css排除第一個子元素的方法:1、透過使用偽類別選擇器「:not」實作排除;2、透過使用「nth-of-type」或「nth-child」來實現排除;3、透過使用「 」或「~」兄弟選擇符實現來取得排除第一個之外的子元素。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
css取得第一個之外的子元素
在前端頁面開發中,需要使用css來選擇除了第一個之外的子元素,例如希望每個span之間能間隔一定的距離,單不能給每個span設定margin-left,這樣會導致第一個span的前面有間距,影響排版。下面就來講解實作css取得第一個之外的子元素的多種方法。
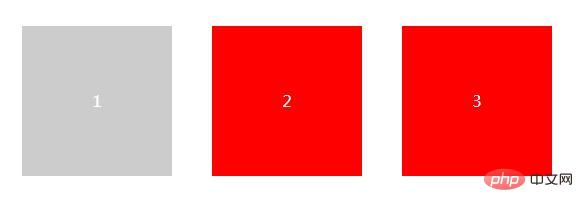
效果如下:

#設計塢https://www.wode007.com/sites/73738.html
基本架構如下:
<style>
.dom div{
float: left;
height: 150px;
line-height: 150px;
width: 150px;
margin: 20px;
background: #ccc;
text-align: center;
color:#fff;
}
</style>
<div class="dom">
<div>1</div>
<div>2</div>
<div>3</div>
</div>方法1:使用偽類別選擇器:not
<style>
.dom div:not(:first-child){
background:red;
}
</style>說明:
##:not (selector) 選擇器符合非指定元素/選擇器的每個元素。
:first-child 選擇器用於選取屬於其父元素的首個子元素的指定選擇器。 方法2:使用nth-of-type或nth-child<style>
.dom div:nth-of-type(n+2){
background:red;
}
</style><style>
.dom div:nth-child(n+2){
background:red;
}
</style>css影片教學】
方法3:巧妙使用或~兄弟選擇符<style>
.dom div+div{
background:red;
}
</style><style>
.dom div~div{
background:red;
}
</style>以上是css怎麼排除第一個子元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!




