教你一招網課作業如何複製貼上
本文將教你網課作業複製貼上的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

早上起來睜開眼,誒呀,考試週又到了。各科目的期中作業都在各自的平台陸續發布了。各種亂七八糟的科目,讓人煩不勝煩。
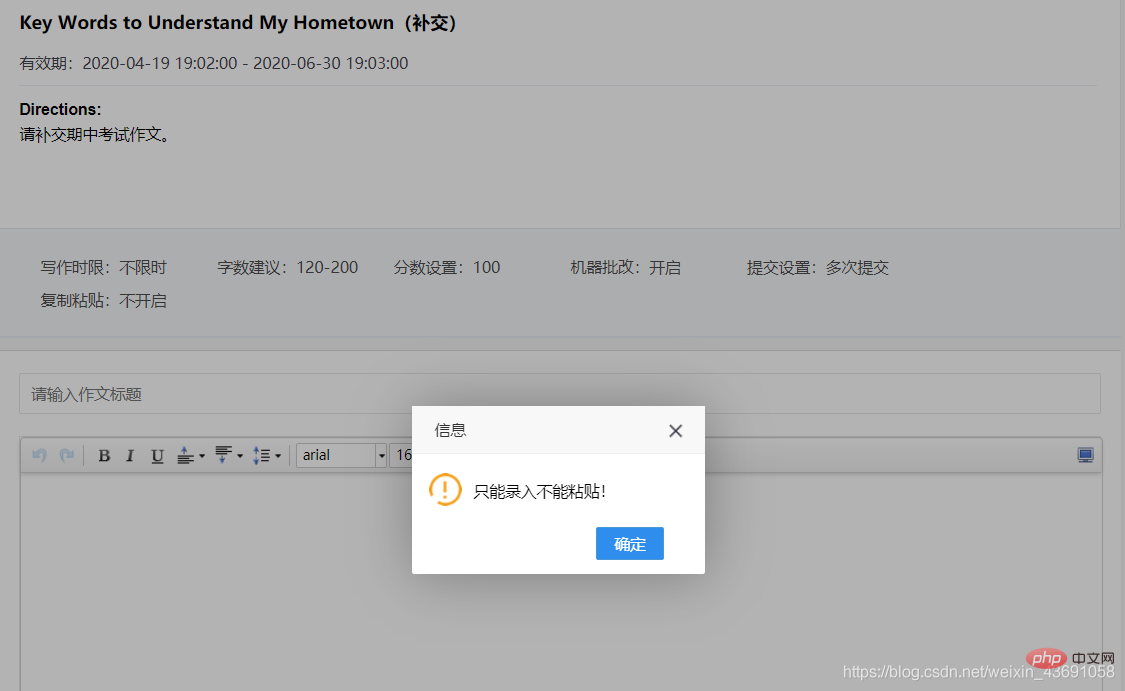
以iwrite英語教學平台為例,先來補一補之前落下的英文作文。才剛點到輸入框,就彈出來了禁止貼上的訊息框,emmm,這都大學了,師生之間連這點基本的信任都沒有嗎? 
不過,身為準程式設計師,這個問題可難不倒我。程式設計的本質是處理訊息,程式設計的意義是提高效率,程式設計的快樂在於解決問題,既然今天遇到了這個問題,那就倒杯茶,慢慢來解解這個bug
為什麼無法貼上?
