉換的值不同# number(null)為0 number(undefined)為NaN Null表示一個值被定義了,但是這個值是空值 Undefined 變數宣告但未賦值 5.閉包是什麼?有什麼特性?對頁面會有什麼影響 閉包可以簡單理解成:定義在一個函數內部的函數。其中一個內部函數在包含它們的外部函數之外被呼叫時,就會形成閉包。 特點: #函數巢狀函數。 函數內部可以引用外部的參數和變數。 參數和變數不會被垃圾回收機制回收#。 使用: #讀取函數內部的變數; #這些變數的值始終保持在記憶體中,不會在外層函數呼叫後被自動清除。 優點: #變數長期駐紮在記憶體中; #避免全域變數的污染; #私有成員的存在 ; 缺點:會造成記憶體外洩 #6.Js中常見的記憶體洩漏: 意外的全域變數 #被遺忘的計時器或回呼函數 脫離DOM的參考 閉包 7.事件委託是什麼?如何確定事件來源(Event.target 誰呼叫誰就是事件來源) #JS高程上講:事件委託就是利用事件冒泡,只制定一個時間處理程序,就可以管理某一類型的所有事件。 事件委託,稱事件代理,是js#中很常用的綁定事件的技巧,事件委託就是把原本需要綁定在子元素的回應事件委託給父元素,讓父元素擔當事件監聽的職務,事件委託的原理是DOM元素的事件冒泡 8.什麼是事件冒泡? 一個事件觸發後,會在子元素和父元素之間傳播,這種傳播分為三個階段, 捕獲階段(從window物件傳導到目標節點(從外到裡),這個階段不會回應任何事件),目標階段,(在目標節點上觸發),冒泡階段(從目標節點傳導回window#物件(從裡到外)),事件委託/事件代理就是利用事件冒泡的機制把裡層需要回應的事件綁定到外層 9.本地儲存與cookie的差異 Cookie 是小甜餅的意思。顧名思義,cookie 確實非常小,它的大小限制在4KB左右。它的主要用途有保存登入訊息,例如你登入某個網站市場可以看到「記住密碼」,這通常就是在 Cookie 中存入一段辨別使用者身分的資料來實現的。 localStorage #localStorage 是 HTML5 標準中新加入的技術,它並不是劃時代的新東西。早在 IE 6 時代,就有一個叫 userData 的東西用於本地存儲,而當時考慮到瀏覽器兼容性,更通用的方案是使用 Flash。而如今,localStorage 被大多數瀏覽器所支持,如果你的網站需要支援 IE6 #,那以 userData 作為你方案是種不錯的選擇。 sessionStorage sessionStorage #sessionStorage 與 localStorage 的介面類似,但保存資料的生命週期與 localStorage 不同。做過後端開發的同學應該知道 Session 這個字的意思,直譯過來是“會話” 。而 sessionStorage 是一個前端的概念,它只是可以將一部分資料在目前會話中保存下來,刷新頁面資料依舊存在。但當頁面關閉後,sessionStorage 特性 Cookie localStorage sessionStorage 資料的生命期 ##一般由伺服器生成,可設定失效時間。如果在瀏覽器端產生
僅在目前會話下有效,關閉頁面或瀏覽器後被清除 4K 一般為5MB #每次都會攜帶在 頭中,如果使用cookie儲存過多資料會帶來效能問題 僅在客戶端(即瀏覽器)中保存,不參與和伺服器的通訊 #易用性 10.ES6新特性 const和let、模板字串、箭頭函數、函數的參數預設值、物件和陣列解構、for...of與for...in、ES6中的類別 11.Let與var與const的差異 Var宣告的變數會掛載在window上,而let和##const宣告的變數不會 Var宣告的變數存在變數提升,##let和const不存在變數提升 同一作用域下var#可以聲明同名變量,let和const#、不可以
Let和const 宣告會形成區塊級作用域 #Let暫存死區 Const一旦宣告必須賦值,不能用null 佔位,宣告後就不能再修改,如果宣告的是複合型別數據,可以修改屬性12.數組方法有哪些請簡述 push() 從後面添加元素,傳回值為新增後的陣列的長度 arr.pop() 從後面刪除元素,只能是一個,傳回值是刪除的元素 arr.shift() 從前面刪除元素,只能刪除一個回傳值是刪除的元素 arr.unshift() 從前面加入元素, 傳回值是加完後的陣列的長度 arr.splice(i,n) 刪除從i(索引值)開始之後的那個元素。傳回值是刪除的元素 arr.concat() 連接兩個陣列傳回值為連接後的新陣列 ##str.split() 將字串轉換為陣列 arr.sort() 將陣列進行排序,傳回值是排好的數組,預設是按照最左邊的數字進行排序,不是按照數字大小排序的 #arr.reverse() 將數組反轉,傳回值是反轉後的陣列 arr.slice(start,end) 切去索引值start到索引值end的陣列,不包含end索引的值,傳回值是切出來的陣列 arr.forEach(callback) 物件導向是一種思想,是基於過程導向而言的,就是說物件導向是將功能等透過物件來實現,將功能封裝進物件之中,讓物件去實現具體的細節;這種想法是將數據作為第一位,這是對數據一種優化,操作起來更加的方便,簡化了過程。 Js本身是沒有class類型的,但是每個函數都有一個 #prototype屬性,prototype指向一個對象,當函數作為建構子時,prototype就起到類似於class的作用 物件導向有三個特點:封裝(隱藏物件的屬性和實作細節,對外提供公共存取方式), 繼承(提高程式碼復用性,繼承是多態的前提),多態(是父類別或介面定義的引用變數可以指向子類別或具體實作類的實例物件) 15.普通函數與建構子的差異 建構子也是一個普通函數,創建方式和普通函數一樣,但是構造函數習慣上首字母大寫 #調用方式不一樣,普通函數直接調用,構造函數要用關鍵字new來呼叫 #時,建構函式內部會建立一個新對象,就是實例,普通函數不會建立新物件 建構函數內部的this指向實例,普通函數內部的this指向調用函數的物件(如果沒有物件調用,則預設為##window) 建構子預設的回傳值是建立的物件(也就是實例),普通函數的回傳值由return語句決定 #建構子的函式名稱與類別名稱相同 #*****16.請簡述原型/原型鏈/(原型)繼承***** 什麼是原型: 什麼是原型鏈? 原型鏈基本概念是利用原型讓一個引用型別繼承另一個引用型別的屬性和方法。 我們知道,每個建構函數都有一個原型對象,每個原型對像都有一個指向建構函數的指針,而實例又包涵一個指向原型對象的內部指針。 原型鏈的核心是依賴對象的_proto_的指向,當自身不存在的屬性時,就一層層的扒出創建對象的建構函數,直到Object時,就沒有_proto_指向了。 因為_proto_實質找的是prototype,所以我們只要找這個鏈條上的建構子的prototype。 其中Object.prototype是沒有_proto_屬性的,它==null。 每個建構函式都有一個原型對象,原型對像都包含一個指向建構函式的指針,而實例都包含指向原型對象內部的指針。我們讓原型物件(1)等於另一個原型物件的實例(2), 此時原型物件(2)將包含一個指向原型物件(1)的指針, 再讓原型物件(2)的實例等於原型物件(3),如此層層遞進就構成了實例和原型的鏈條,這就是原型鏈的概念 每個建構子都有一個原型對象,原型物件都包含一個指向建構函數想指標(constructor),而實例物件都包含一個指向原型物件的內部指標(__proto__)。