在css中可以透過opacity屬性來設定圖片透明度,該屬性的使用語法是“opacity:value|inherit;”,其中參數value規定不透明度,而inherit表示應該從父元素繼承opacity屬性的值。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
opacity 屬性設定元素的不透明等級。
語法
opacity: value|inherit;
value 規定不透明度。從 0.0 (完全透明)到 1.0(完全不透明)。測試
inherit 應該從父元素繼承 opacity 屬性的值。
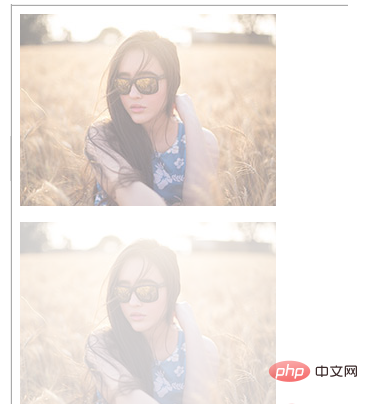
我們來看css中opacity屬性設定圖片透明度的範例:
css:
.opacity1, .opacity2, .opacity_img { display: inline-block; }
.opacity1 { filter: Alpha(opacity=0); }
.opacity2 { filter: Alpha(opacity=50); }
.opacity_img { filter: Alpha(opacity=100); }
:root .opacity1 { opacity: 0; filter: none; }
:root .opacity2 { opacity: .5; filter: none; }
:root .opacity_img { opacity: 1; filter: none; }
html:
<p>
<a href="#" class="opacity2">
<img class="opacity_img" src="
" />
</a>
</p>
<p>
<a href="#" class="opacity2">
<img class="opacity2" src="//image.zhangxinxu.com/image/study/s/s256/mm1.jpg" / alt="css圖片怎麼設定透明度" >
</a>
</p>效果圖:

注意:
目前主流的瀏覽器都支援opacity:value寫法,value取值為0-1,0為完全透明,1為完全不透明。
但是在IE8及之前的版本中是不支援這種寫法,那麼我們可以透過濾鏡來解決filter:alpha(opacity=value),value取值為0-100,0為完全透明,100為完全不透明。就像上面例子。
【推薦學習:css影片教學】
#以上是css圖片怎麼設定透明度的詳細內容。更多資訊請關注PHP中文網其他相關文章!




