css讓高度自適應的方法:1、把父層高度設定成「height:auto;」樣式屬性;2、為新增父層加上「overflow:hidden;」樣式屬性,然後新建一個div放在後面,並加入樣式屬性「clear:both」即可。

本文操作環境:windows7系統、HTML5&&CSS3&&HBuilderX v2.1.3.20190723版、Dell G3電腦。
開啟網頁開發工具,新建一個HTML檔案(這裡為了方便給大家示範)

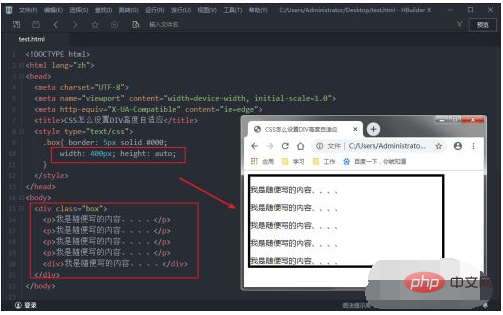
#一般版面:只要把外層高度設定成: height: auto;屬性即可自適應:

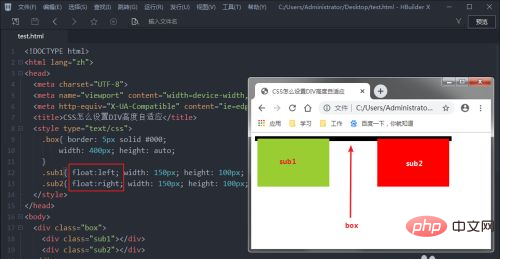
方法二(浮動佈局):
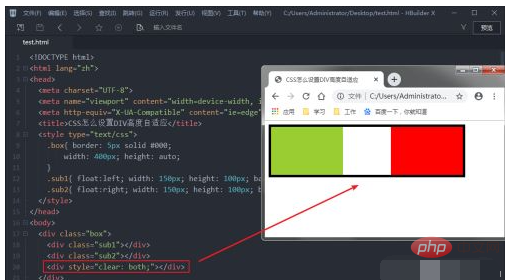
如果子元素設定浮動float屬性後,外層DIV是不能夠自動被撐開的,如圖所示:

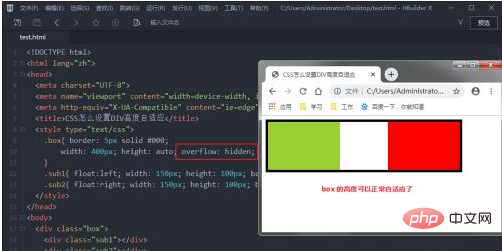
解決方法一:給添加父層添加:overflow: hidden;屬性

#解決方法二:新建一個div放在後面,並且新增樣式:clear: both;

【推薦學習: css影片教學】
以上是css怎麼讓高度自適應的詳細內容。更多資訊請關注PHP中文網其他相關文章!