如果讓原型物件等於另一個原型物件的實例,此時的原型物件將包含一個指向另一個原型的指標(__proto__),另一個原型也包含一個指向另一個建構函式的指標(constructor)。假如另一個原型又是另一個類型的實例……這就構成了實例與原型的鏈條。也叫原型鏈 原型繼承是js的一種繼承方式,原型鏈作為實作繼承的主要方法,#其基本想法是利用原型讓一個引用型別繼承另一個引用型別的屬性與方法, 原型繼承:利用原型中的成員可以被和其相關的物件共享這個特性,可以實現繼承,這種實作繼承的方式,就叫做原型繼承. #17.Promise的理解 一、什麼是Promise? 我們用Promise來解決什麼問題? 我們都知道,Promise是承諾的意思,承諾它過一段時間會給你一個結果。 Promise 是一種解決非同步程式設計的方案,比起回呼函數和事件更合理、更強大。 從語法上講,promise是一個對象,從它可以取得非同步操作的訊息; 二、promise有三種狀態:pending 初始狀態也稱為等待狀態,fulfiled成功狀態,rejected失敗狀態;狀態一旦改變,就不會再變。 創造promise實例後,它會立即執行。 三、Promise的兩個特徵 1、Promise物件的狀態不受外界影響 2、Promise的狀態一旦改變,就不會再變,任何時候都可以得到這個結果,狀態不可以逆, 四、Promise的三缺點 1)無法取消Promise,一旦新它就會立即執行,無法中途取消 2 )如果不設定回呼函數,Promise內部拋出的錯誤,不會反映到外部 3)當處於pending(等待)狀態時,無法得知目前進展到哪一個階段,是剛開始還是即將完成 1.#回呼地獄,程式碼難以維護, 常常第一個的函數的輸出是第二個函數的輸入這種現象 2.promise可以支援多重並發的請求,取得並發請求中的資料 這個promise可以解決非同步的問題,本身不能說promise是異步的 19.請簡述async的用法 Async就是generation和promise的語法糖,async#就是將generator#的
# *換成 async, #yiled #換成await函數前必須加一個 async,非同步操作方法前加一個await關鍵字,意思就是等一下,執行完了再繼續走,注意:await只能在 async函數中運行,否則會報錯 Promise如果傳回的是一個錯誤的結果,如果沒有做異常處理,就會報錯,所以用try..catch 分為4個步驟:1. 不管這個URL 是Web 頁面的URL 還是Web 頁面上每個資源的URL,瀏覽器會開啟一個執行緒來處理這個請求,同時在遠端DNS 伺服器上啟動一個DNS 查詢。這能使瀏覽器獲得請求對應的 IP 位址。 2. 瀏覽器與遠端Web 伺服器透過TCP 三次握手協商來建立一個TCP/IP 連線 。此握手包括一個同步報文,一個同步-應答報文和一個應答報文,這三個報文在 瀏覽器和伺服器之間傳遞。此握手首先由客戶端嘗試建立起通信,然後伺服器回應並接受客戶端的請求,最後由客戶端發出該請求已被接受的報文。 3. 一旦 TCP/IP 連線建立,瀏覽器會透過該連線向遠端伺服器傳送 HTTP 的 GET 請求。遠端伺服器找到資源並使用 HTTP 回應傳回該資源 4. #此時,Web 伺服器提供資源服務,客戶端開始下載資源。 jQuery相關的知識
Sass和less 都是css預處理器,是 從定義可以看出,call和apply都是呼叫一個物件的一個方法,用另一個物件取代目前物件。而不同之處在於傳遞的參數,apply最多只能有兩個參數-新this物件和一個陣列argArray,如果arg不是陣列則會錯誤 相同點:兩個方法產生的作用是完全一樣的。 call, apply作用就是藉用別人的方法來呼叫,就像呼叫自己的一樣. #不同點:##方法傳遞的參數不同 為什麼會造成跨域/請簡述同源策略 出現跨域問題的原因: #在前後端分離的模式下,前後端的網域名稱是不一致的,此時就會發生跨域存取問題。在請求的過程中我們要回去資料一般都是post/get請求,所以..跨域問題出現 #跨域問題來自JavaScript的同源策略,即只有協定主機名稱連接埠號碼(如存在)相同,則允許相互存取。也就是說JavaScript只能存取和操作自己網域下的資源,不能存取和操作其他網域下的資源。 同源策略 是由NetScape提出的一個著名的安全策略。所謂的同源,指的是協議,域名,連接埠相同。瀏覽器處於安全性方面的考慮,只允許本域名下的介面交互,不同來源的客戶端腳本,在沒有明確授權的情況下,不能讀寫對方的資源。 請輸出三種減少頁面載入時間的方式 1. 最佳化圖片 2. 圖像格式的選擇(GIF:提供的顏色較少,可用在一些對顏色要求不高的地方) 3. 優化CSS(壓縮合併css,如margin-top, margin-left...) 4. 網址後加斜線(如www.campr.com/目錄,會判斷這個目錄是什麼檔案類型,或是目錄。) cdn託管 5. 標示高度和寬度(如果瀏覽器沒有找到這兩個參數,它需要一邊下載圖片一邊計算大小,如果圖片很多,瀏覽器需要不斷地調整頁面。這不僅影響速度,也影響瀏覽體驗。 當瀏覽器知道了高度和寬度參數後,即使圖片暫時無法顯示,頁面上也會騰出圖片的空位,然後繼續加載後面的內容。從而加載時間快了,瀏覽體驗也更好了) 6. 減少http請求(合併文件,合併圖片) This指向 在JavaScript中,this通常指向的是我們正在執行的函數本身,或者是,指向該函數所屬的物件。 全域的this → 指向的是Window #物件中的this → 指向其本身 事件中this → 指向事件物件 什麼是jsonp運作原理是什麼?他為什麼不是真正的ajax Jsonp其實就是跨域解。 Js跨域請求資料是不可以的,但是js跨域請求js腳本是可以的 。 所以可以把要請求的資料封裝成一個js語句,做一個方法的呼叫。 跨網域請求js腳本可以得到此腳本。得到js腳本之後會立即執行。 可以把資料做為參數傳遞到方法中。就可以獲得數據。從而解決跨域問題。 jsonp原理:(動態建立script標籤,回呼函數#) 瀏覽器在js請求中,是允許透過script標籤的src跨域請求,可以在請求的結果中加入回呼方法名,在請求頁面中定義方法,就可取得到跨域請求的資料。 為什麼不是真正的 ajax? 1、ajax和jsonp這兩種技術在調用方式上"看起來"很像,目的也一樣,都是請求一個url,然後把伺服器傳回的資料處理,因此jquery和ext等框架都把jsonp當作ajax的一種形式進行了封裝; 2、但ajax和jsonp其實本質上是不同的東西。 ajax的核心是透過XmlHttpRequest取得本頁內容,而jsonp的核心則是動態新增<script>標籤來呼叫伺服器提供的js腳本。 </script> 3、所以說,其實ajax與jsonp的差別不在於是否跨域,ajax透過服務端代理程式一樣可以實現跨域,jsonp本身也不排斥同域的數據的獲取。 4、還有就是,jsonp是一種方式或說非強制協議,如同ajax一樣,它也不一定非要json格式來傳遞數據,如果你願意,字元換也行,只不過這樣不利於jsonp提供公開服務。 請掌握2種以上陣列去重的方式 #使用#indexof()方法 使用lastindexof()方法 和indexof方法一樣 indexof#從頭部開始配對 lastindexof##從尾部配對 ES6的#set 結構## set不接受重複資料
