CSS如何設定html table表格邊框樣式
設定表格邊框樣式的方法:1、為table元素新增「border:邊框寬度邊框樣式邊框顏色」樣式,可為整個表格設定邊框樣式;2、為td元素新增「border:邊框寬度邊框樣式邊框顏色」樣式,可為每個儲存格設定邊框樣式。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
CSS如何設定table表格邊框樣式
對table設定css樣式邊框,分成幾種情況:
1、只對table設定邊框
2、對td設定邊框
為了方便觀察,均設定所有案例表格為1px實線紅色邊框為例;table寬度為400px;表格為三列三行,對以上情況表格外層加個p盒子,分別命名為“.table-a”、“.table-b”。
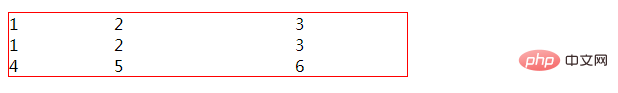
一、只對表格table標籤設定邊框
#只對table標籤設定border(邊框)樣式,將讓此表格最外層table一個邊框,而表格內部不產生邊框樣式。
案例詳細如下:
對應css程式碼
<style>
.table-a table{
border:1px solid #F00
}
/* css注释:只对table标签设置红色边框样式 */
</style>登入後複製
對應html程式碼片段
<p class="table-a">
<table width="400" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="105">1</td>
<td width="181">2</td>
<td width="112">3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
</table>
</p>登入後複製
效果:

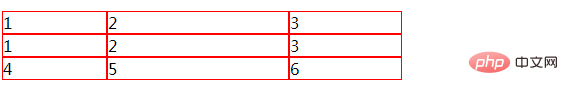
##二、對td設定邊框
對table表格td設定邊框樣式,表格物件內td將實現邊框樣式,但中間部分td會導致出現雙邊框。 對應css程式碼<style>
.table-b table td{
border:1px solid #F00
}
/* css注释:只对table td标签设置红色边框样式 */
</style>登入後複製
<p class="table-b">
<table width="400" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="105">1</td>
<td width="181">2</td>
<td width="112">3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
</table>
</p>登入後複製

以上是CSS如何設定html table表格邊框樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD
Inzoi:如何申請學校和大學
3 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
2 週前
By DDD
Roblox:Dead Rails - 如何召喚和擊敗Nikola Tesla
4 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
關於Flex佈局中紫色斜線區域的疑問在使用Flex佈局時,你可能會遇到一些令人困惑的現象,比如在開發者工具(d...
 如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
在元素個數不固定的情況下如何通過CSS選擇第一個指定類名的子元素在處理HTML結構時,常常會遇到元素個數不�...












