本文透過介紹十一款學習CSS的小遊戲給大家。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

網路上有許多有助於學習CSS的遊戲,本文收集了一些非常實用的免費CSS遊戲,希望這些遊戲可以幫助你再次體驗CSS的樂趣!

我必須承認,我的記性不是很好。特別是我記不住CSS,例如Flexbox佈局等。 flex容器的屬性justify-content可以有12種以上的不同值,其中許多可以與關鍵字safe或unsafe組合。
最近,我在偶然間發現了一款塔防式的flexbox教學遊戲,這款遊戲真的是…
等等,你說什麼?
你沒聽錯,事實證明,網路上的確有很多有助於學習CSS的遊戲。我收集了一些非常實用的免費CSS遊戲,希望這些遊戲也能幫助你再次體驗CSS的樂趣!
Flexbox Defense

#上述我提到的就是這款遊戲。它涵蓋了flex的屬性align-items、justify-content、flex-direction、align-self和order,遊戲本身總共有12關。特別是最後4關非常有趣,而且難度也很高。
遊戲地址:http://www.flexboxdefense.com



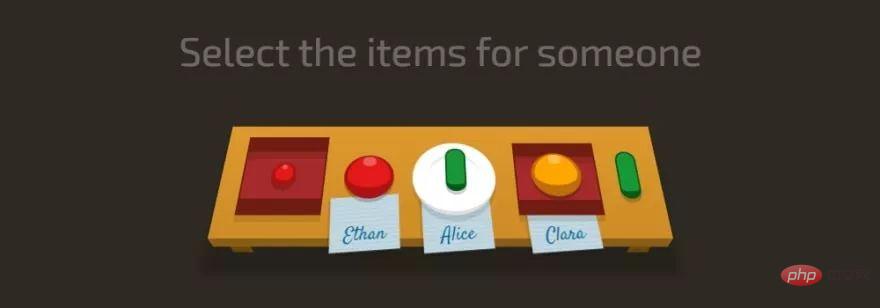
##這也是一款涉及Flexbox的遊戲,它涵蓋的flex屬性更多:align-items、justify-content、align-content、flex-direction、align-self、flex-wrap和flex-flow,而且遊戲總共有24關,如果你打通關了,別忘了告訴我。
遊戲位址:https://flexboxfroggy.com

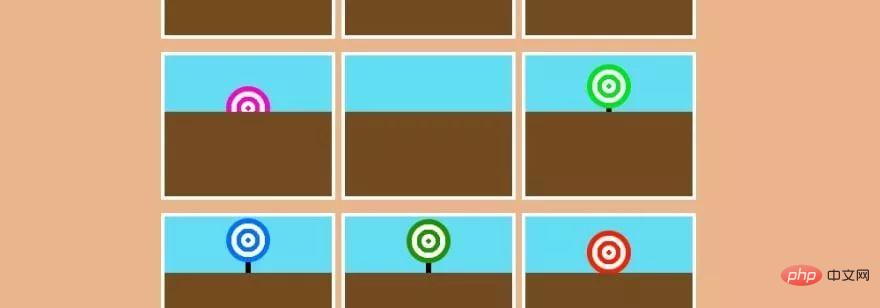
這款遊戲總共有28關,你可以從中學習CSS網格佈局。它涵蓋了以下網格屬性:grid-column-start、grid-column-end、grid-column、grid-row-start、grid-row-end、grid-row、grid-area、order、grid-template- columns、grid-template-rows以及grid-template。

你需要一定的技巧和速度才能打通關這款遊戲,但遊戲本身是只用CSS和HTML製作的。它並非直接講解了CSS,而且透過研究原始碼學習了很多有關clip-path、transform和帶有@keyframes的動畫知識!請在下方留言,告訴我們你總共試了幾次才通關,我試了8次!
遊戲網址:http://victordarras.fr/cssgame



#Tic-Tac-Toe (井字棋遊戲)
 Flexbox Zombies
Flexbox Zombies

#這款遊戲帶有故事情節,你可以從中學習如何使用Flexbox和弩來打殭屍。這款遊戲需要註冊。 遊戲網址:https://mastery.games/p/flexbox-zombies
####價:179美元############Service Workies#### #################在這款冒險遊戲中,你可以學習如何避免PWA的陷阱。你可以提升自己的技術力,並與遊戲中的角色一起成長。也許你可以試著殺死在可憐的村子裡肆虐了幾個世紀的兇猛野獸!這款遊戲需要註冊。 ######遊戲地址:https://serviceworkies.com######價格:179美元############Grid Critters########## ###########在這款遊戲中,你掌握CSS Grid的旅程始於這位神祕的Grid勇士。你的任務是使用強大的Grid工具來拯救外星生物,使其免於滅絕。這款遊戲需要註冊。 ######遊戲網址:https://gridcritters.com#######價格:179美元######學習影片分享:###css影片教學######以上是十一款學CSS小遊戲,你知道幾個的詳細內容。更多資訊請關注PHP中文網其他相關文章!