filiterindexof #使用ES6 的set 使用set ()方法 array.from可以將
用 和雙層迴圈 數組淺拷貝: 如果是數組,可以使用數組的一些方法實現:slice(),concat()傳回一個新數組的特性實現拷貝。以擴充運算子spread實作 數組深拷貝: JSON.parse(JSON.stringify())不僅適用於陣列也適用於對象。不能拷貝函數,undefined,symbol。 為什麼js是弱型別語言 #弱型別語言實作相對於強型別語言來說的,在強型別語言中,變數類型有多種,例如int char float Boolean 不同類型相互轉換有時需要強制轉換,而jacascript只有一種類型var,為變數賦值時會自動判斷型別並轉換,所以是弱型別語言。 怎麼轉換less為css #用webstorm 自動產生 echarts使用最多的是什麼 圖表及圖表組合 For迴圈與map迴圈有什麼差別 For遍歷物件自身的與繼承可列舉的屬性,也是說會包含哪些原型鏈上的屬性 Map方法不會對空數組進行偵測,map #會傳回一個新數組,不會對原始數組產生影響 請寫出一個簡單的類別與繼承 創建類別有三種: 使用function和this關鍵字 原型方法 用prototype和this關鍵字 使用object.create()方法建構 繼承有六種: #原型繼承 借用建構子繼承 組合繼承 原型式繼承 寄生式繼承 寄生組合式繼承 ##同步與非同步的區別/阻塞與非阻塞差異 同步(阻塞的) #非同步(非阻塞) #例如:同步,咱兩在一起上班,到吃飯時間了,我去喊你一起吃飯,你很忙,我就坐著等你忙完再一起去吃飯 同步(阻塞)非同步(非阻塞)這兩個關注的是程式在等待呼叫結果時的狀態 #重繪與回流是什麼 回流:當render tree 中的一部分或全部因為元素的規模尺寸,佈局,隱藏等改變而需要重新構建,這就叫回流,每個頁面至少需要一次回流,就是在頁面第一次載入的時候,這時候一定會發生回流,因為要建構render tree ##在回流的時候,瀏覽器會使渲染樹中收到影響的部分失效,並重新建構這部分渲染樹,完成回流後,瀏覽器會重新繪製受影響的部分到螢幕中,這就是重繪 當render tree中的一些元素需要更新屬性,而這些屬性只是影響元素的外觀,不會影響佈局,就叫重繪 #http是什麼?有什麼特點 http叫做超文本傳輸協議,是互聯網應用最廣泛的一種網路協定 特點:基於請求-回應的模式 無狀態保存 無連線 HTTP協議和HTTPS區別 http#是超文本傳輸協議,訊息是明文傳輸,https 是具有安全性的ssl解密傳輸協定 http#和https連接方式完全不同,連接埠也不同,http#是80#, https是443 #http##的連線很簡單,是無狀態的,https協議是由ssl http協議建構的可進行加密傳輸,身份認證的網路協議,比http協議安全性 apply() 接收兩個參數,一個是函數運作的作用域(this),另一個是參數數組。 方法第一個參數與apply()方法相同,但傳遞給函數的參數必須列出。
new #arguments,要用rest參數解決
this永遠指向其上下文的this, 箭頭函數不能綁定this,會捕捉其所在的上下文的this
#值,作為自己的this值
#什麼是js記憶體外洩? 記憶體洩漏是指一塊被分配的記憶體既不能使用又不能回收,直到瀏覽器進程結束 釋放記憶體的方法:賦值為null 你如何對網站的檔案和資源進行最佳化? 1、檔案合併(目的是減少http請求) 2、文件壓縮(目的是直接減少檔案下載的體積) 3、使用cdn託管資源 4、使用快取 5、gizp壓縮你的js和css檔案 ##6、meta標籤優化(title,description,keywords)、heading標籤的優化、alt優化 7、反向鏈接,而網站外鏈接優化 #簡稱ajax的執行過程以及常見的HTTP狀態碼 :這個狀態碼是告訴客戶端應該繼續發送請求,這個臨時回應是用來通知客戶端的,部分的請求伺服器已經接受,但是客戶端應繼續發送求請求的剩餘部分,如果請求已經完成,就忽略這個回應,而且伺服器會在請求完成後向客戶發送一個最終的結果 :這個是最常見的http狀態碼,表示伺服器已經成功接受請求,並將傳回客戶端所要求的最終結果 :表示伺服器已經接受了請求,但是還沒有處理,而且這個請求最終會不會處理還不確定 :伺服器成功處理了請求,但沒有傳回任何實體內容,可能會傳回新的頭部元資訊 :客戶端請求的網頁已經永久移動到新的位置,當鏈接發生變化時,返回301代碼告訴客戶端鏈接的變化,客戶端保存新的鏈接,並向新的鏈接發出請求,已返回請求結果 :請求失敗,客戶端請求的資源沒有找到或不存在 500 503 預先載入和懶載入的差異,預載在什麼時間載入適當 兩者主要區別是一個是提前加載,一個是遲緩甚至不加載。懶載入對伺服器前端有一定的緩解壓力作用,預先載入則會增加伺服器前端壓力 基本選擇器是jQuery中最常用也是最簡單的選擇器,它透過元素的id、class和標籤名稱等來尋找DOM元素。 1、ID選擇器#id ##2 、類別選擇器.class 3、元素選擇器element 元素 4、* 5、selector1,selector2,...,selectorN ,與class為myClass的 標籤的元素集合 二、層次選擇器 層次選擇器根據層次關係取得特定元素。 1、後代選擇器 元素裡的所有的元素(註:後代選擇器選擇父元素所有指定選擇的元素,不管是兒子級,還是孫子級) 2、子選擇器$("parent>child") 元素下的所有元素(註:子選擇器只選擇直屬於父元素的子元素) 同儕元素集合 同儕元素集合 ##三、濾波選擇器 1>基本過濾選擇器 元素中第一個 元素 元素中最後一個 元素 2>內容篩選選擇器 元素( 元素的 元素( ) 元素( 3>可見性過濾選擇器 4>屬性過濾選擇器(傳回元素集合) 5>#表單物件屬性過濾選擇器(傳回元素集合) append() 每個符合每個符合的元素內部的內容 #appendTo() 將所有符合的元素追加到指定元素中,實際上,使用該方法是顛倒了常規的$(A).append(B)的操作將A追加到B中 prepend() 每個符合每個符合的元素內部前置內容 prependTo() 將所有符合的元素前置到指定的元素中。實際上,使用該方法是顛倒了常規的$(A).prepend(B)的操作,即不是將B前置到A中,而是將A前置到B中 #after() 在每個符合的元素之後插入內容 #insertAfter() #將所有符合的元素插入到指定元素的後面。實際上,使用該方法是顛倒了常規的$(A).after(B)的操作,即不是講B插入到A後面,而是將A插入到B後面 before() 在每個符合的元素之前插入內容 insertBefore() 將所有符合的元素插入指定的元素的前面。實際上,使用該方法是顛倒了常規的$(A).before(B)的操作,即不是將B插入到A前面,而是將A插入到B前面 Js的函數節流和函數防手震的差異 函數節流是指一定時間內js方法只執行一次。 