首先要來了解ctrl c複製下來的內容,為什麼無法透過ctrl v來貼上?透過前端知識的學習,我知道網頁上的訊息彈框和滑鼠行為等都是由javascript控制的。那麼在網頁上禁止貼上,其實就是網頁對滑鼠右鍵的貼上行為進行了禁止。
查閱資料後發現的確如此,以下是JavaScript中對網頁特定功能開啟或關閉的語句,顯然,類似iwrite這樣的平台的Js檔案中,對貼上功能進行了false處理。如果在網站開發中你也想要為你的網頁加入類似這樣噁心的功能,直接將下面這些程式碼錄入到你的Js程式碼中即可。
script type=text/javascript// 禁止右键菜单
document.oncontextmenu = function(){
return false;
};// 禁止文字选择
document.onselectstart = function(){
return false;
};// 禁止复制
document.oncopy = function(){
return false;
};// 禁止剪切
document.oncut = function(){
return false;
};// 禁止粘贴
document.onpaste = function(){
return false;
};/script從技術層面講,直接在前端頁面找到document.onpaste = function(){ return false; };語句,將其傳回值改為true即可,但是,更多的網頁對滑鼠實現的是動態Js事件,這個想法先被Pass掉,那就只能透過停用JavaScript來跳過停用貼上的語句了。
既然知道了原因是因為JavaScript對貼上功能進行了限制,那麼解Bug的思路就很明確了,只要瀏覽器禁用JavaScript,問題就迎刃而解了。
等等,問題真的只是停用JavaScript這麼簡單嗎?其實確實如此,禁用了JavaScript就等於關閉了前端校驗,在程式界有這樣一句話:前端校驗防君子,後端校驗防小人。說的就是前端校驗的安全性為0,而後端校驗的安全性則固若金湯。
前端校驗一般是為了增加使用者體驗,不過禁止貼上這個功能的體驗就很微妙,這就很煩;而重要的校驗,如登入使用者名稱、密碼等重要資訊,都是要交給後端,透過後端技術,如JSR303等進行校驗。前者減少了伺服器的壓力,後者更安全,兩者配合額,妙哉妙哉。
舉個栗子:假設有一個簡單的使用者登入功能,而我們只做了前端檢定。那麼此時使用者可以按下F12鍵,透過瀏覽器的控制台來人為的修改前端程式碼,手動將前端校驗規則改變或直接關閉,此時即使輸入錯誤的密碼,也會可以登入成功的。原因就是缺少更安全的後端校驗。
