介紹微信小程式開發之用戶授權登入

本篇將協助讀者實現基於 微信開發者工具 & C#環境 下的使用者在小程式上的授權登陸。
準備:
微信開發者工具下載網址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
#微信小程式開發文件:https://developers.weixin.qq.com/miniprogram/dev/index.html
開發:
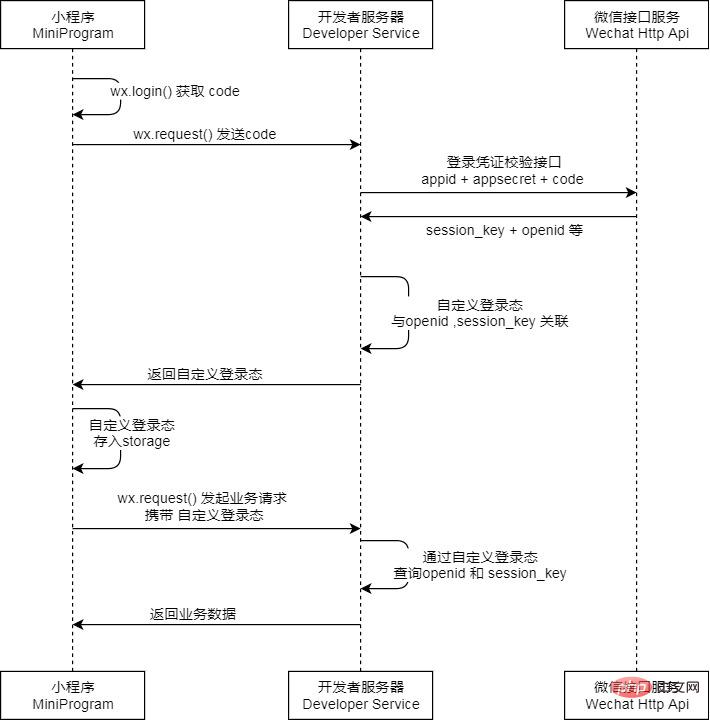
在開發之初,我們需要先明確微信方已經制定好的授權登陸流程,請參閱官方API - 登陸介面。
你會看到微信方為開發者制定好的登陸授權流程:

#
如圖,即為一個順向的使用者登陸授權的流程。
為什麼說它是一個順從的流程呢?因為在真正的小程式開發中,我們並不確定使用者何時需要起調如上的登陸流程(如:使用者在某些特定場景下的憑證遺失,但Ta並沒有退出小程式而是在小程式內部做跳轉等相關操作,即有可能導致一些預期之外的異常),所以,我們需要在這個順向的流程之外,加一層檢測機制,來解決這些異常場景,而官方API中,wx .checkSession 剛好可以一定程度上解決這個問題。
那麼,我們的認證流程其實應該是:
- 小程式wx.checkSession 校驗登陸態為失效
- success :介面呼叫成功的回呼函數,session_key未過期,流程結束;
- fail :
# - fail :介面呼叫失敗的回呼函數,session_key已過期# -》 小型程式端wx.login 取得code 並wx.request 提交code給己方伺服器
-》 己方伺服器提交#id appSecret 取得微信方伺服器
-》 己方伺服器根據 session_key & openid 產生3rd_session(微信方提出的基於安全性的考慮,建議開發者不要將openid等關鍵性資訊進行資料傳輸端
-》 小程式端wx.setStorage 儲存 3rd_session ( 後續使用者操作需要憑證時附帶此參數)
服務3rd_session 資料後,一併wx.request 提交給己方伺服器
-》己方伺服器SQL使用者資料資訊更新,流程結束;
#思考整理完畢,接下來實作流程##SQL 使用者資料資訊更新,流程結束;
思考整理完畢,接下來實作流程 」 ##小程式端:
」 ##小程式端:
在小程式中,新建一個通用的JS做基礎支援
#並在一些需要引用的頁面進行引用var common = require("../Common/Common.js")//用户登陆
function userLogin() {
wx.checkSession({
success: function () {
//存在登陆态
},
fail: function () {
//不存在登陆态
onLogin()
}
})
}
function onLogin() {
wx.login({
success: function (res) {
if (res.code) {
//发起网络请求
wx.request({
url: 'Our Server ApiUrl',
data: {
code: res.code
},
success: function (res) {
const self = this
if (逻辑成功) {
//获取到用户凭证 存儲 3rd_session
var json = JSON.parse(res.data.Data)
wx.setStorage({
key: "third_Session",
data: json.third_Session
})
getUserInfo()
}
else {
}
},
fail: function (res) {
}
})
}
},
fail: function (res) {
}
})
}
function getUserInfo() {
wx.getUserInfo({
success: function (res) {
var userInfo = res.userInfo
userInfoSetInSQL(userInfo)
},
fail: function () {
userAccess()
}
})
}
function userInfoSetInSQL(userInfo) {
wx.getStorage({
key: 'third_Session',
success: function (res) {
wx.request({
url: 'Our Server ApiUrl',
data: {
third_Session: res.data,
nickName: userInfo.nickName,
avatarUrl: userInfo.avatarUrl,
gender: userInfo.gender,
province: userInfo.province,
city: userInfo.city,
country: userInfo.country
},
success: function (res) {
if (逻辑成功) {
//SQL更新用户数据成功
}
else {
//SQL更新用户数据失败
}
}
})
}
})
} Login 介面邏輯範例
Login 介面邏輯範例
if (dicRequestData.ContainsKey("CODE"))
{
string apiUrl = string.Format("https://api.weixin.qq.com/sns/jscode2session?appid={0}&secret={1}&js_code={2}&grant_type=authorization_code", ProUtil.SmartAppID, ProUtil.SmartSecret, dicRequestData["CODE"]);
HttpWebRequest myRequest = (HttpWebRequest)WebRequest.Create(apiUrl);
myRequest.Method = "GET";
HttpWebResponse myResponse = (HttpWebResponse)myRequest.GetResponse();
StreamReader reader = new StreamReader(myResponse.GetResponseStream(), Encoding.UTF8);
string content = reader.ReadToEnd();
myResponse.Close();
reader.Close();
reader.Dispose();
//解析
userModel ReMsg = JSONUtil.JsonDeserialize<userModel>(content); //解析
if ((!string.IsNullOrWhiteSpace(ReMsg.openid)) && (!string.IsNullOrWhiteSpace(ReMsg.session_key)))
{
// 成功 自定义生成3rd_session与openid&session_key绑定并返回3rd_session
}
else
{
// 错误 未获取到用户openid 或 session
}
}
else
{
// 错误 未获取到用户凭证code
}UserInfoUpdate 介面在此不加贅述,使用者根據自身狀況對資料進行操作即可,微信方呼叫成功時傳回的相關參數資訊如下
至此,完成了小程式基本的授權登陸及使用者資訊的取得。 最後的最後,是從別人那裡學來的賺零錢小套路~ 賞點小錢鼓勵一下我吧! ! ! 認真看完以上所有後###微信小程式開發### ###########有啥不懂的歡迎留言問題~註:以上內容有刪減,僅保留通用內容。在具體專案中必定存在部分邏輯需要調整,引鑑的同學請注意相關免費學習推薦:
以上是介紹微信小程式開發之用戶授權登入的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)