函數防手震是指頻繁觸發的情況下,只有足夠的空閒時間,才執行程式碼一次 函數節流是聲明一個變數當標誌位,記錄目前程式碼是否在執行,如果正在執行,取消這次方法執行,直接return,如果空閒,正常觸發方法執行 函數防手震是需要一個延時器來輔助實現,延遲執行需要執行的程式碼,如果方法多次觸發,把上次記錄的延遲執行程式碼用cleartimeout清除掉,重新開始,如果計時完畢,沒有方法來存取觸發,則執行程式碼 #Get和post不同 Get是從伺服器上取得數據,post是傳送資料給伺服器 在客戶端, get透過url提交數據,資料在url#可以看到, post方式,資料放在html header#中提交 ## 安全性問題 Get提交資料最多只能有1024字節,post 沒有限制 什麼是csrf攻擊 #Csrf(跨網站要求偽造) 攻擊者在使用者已經登入目標網站之後,誘使使用者造訪一個攻擊頁面,利用目標網站對使用者的信任,以使用者身分再攻擊頁面對目標網站發動偽造使用者操作的請求,達到攻擊目的 Js中手寫一個深拷貝 #什麼時候用深拷貝/淺拷貝 無論深淺,都是需要的,當深拷貝發生時通常表明存在著一個聚合關係,當淺拷貝發生時,通常表明存在著相識關係 舉個簡單範例:當實作一個組合模式Composite Pattern時通常都會實作深拷貝 當實作一個觀察者模式Observer Pattern,時,就需要實作淺拷貝 Vue#是一套建構使用者介面的漸進式自底向上增量開發的MVVM框架,##vue的核心只關注視圖層,核心思想: 資料驅動(視圖的內容隨著資料的改變而改變) 元件化(可以增加程式碼的複用性,可維護性,可測試性,提高開發效率,方便重複使用,體現了高內聚低耦合) #2.請簡述你對vue的理解 Vue是一套建立使用者介面的漸進式的自底向上增量開發的MVVM框架,核心是專注於視圖層, vue的核心是為了解決資料的綁定問題,為了開發大型單一頁面應用程式和元件化,所以vue#的核心思想是資料驅動和元件化,這裡也說一下MVVM思想,MVVM思想是 模型 檢視 vm是v和##m連接的橋樑,當模型層資料修改時,VM層會偵測到,並通知視圖層進行對應修改 3.請簡述vue的單向資料流 父級prop的更新會向下流到子元件中,每次父元件都會發生更新,子元件所有的prop都會刷新為最新的值 資料從父元件傳遞給子元件,只能單向綁定,子元件內部不能直接修改父元件傳遞過來的數據,(可以使用data#和computed解決) 4.Vue常用的修飾符有哪些 #修飾符:.lazy 改變後觸發,遊標離開input輸入框的時候值會改變 將輸出字串轉換為number類型 自動過濾使用者輸入的首尾空格 事件修飾符: 阻止點擊事件冒泡,相當於原生js中的event.stopPropagation() 防止執行預設的行為,相當於原生js中event.preventDefault()##.capture 新增事件偵聽器時使用事件擷取模式,就是誰有該事件修飾符,就先觸發誰.self 只會觸發自己範圍內的事件,不包含子元素.once 只執行一次 .enter Enter鍵 .tab ## .space 空白鍵 .up上鍵 ##向下鍵 .left#向左建置 .right##向右鍵 向右鍵 11 系統修飾符: .ctrl .alt .shift .meta5.v-text與{ {{}} 將資料解析為純文本,無法顯示輸出 #htmlv-html 可以渲染輸出#html v-text 將資料解析為純文本,不能輸出真正的 html,與花括號的差異是在頁面載入時不顯示雙花括號 v-text 作用:操作網頁元素中的純文字內容。 {{}}是他的另一個寫法 #v-text##與{{}}區別:#v-text與{{}}等價, {}}#叫模板內插, v-text #叫指令。 有一點差別就是,在渲染的資料比較多的時候,可能會把大括號顯示出來,俗稱螢幕閃爍:6.v-on可以綁定多個方法嗎 #可以 如果綁定多個事件,可以用鍵值對的形式 事件類型:事件名稱 如果綁定是多個相同事件,直接用逗號分隔就行#7.Vue循環的key作用Key#值的存在保證了唯一性,Vue #執行時,會對節點進行檢查,如果沒有key#值,那麼vue檢查到這裡有dom#節點,就會對內容清空並賦新值,如果有 key key 計算屬性是用來宣告式的描述一個值依賴了其他的值,當它所依賴的這個值改變時,就更新DOM #當在模板中把資料綁定到一個計算屬性上時,vue會在它依賴的任何值導致該計算屬性改變時更新DOM 每個計算屬性都包含一個getter和setter,讀取時觸發getter,修改時觸發setter 9.Vue單一頁面的優缺點 單一頁面spa # 優點:前後端分離 使用者體驗好 一個字 快 內容改變不需要重新載入整個頁面 缺點:不利於seo , 初次載入時耗時(瀏覽器一開始就要載入html css js ,所有的頁面內容都包含在主頁中) ,頁面複雜度提高了,導航不可用 10.Vuex是什麼?怎麼使用?在那種場景下使用 Vuex是專為vue.js##應用程式開發的狀態管理模式,透過建立一個集中的資料存儲,方便程式中的所有元件進行訪問,簡單來說 vuex就是##vue的狀態管理工具 有五個屬性 state getters mutations actions modules ##State就是資料來源存放地,對應一般vue物件的data#state裡面存放的資料是響應式的,state資料改變,對應這個資料的元件也會改變#用this.$store.state.xxx呼叫 Getters #相當於store的計算屬性,主要是對state中資料的過濾,用this.$ store.getters.xxx呼叫 Mutations 處理資料邏輯的方法全部放在mutations中,當觸發事件想改變state資料的時候使用mutations#,用 this.$store.commit調用,為這個方法添加一個參數,就是mutation的負載( payload) Actions 非同步操作數據,但透過mutation來操作 用this.$store.dispatch來觸發,actions也支援載荷 ##使用場景:元件之間的狀態,登入狀態,加入購物車,音樂播放 Vuex使用流程: 下載vuex 在src下建立store以及index.js 引入vue和vuex, 使用vuex ,匯出實例物件 #在##main.js中引入,在.vue檔案中使用 Vue 中路由跳轉有兩種,分別是宣告式和編程式 js方式進行跳轉的叫編程式導覽 this.$router.push()
#以router-link進行跳轉的叫聲明式 路由出口,路由模板顯示的位置在路由中name屬性有什麼作用? name導航到對應路由 使用name #12.vue跨域的解決方式1.後台更改 header 2.使用jq提供jsonp ##3. http-proxy-middleware(#設定代理伺服器的中間件)13.Vue的生命週期請簡述 vue的生命週期就是 實例創建到實例銷毀的過程。期間會有8 beforeCreate mounted(建立完成)、 #beforeUpdate(開始更新) updated(更新完成)、 beforeDestroy(開始銷毀)
