css字體加粗的方法:先建立一個HTML範例檔案;然後在body中定義一些p標籤,並建立一些文字內容;最後透過在字體中加入「font-weight」屬性來實現加粗效果即可。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
font-weight 屬性設定文字的粗細。
屬性說明:
此屬性用於設定顯示元素的文字中所使用的字體加粗。數字值 400 相當於 關鍵字 normal,700 等價於 bold。每個數字值對應的字體加粗必須至少與下一個最小數字一樣細,而且至少與下一個最大數字一樣粗。
所有主流瀏覽器都支援 font-weight 屬性。
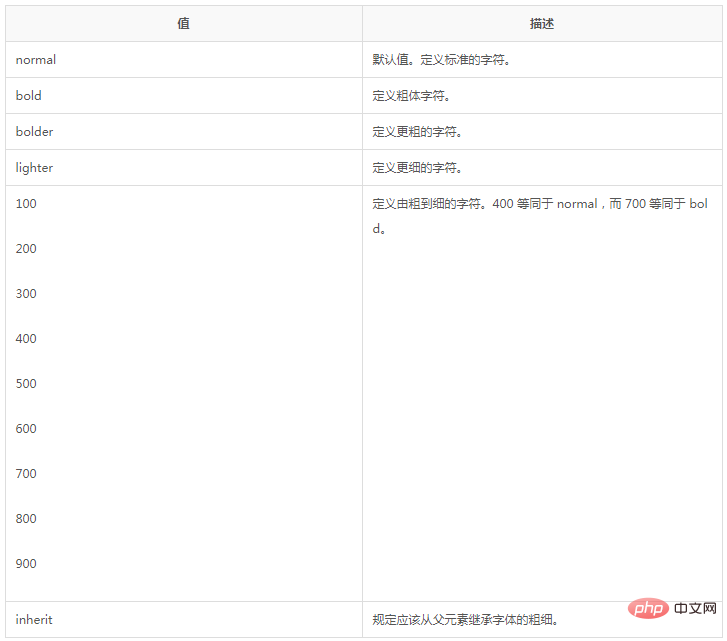
屬性可能值:

範例:
<html>
<head>
<style type="text/css">
p.normal {font-weight: normal}
p.thick {font-weight: bold}
p.thicker {font-weight: 900}
</style>
</head>
<body>
<p class="normal">This is a paragraph</p>
<p class="thick">This is a paragraph</p>
<p class="thicker">This is a paragraph</p>
</body>
</html>效果圖:

css影片教學】
以上是css字型如何加粗的詳細內容。更多資訊請關注PHP中文網其他相關文章!