幸運的是,停用貼上這個功能是由JavaScript控制的,僅僅涉及了前端內容。 以下透過停用JavaScript的方法解決這個問題
#解決方案
解決方案
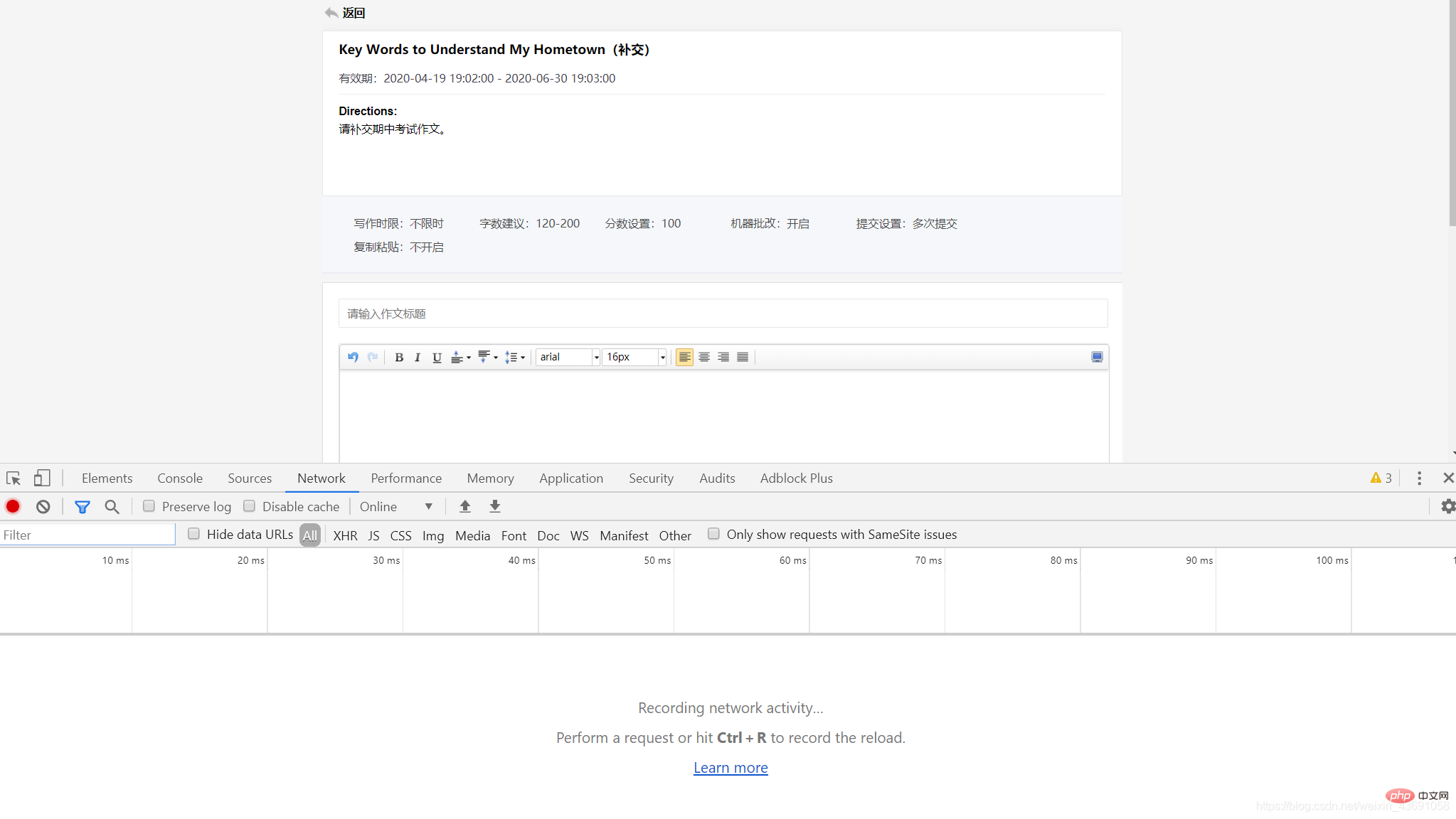
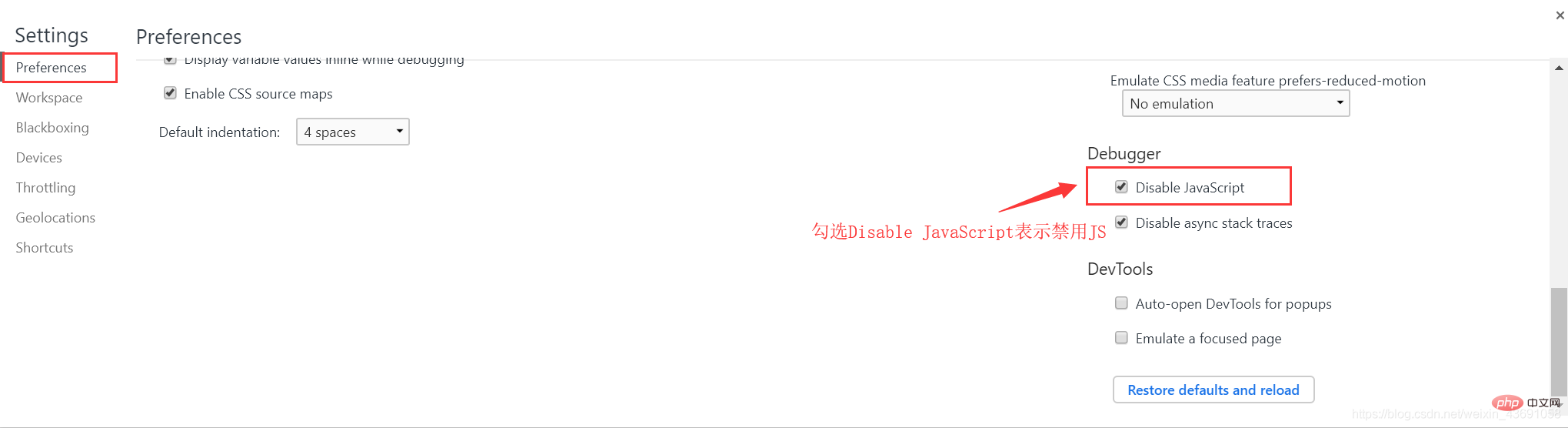
首先,在需要貼上的頁面按下F12鍵,開啟控制台

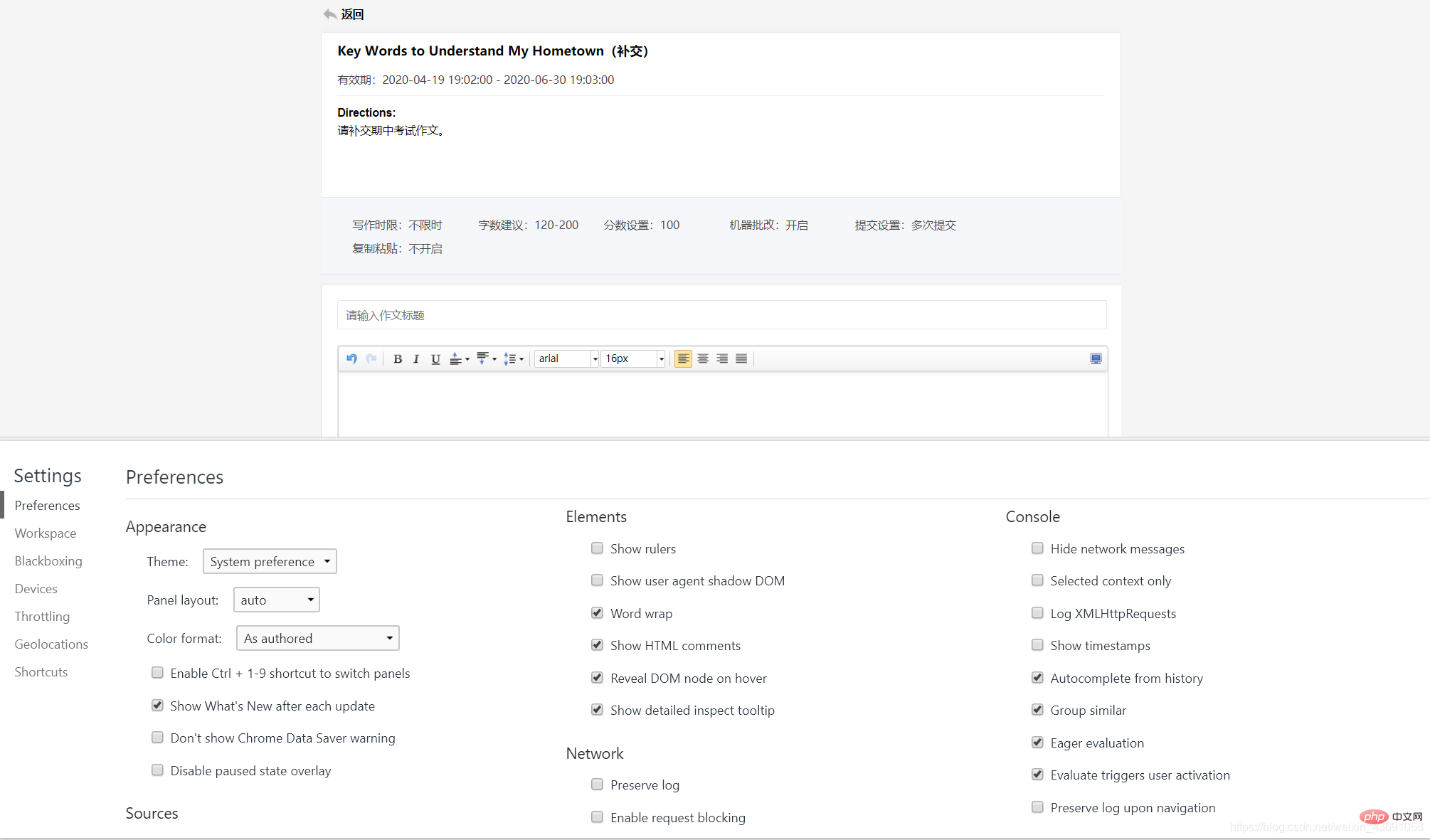
#然後,在控制台頁面按下F1鍵,開啟控制台設定
在控制台設定頁面找到並勾選Debugger中的
選框。 

上面的解決方案,實際上對一些網站上內容無法複製的情況也是適用的。如某度文庫,就是需要付費才可以進行文字複製,透過停用JavaScript的方式,同樣可以實現大段文字的複製。透過解決這個學習上的小問題,可以看到,其實無論前端或後端,其實都是很有趣的嘛!
更多程式相關知識,請造訪:程式設計影片! !
以上是教你一招網課作業如何複製貼上的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務