## destroyed (銷毀完成) 14.Vue生命週期的作用 給了使用者在不同階段中加入自己的程式碼的機會 15.DOM渲染在那個生命週期階段內完成DOM 週期中就已經完成 前端路由就是更新檢視但不要求頁面,利用錨點完成切換,頁面不會刷新 來引入路由模組#定義路由元件 component 導覽至對應路由 實例,傳入 設定建立與掛載根實例#以router-link #設定路由跳轉 #17.Vue路由模式hash和history,簡單講一下##Hash模式網址列有#,history沒有,history模式下刷新,會出現 404情況,需要背景設定#使用 JavaScript #來對 loaction.hash #進行賦值,改變 URL 的# hash #。 可以使用 hashchange 事件來監聽 hash 值的變化HTML5 提供了 History API 來實作 動態路由也可以叫路由傳參,就是根據不同的選擇在同一個元件渲染不同的內容 #用法上:query用path引入,#params用name引入,接收參數都是類似的,分別是this.$route.query.name和this.$route.params.name url#展示上:params類似post,query類似get,也就是安全性問題,params傳值相對更安全點,query#透過url傳參,重新整理頁面還在,params刷新頁面不在了 19.Vue資料綁定的幾種方式 1.單向綁定 雙大括號# {{}} html內字串綁定 2.v-bind已綁定 html屬性綁定
##3. v-model#4.一次綁定 v-once 依賴v-model#20.Vue註冊一個全域元件 Vue.componnet (「元件的名字」{ 物件## template 組成的內容 next)和 (##to,from)路由獨享守衛: beforeEnter 元件內的守衛:路由進入/ 更新/離開之前 beforeRouterEnter/update/leave22.Vue中如何進行動態路由設定?有哪些方式?怎麼取得傳遞過來的資料? query用path引入,params用name 引入,query用this.$route.query.name接收參數 params用this.$route.params.name接收參數 ##23. Elementui中的常用組件有哪些?請簡述你經常使用的 並且他們的屬性有哪些? Container佈局容器 # Dropdown 下拉選單 Table 表格 ##Tabs 標籤頁 Form 表單 #Pagination 分頁 #Message 訊息提示 #24.Vue-cli中如何自訂指令 25 .Vue中指令有哪些 v-for:循環數組,對象,字串,數字 ##v -on:綁定事件監聽 v-bind:動態綁定一個或多個屬性 #v-model:表單控制項或在元件上建立雙向綁定 v-if v-else v-else-if 條件渲染 v-show 根據表達式真假,切換元素的display v-html 更新元素的innerhtml #v-text 更新元素的 textcontent v-pre 跳過這個元素和子元素的編譯過程 v-clock 這個指令保持在元素上知道關聯實例結束編譯 v-once 只渲染一次 #26.Vue如何定義一個篩選器 过滤器本质就是一个有参数有返回值的方法
使用方法: 过滤器高级用法:可以指定参数,告诉过滤器按照参数进行数据的过滤 27.对vue 中keep-alive的理解 概念:keep-alive是vue的内置组件,当它动态包裹组件时,会缓存不活动的组件实例,它自身不会渲染成一个DOM元素也不会出现在父组件链中 作用:在组件切换过程中将状态保留在内存中,防止重复渲染DOM,减少加载时间以及性能消耗,提高用户体验。 生命周期函数:Activated在keep-alive组件激活时调用,deactivated在keep-alive组件停用时调用 28.如何让组件中的css在当前组件生效 在styled中加上scoped 29.Vue生命周期一共几个阶段 创建 加载 更新 销毁 Beforecreate创建前 Created 创建后 Beforemount 加载前 Mounted 加载后 Beforeupdate 更新前 Updated 更新后 Beforedestroy 销毁前 Destroyed 销毁后 页面第一次加载会触发 beforecreate created beforemount mounted DOM渲染在mounted周期中就已经完成 30.Mvvm与mvc的区别 Mvc模型视图控制器,视图是可以直接访问模型,所以,视图里面会包含模型信息,mvc关注的是模型不变,所以,在mvc中,模型不依赖视图,但是视图依赖模型 Mvvm 模型 视图 和vm vm是作为模型和视图的桥梁,当模型层数据改变,vm会检测到并通知视图层进行相应的修改 31.Vue元件中的data為什麼是函數 #Data是函數時,每個元件實例都有自己的作用域,每個實例相互獨立,不會相互影響 #如果是引用類型(物件),當多個元件共用一個數據來源時,一個資料改變,所有的元件資料都會改變,所以要利用函數透過return傳回物件的拷貝,(傳回一個新資料),讓每個實例都有自己的作用域,互相不影響。 32.Vue雙向綁定的原理 #Vue雙向綁定是:資料變化更新視圖,視圖變更更新資料 Vue資料雙向綁定是透過資料劫持和觀察者模式來實現的, 資料劫持,object.defineproperty它的目的是:當給屬性賦值的時候,程式可以感知到,就可以控制改變屬性值 觀察者模式 當屬性改變的時候,使用該資料的地方也會改變 # #33.Vue中元件怎麼傳值 正向:父傳子 父元件把要傳遞的資料綁定在屬性上,傳送,子元件透過props接收 反向:子傳父 子元件經過this.$ emit(自訂事件名,要傳送的資料),父元件設定一個監聽事件來接收,然後拿到資料 兄弟:eventbus 中央事件匯流排 透過Vuex 34.Bootstrap的原理 網格系統的實作原理,透過定義容器大小,平分12份,(24 份或32份),再調整內外邊距,結合媒體查詢,就成了強大的響應式網格系統。 例如 row col-xs-4 36.如果一個元件在多個專案中使用怎麼辦 37.槽口請簡述 #大概分這幾點,首先槽口(插槽)可以放什麼內容?放在哪裡?什麼作用?可以放任意內容,在子元件中使用,是為了將父元件中的子元件模板資料正常顯示。 具名插槽和匿名插槽,作用域插槽,說白了就是在元件上的屬性,可以在元件元素內使用, #可以在父元件中使用slot-scope從子元件取得資料 38.Watch請簡述 Watch的作用是監控一個值的變化,並且呼叫因為變化需要執行的方法 39.Vant Ui請簡述下 輕量、可靠的行動端 Vue 元件庫 Computed watch 差異就是computed的快取功能,當無關資料資料改變時,不會重新計算,直接使用快取中的值。 計算屬性是用來宣告式的描述一個值依賴了其他的值,當所依賴的值後者變數改變時,計算屬性也跟著改變, #Watch監聽的是在data#中定義的變量,當變數變化時,會觸發watch中的方法 41.mvvm框架是什麼?它和其它框架(jquery)的區別是什麼?哪些場景適合? Mvvm和其他框架的差異是 vue資料驅動 透過資料來顯示視圖而不是節點操作 適用於資料操作比較多的場景 42.Vue首屏載入慢的原因,怎麼解決的,白屏時間怎麼檢測,怎麼解決白屏問題 首屏加載慢的原因: ##第一次加載頁面有很多元件資料需要渲染 解決方法: #1. # # component :()=>import(“路由位址 ”) 2.ui框架按需載入 3.gzip 壓縮白屏時間檢測: ? ? ? ? 