在css中,可以使用「border-radius」屬性為div元素新增圓角邊框,設定圓角效果。此屬性依照左上角,右上角,右下角,左下角的順序設定圓角值,四個值相同時可省略其餘三個值。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
方法1:
圓角邊框(border-radius)的基本用法:
圓角邊框的最基本用法就是設定四個相同弧度的圓角
boder-top-left-radius:30px; //左上角 boder-top-right-radius:30px; //右上角 boder-bottom-left-radius:30px; //右下角 boder-bottom-right-radius:30px; //左下角
如果這四個弧度的圓角相同,可以寫成:
border-radius:30px;
範例:
##css部分:.div1{
margin:0 auto;
background: darkcyan;
width:200px;
height:200px;
border:2px solid darkslategray;
border-radius:30px;
text-align: center;
line-height: 200px;
}
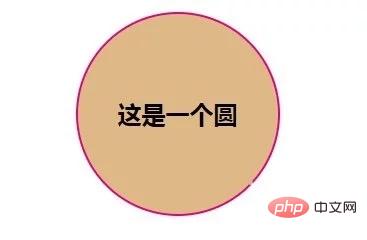
方法2:
圓角邊框也可以使用百分比作為單位,例如:將一個正方形的圓角邊框設定為50%,那麼就會形成一個圓,不過使用百分比與像素並不能等效。 注意:百分比大於50%後,形狀就不會再變化了,圓角的半徑不能超過寬/高的一半例子:css部分:.box1{
width:200px;
height:200px;
margin: 30px auto;
border: 2px solid #e4007e;
text-align: center;
line-height: 200px;
font-weight: bold;
font-size: 24px;
background: burlywood;
border-radius: 50%;//圆角百分比
}
.box2{
width:200px;
height:300px;
margin: 30px auto;
border: 2px solid #e4007e;
text-align: center;
line-height: 200px;
font-weight: bold;
font-size: 24px;
background: burlywood;
border-radius: 100px/150px;
}
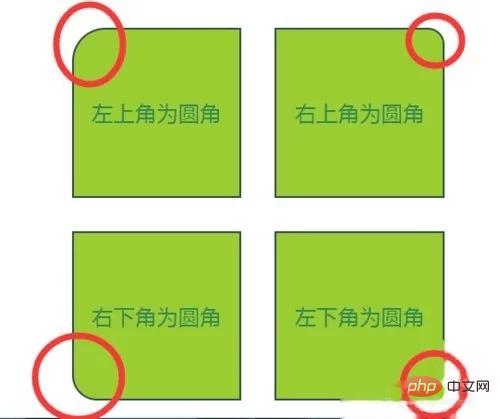
方法4:
設定不同弧度的圓角範例:css部分:#box4{
width:500px;
position: relative;
margin:30px auto;
}
.div4,.div5,.div6,.div7{
width:200px;
height:200px;
text-align: center;
color:seagreen;
font-size: 26px;
line-height: 200px;
background: yellowgreen;
border:2px solid darkslategray;
float:left;
margin:20px;
}
.div4{border-top-left-radius: 40px;}
.div5{border-top-right-radius: 20px;}
.div6{border-bottom-left-radius: 30px;}
.div7{border-bottom-right-radius: 10px;}
注意事項
百分比大於50%後,形狀就不會再變化了,圓角的半徑不能超過寬/高的一半。 【推薦學習:css影片教學】#
以上是css如何設定圓角的詳細內容。更多資訊請關注PHP中文網其他相關文章!


