javascript在瀏覽器運行的方法:先開啟需要偵錯的網頁的網域名稱位址,並進入控制台;然後找到Source標籤,並新建snippet;最後點選run執行即可。

本教學操作環境:windows7系統、javascript1.8.5版,DELL G3電腦。
javascript在瀏覽器運行的方法:
1、先開啟一個網頁,這個網頁是你需要偵錯的網頁的網域位址,不然後面執行ajax請求會出現跨域

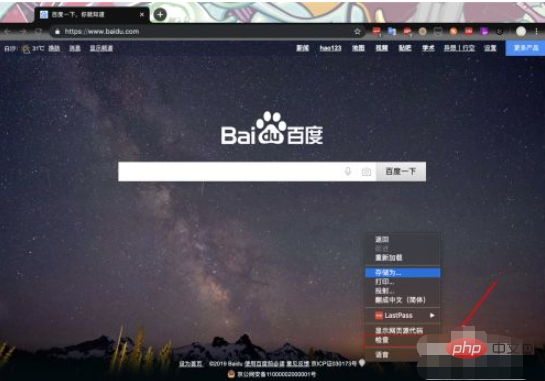
2、不能訪問也沒關係,直接網頁上面右鍵,然後就能看到檢查字樣了,然後點擊進入控制台

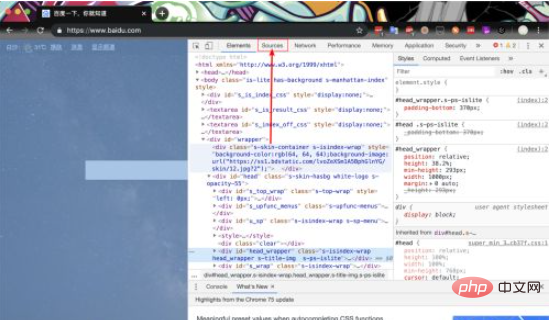
#3、進去之後有很多選項,找到頂部選單裡面的Source這個標籤,然後點擊,切換到該頁面

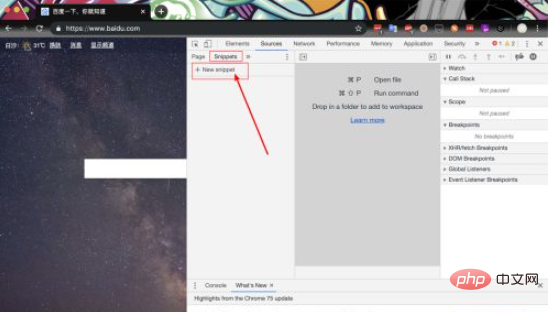
4 、進去之後在下面的頁面找到Snippets,然後在下面點擊加號new snippet,會新建一個snippet

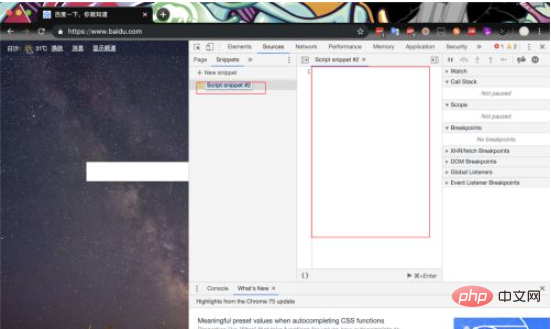
#5、然後在新建的snippet的右邊寫你的JavaScript程式碼即可,可以寫多個,一個運行項目建一個snippet

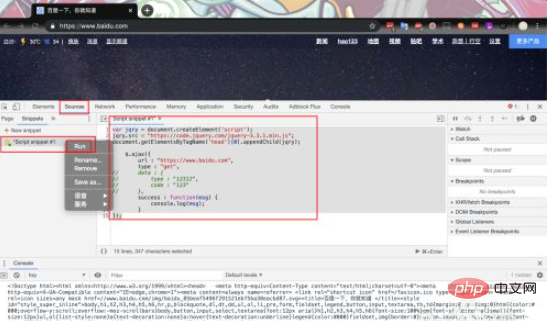
6、寫好了之後就可以運行了,運行也很簡單,直接在要執行的snippet上面右鍵,會看到一個run的字樣,點擊即可

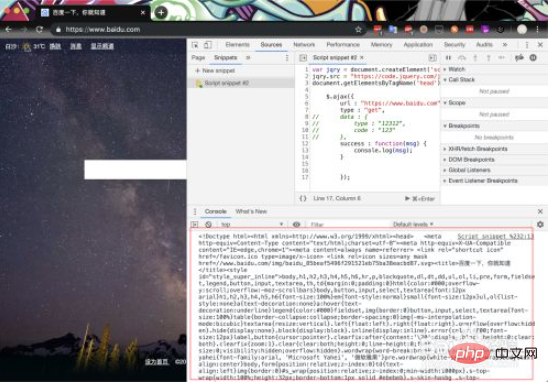
#7、如果JavaScript沒有問題,就可以在下面的console控制台看到執行的結果了

相關免費學習推薦:##javascript影片教學
以上是javascript如何在瀏覽器中運行的詳細內容。更多資訊請關注PHP中文網其他相關文章!