解決白螢幕問題:①使用v-text##渲染資料②使用{{}}#語法渲染數據,但同時使用v-cloak v-cloak v- cloak el掛載的標籤上新增就可以43.Vue雙資料綁定過程中,這邊兒資料改變了怎麼通知另一邊改變 資料劫持和觀察者模式Vue 資料劫持和觀察者模式 ##數據劫持, 在vue元件裡面,透過#dispatch來觸發actions提交修改資料的操作,然後透過actions#的#commit觸發mutations來修改數據,mutations接收到commit的請求,就會自動透過mutate 來修改state,最後由store#觸發每一個呼叫它的元件的更新 #45.Vuex怎麼請求非同步資料 1.首先在##state#中建立變數 2.然後在action#中呼叫封裝好的axios 請求,非同步接收數據,commit#提交給mutations Mutations#中改變state中的狀態,將從##action#中取得的值賦值給state
##函數接收一個與##store 實例具有相同方法和屬性的context對象,可以呼叫context.commit##提交一個 mutation,或透過context.state和context.getters##取得state與getters47.Route與router差異 是 的一個對象,透過Vue.use(VueRouter)#和VueRouter 建構函式得到一個router的實例對象,這個物件中是一個全域的對象,他包含了所有的路由包含了許多關鍵的物件和屬性。 2.route是一個跳轉的路由對象,每一個路由都會有一個 對象,是局部的對象,可以取得對應的name,path,params,query等49.vuex的State特性是? 就是資料來源的存放區 #State裡面的資料是響應式的, 中的資料改變,對應這個資料的元件也會改變 State透過mapstate把全域的##state和 getters對應到目前元件的計算屬性中 50.vuex的Getter特性是? Getter可以對state進行運算運算,它就是store 的計算屬性 Getter可以在多元件之間重複使用 如果一個狀態只在一個元件內使用,可以不用getters 51.vuex的Mutation特性是? 更改vuex store#中修改狀態的唯一方法就是提交mutation,可以在回呼函數中修改store中的狀態 52.vuex的actions特性是? Action類似於mutation,不同的是 action #提交的是mutation,不是直接變更狀態,可以包含任意非同步操作 54.vuex的優點 優點:解決了非父子組件的通信,減少了ajax請求次數,有些可以直接從state#中取得 缺點:重新整理瀏覽器,vuex中的##state會重新變成初始狀態,解決辦法是vuex-along,得配合計算屬性和sessionstorage來實作 #56.v-for與v-if優先權 首先不要把 v-if與v-for用在同一個元素上,原因:v-for比v-if優先,如果每次都需要遍歷整個數組,將會影響速度,尤其是當之需要渲染很小一部分的時候。 比 v-if 具有更高的優先權請寫出餓了麼5個組件 傳統 Ajax 指的是 XMLHttpRequest(XHR ), js#中,核心使用XMLHttpRequest 對象,多個請求之間如果有先後關係的話,就會出現回調地獄。 JQuery ajax 是原生XHR的封裝##axios #是一個基於Promise ,本質上也是原生XHR的封裝,只不過它是Promise 的實作版本,符合最新的ES規範,fetch不是 ajax的進一步封裝,而是原生js#,沒有使用XMLHttpRequest物件。 React事件處理---修改this指向
##:透過 方法進行原地綁定,從而改變 #指向方式#2 方式3#:在##constructor#在 ##中提前對事件進行綁定#4 ##:將事件呼叫的寫法改為箭頭函數的形式 元件: #透過react建構元件,讓程式碼更容易重複使用,能夠很好地應用在大型專案開發中,把頁面功能拆分成小模組 每個小模組就是元件 #單向資料流: react是單向資料流,資料透過props從父節點傳遞到子節點,如果父級的某個props#改變了,react#會重新渲染所有的子節點 react元件之間的資料傳遞 ##正向傳值用 props 反向傳值用函數傳值 透過事件呼叫函數傳遞 同級傳值用pubsub-js 用pubsub.publish(事件名,資料)拋出資料 用pubsub.subscribe(監聽的事件,()=#){})接收資料 跨元件傳遞# 用context 要使用context進行跨元件傳值就需要使用createContext()方法,這個方法有兩個物件 provider 生產者 Consumer #消費者
相同點:都支援伺服器渲染 都有虛擬 props參數進行父子元件資料的傳遞,都實作webcomponent規格都是資料驅動視圖 #都有狀態管理,react有redux #有vuex 都有支援native'#的方案# react有react native vue有weex 虛擬dom不一樣,vue會追蹤每個元件的依賴關係,不需要重新渲染整個dom元件樹,而react不同,當應用程式的狀態改變時,全部元件都會重新渲染,所以react中用shouldcomponentupdate這個生命週期的鉤子函數來控制 元件寫法不一樣 ,react#是jsx##和inline style ,就是把html和css全寫進##js在 中,vue則是html,##css ,js在同一個檔案 vue實現了資料雙向綁定,react資料流動是單向的 中,state物件需要用setstate##方法更新狀態,在#在 ##vue中,state物件不是必須的,資料由data屬性在vue物件中管理#請簡述虛擬dom與diff演算法 DOM js的object物件模擬DOM中的節點,然後再透過特定的渲染方法將其渲染成真實的DOM節點。 頻繁的動作DOM Diff演算法:把樹狀結構依照層級分解,只比較同級元素,為列表結構的每個單元加上唯一的 值,方便比較你對元件的理解 #呼叫setState 之後發生了什麼事? React 在呼叫 後,react會將傳入的參數物件和元件目前的狀態合併,觸發調和過程, 在調和過程中,react會根據新的狀態建構react元素樹重新渲染整個UI介面,在得到元素樹之後,react#會自動計算新舊節點的差異,根據差異對介面進行最小化重新渲染 react 生命週期函數 #componentWillMount 元件渲染之前呼叫 componentDidMount 在第一次渲染之後呼叫 componentWillReceiveProps 在元件接收到一個新的props時呼叫 shouldComponentUpdate 判斷元件是否更新#html componentWillupdate #元件即將更新html #componentDidupdate 在元件完成更新後立即呼叫 componentWillUnmount 在元件移除前呼叫 虛擬 dom 相當於在 js #和真實 dom 中間加了一個緩存,利用 dom diff 演算法避免了沒有必要的 dom 操作,從而提高效能 是一個從外部傳送元件的參數,主要作用是父元件向子元件傳遞數據,但props對於使用它的元件來說是唯讀的,一旦賦值不能修改,只能透過外部元件主動傳入新的props來重新渲染子元件 State 一個元件的顯示形態可以由資料狀態和外部參數決定,外部參數是props,資料狀態就是 state,首先,在元件初始化的時候,用this.state為元件設定一個初始的state,在第一次渲染的時候就會用這個資料來渲染元件,state#有別於props#一點時,state shouldComponentUpdate 這個react 生命週期鉤子函數是來解決這個問題: 在更新資料的時候用setState修改整個數據,資料改變了之後,遍歷的時候所有內容都要重新渲染,資料量少還好,資料量大就會嚴重影響效能 #解決方法:1.shouldcomponentupdate 在渲染前進行判斷元件是否更新,更新了再渲染 #2.purecomponent(純元件)省去了虛擬dom產生和對比的過程 在無狀態元件中使用 原理#它是基於三個策略: tree diff web UI中dom #component diff 擁有相同類別的兩個元件將會產生相似的樹狀結構,擁有不同類別的兩個元件會產生不同的樹狀結構 進行區分何為受控元件 Super()呼叫父類別的建構方法,有super,元件才有自己的this,在元件全域中都可以使用this,如果只是constructor而不執行super,之後的this都是錯的,super繼承父元件的this #自訂元件:函數元件或無狀態元件 元件首字母大寫 類別元件:一個類別元件必須實作一個render方法,這個方法必須回傳一個jsx元素,要用一個外層的元素把所有內容包起來 小程式的優勢 無下載安裝,直接使用,運行速度快,專案建置迅速,短小精悍,每個app原始程式碼不超過2mb 小程式的頁面構成(4個檔案) Index .js index.json index.wxml index.wxss 小程式的生命週期 Onload onready 小程式如何請求資料 使用request
##'程式的首屏載入時間提前請求:非同步資料資料請求不需要等待頁面渲染完成 storage API ##避免白屏:先展示頁面骨架與基礎內容 及時回饋:及時對需要使用者等待的互動操作給予回饋,避免使用者以為小程式沒有回應 #效能最佳化:避免不當使用setdata和 onpagescroll 請簡述你常使用的小程式的元件View icon text image swiper navigator input button map#ss與css的區別請簡單#ss與css的差異請簡述#ss> Wxss新增了尺寸單位 小程式如何實作響應式 Rpx #怎麼最佳化小程式 傳統介面wx.getuserinfo #目前可用,需要使用者授權,使用時會有官方發送提示,這個方法需要升級 最新方法:open-data標籤,使用這個標籤可以不用使用者授權直接取得頭像和使用者名, 可以在button#中將opendata當屬性寫進去,寫個點擊事件就直接取得到了 請談談小程式的雙向綁定和vue的異同? Vue雙向綁定是透過資料攔截和觀察者模式,透過this.value取得值,小程式是透過觸發表單元素綁定的方法,在方法中用this.setData({key:value})來取值 小程式中傳參是怎麼傳的 和vue 類比介紹 說一下微信小程式的適配問題 小程式頁間有哪些傳遞資料的方法? 你是怎麼封裝微信小程式的資料請求的 說一下微信小程式的適配問題 小程式跳轉頁面的方式 微信小程式如何跳到其他小程式 #小程式載入過慢的解決方式 Webpack與gulp差異 Gulp是一種能夠最佳化前端開發流程的工具,webpack 是一種模組化的解決方案 (grunt) 請簡述webpack中的loaders與plugin的差別 什麼是loaders,#loaders是文件載入器,能夠載入資源文件,並對這些文件進行處理,例如,編譯,壓縮等,最終一起打包到指定文件中。 什麼是plugin,在webpack運行的生命週期會有許多事件,plugin可以監聽這些事件 差異:載入器是用來載入檔案的,webpack#本身只能載入js」檔(內建babel-loader),就需要安裝其他檔案的loader
,例如:css-loader file-loader Plugin是擴充webpack#功能的,透過 plugin ,webpack可以實現##loader不能完成的複雜功能怎麼提升頁面效能?效能優化有哪些? Node使用來做什麼的 能夠在伺服器端執行JavaScript :入口,出口,載入器,外掛程式說一下webpack##的打包原則 Webpack是把專案當做一個整體,透過給定一個主文件,webpack將從這個主文件開始找到專案中所有依賴的文件,使用loaders js #文件 Commonjs ES6 #模組差異? common模組是拷貝,可以修改值,es6 #模組是引用,只讀狀態,不能修改值commonjs模組是運行時加載,es6模組是編譯時輸出介面 你的專案比較小為什麼還是用vue全家桶請簡述你在專案中使用的ui框架前端效能優化的方式越多越好##什麼是cors說一下對##websocked的理解 websocked需要類似 tcp 的客戶端和伺服器透過握手連接,連接成功後才能互相通信後台傳遞過來的資料是那些 這個環節主要是UI設計師參與,UI設計師根據產品需求分析文檔,對產品的整體美術風格、互動設計、介面結構、操作流程等做出設計。負責專案中各種互動介面、圖示、LOGO、按鈕等相關元素的設計與製作。並且確定使用技術 編碼 這個部分由程式設計師來實現。 (程式設計師分為WEB前端開發工程師和後台開發工程師。前端開發人員主要做我們可以在網頁上看的見的頁面,後台就做一些我們看不見的管理系統以及功能的實現。)程式設計師根據UI設計師的設計,用編碼來完成整個專案的各個功能。 測試 這部分由程式測試員來完成。程式測試員主要就是測試尋找程式還存在的bug,一般來說剛編碼完成的程式都是有問題的,就需要測試人員反覆不斷的測試並將有問題的測試結果交給編碼人員進行bug的修復。等到幾乎所有bug修復完成,這個專案差不多就可以上線了。 維護 程式的維護是整個專案的最後一個階段,但也是耗時最多,成本最高最高的的一個階段。程式的維護包括程式上線後後續bug的修復和程式版本的更新。 2.更換介面網域 就是在開發的時候呼叫的後台介面是後台測試的介面 專案上線後要把請求的介面替換成上線的網域名稱 # 3.常用的工具 程式碼管理平台:github 碼雲 需求發布平台:釘子任務,禪道 Ui互動平台:藍湖 產品原型工具:axure 企業信箱:阿里騰訊企業信箱 後台語言:java php python(西安不多) 4.大公司與小公司開發的差異 大型外包公司更流程化,人員多,溝通少,專案交付後不需要自己維護,採用瀑布開發模式(以文件為主) 小型公司:人少需求經常改變溝通方便採用敏捷開發(快速推出v1版本,之後迭代) 5.前後台分離怎麼測試? 你們後端開發用的什麼? 行動端如何刷新頁面? 專案初始化建置流程 專案中自己覺得驕傲的地方? 說說自己的缺點 熱部署是什麼? 使用者有多少 怎麼呼叫介面(是怎麼跟後台溝通的) 儲存格測試是怎麼做的 開發環境,測試環境,上線環境的環境變數你們在開發中是如何處理的 更多程式相關知識,請造訪:程式影片! !
#2D
x
7.清除浮動的方式有哪些?請說出各自的優點
#清除浮動方式
.father:after{
Content:“随便写”;
Clear:both;
display:block;
Height:0;
Overflow:hidden;
Visibility:hidden
}
::
22.網頁的三層結構有哪些1.Js基本資料型別有哪些
字串
send
# ##Cookie######介面不友善##################源生介面可以接受,也可再次封裝來對######Object# #####和######Array######有更好的支援###################
Cookie
,預設為關閉瀏覽器後失效
除非被清除,否則永久保存
#需要程式設計師自己封裝,源生的
promise是用來解決兩個問題的:捕獲一下異常就可以了20.. 一個頁面從輸入URL 到頁面載入顯示完成,這個過程中都發生了什麼?
當發送一個URL 請求時
結構轉成陣列
#原型和繼承,prototype,call和apply繼承的區別(第一個參數是相同的,第二個的差異在哪)
#描述:根據給定的id匹配一個元素, 傳回單一元素(註:在網頁中,id名稱不能重複)
範例:$("#test") 選取id 為test 的元素
描述:根據給定的類別名稱來匹配元素,傳回元素集合
範例:$(".test")選取所有class為test的元素
描述:根據給定的元素名稱來匹配元素,返回元素集合
範例:$("p") 選取所有的
描述:符合所有元素,傳回元素集合
範例:$("*") 選取所有的元素
#描述:將每個選擇器配對到的元素合併後一起傳回,傳回合併後的元素集合
範例:$("p,span,p.myClass") 選取所有
#範例:$("p span") 選取
範例:$("p>span") 選擇
3、同儕選擇器$("prev next")
說明:選取緊接在prev元素後面的next元素,傳回元素集合
範例:$(".one p") 選取class為one的下一個
#4、同儕選擇器$("prev~siblings")
#說明:選取prev元素後的所有siblings元素,傳回元素集合
#範例:$("#two~p")選取id為two的元素後所有
1、 :first
描述:選取第一個元素,傳回單一元素
範例:$("p:first") 選取所有
#2、 :last
描述:選取最後一個元素,傳回單一元素
範例:$("p:last") 選取所有
3、 :not(selector)
描述:去除所有與給定選擇器匹配的元素,返回元素集合
範例:$("input:not(.myClass)") 選取class不是myClass的元素
#4、 :even
描述:選取索引是偶數的所有元素,索引從0開始,回傳元素集合
5 、 :odd
描述:選取索引是奇數的所有元素,索引從0開始,傳回元素集合
6、 :eq(index)
描述:選取索引等於index的元素,索引從0開始,傳回單一元素
7 、 :gt(index)
描述:選取索引大於index的元素,索引從0開始,傳回元素集合
8、: lt(index)
描述:選取索引小於index的元素,索引從0開始,傳回元素集合
9、 :focus
說明:選取目前取得焦點的元素
1、:contains(text)
說明:選取含有文字內容為text的元素,傳回元素集合
範例:$(" p:contains('我')") 選取含有文字「我」的元素
#2、:empty
##說明:選取不包含子元素或文字元素的空元素,傳回元素集合
範例:$("p:empty") 選取不包含子元素或文字元素的空
3、:has(selector)
描述:選取含有選擇器所匹配的元素的元素,傳回元素集合
範例:$("p:has(p)") 選取含有
4、:parent
說明:選取含有子元素或文字的元素,傳回元素集合
範例:$("p:parent") 選取含有子元素或文字元素的
1
#1、[attribute]
範例:$("p[id]") 選取擁有id屬性的p元素
#2、[attribute=value]
範例:$("input[name=text]") 選取擁有name屬性等於text的input元素
#3、[attribute!=value]
#範例:$("input[name!=text]") 選取擁有name屬性不等於text的input元素
4#、[attribute^= value]
範例:$("input[name^=text]") 選取擁有name屬性以text開始的input元素
5 #、[attribute$=value]
範例:$("input[name$=text]") 選取擁有name屬性以text結束的input元素
# 6、[attribute*=value]
範例:$("input[name*=text]") 選取擁有name屬性含有text的input元素
7、[attribute~=value]
#範例:$("input[class~=text]") 選取擁有class屬性以空格分割的值中含有text的input元素
8#、[attribute1][attribute2][attributeN]
##描述:合併多個屬性過濾選擇器
1、: enabled
說明:選取所有可用元素
2、:disabled##說明:選取所有不可用元素
3
、:checked#描述:選取所有被選取的元素(單選框,複選框)
範例:$("input:checked") 選取所有被選取的元素
4
、:selected#描述:選取所有被選取的選項元素(下拉清單)
範例:$("select option:selected") 選取所有已選取的選項元素Vue相關
##1.Vue的核心是什麼
routernew Vue({
filters:{
myCurrency:function(myInput){
return 处理后的数据
}
}
}){{表达式 | 过滤器}}
彈跳視窗
##fetch VS ajax VS axios
vue
#虛擬******為什麼虛擬 dom #會提高效能#?(#必考 )
(#元件的)##狀態 (state)和屬性##(props)之間有何不同State與props區別
Props可以修改,透過this.setState() ##方法來修改
state在類別元件中使用3.react.memo() 類似於純元件
element diff 對於同一層級的一組子節點,他們可以透過唯一的id
呼叫 super(props) 的目的是什麼
React 中建立元件的方式
小程式相關的
其他
#Typescript是什麼請簡述?
Websocked是一種雙向通訊協議,在建立連線後,
websocked
伺服器和瀏覽器都能主動向對方發送或接收數據,奇葩問題
以上是2023年精選Web前端面試題大全及答案(收藏)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














