在css中可以透過為文字設定「text-decoration: line-through;」屬性來實現刪除線效果;「text-decoration」屬性用於「裝飾」文字的內容,可以為所選文字添加下劃線、上劃線、直線或組合線。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
想要使用CSS實作文字刪除線效果,可以使用text-decoration屬性,設定為line-through值即可。 text-decoration屬性用於「裝飾」文字的內容,可以為所選文字添加下劃線,上劃線,直線或組合線;它本質上是用不同種類的行來裝飾文字。
text-decoration屬性規定新增到文字的修飾,其中修飾的顏色由 "color" 屬性設定。這個屬性允許對文字設定某種效果,如加底線。如果後代元素沒有自己的裝飾,祖先元素上設置的裝飾會「延伸」到後代元素中。
語法:
text-decoration: none|underline|overline|line-through|blink|inherit;
屬性值:
● none:默認,定義標準的文字;不繪製任何線條,並刪除任何現有裝飾。
● underline:繪製文字下的一條1px線。
● overline:繪製文字頂端的一條1px線。
● line-through:在文字的「中間」點繪製1px線,即繪製穿過文字下方的一條線。
● blink:定義閃爍的文字。注意:該值在W3C規範中,但已棄用,不適用於任何當前瀏覽器;當它工作時,透過在0%和100%不透明度之間快速切換,使文字看起來「閃爍」。
● inherit:繼承父級 text-decoration 屬性的值。
text-decoration作為速記屬性
text-decoration可以与text-decoration-line、text-decoration-style和text-decoration-color组合使用,作为一个速记属性
.fancy-underline {
text-decoration-line: underline;
text-decoration-style: wavy;
text-decoration-color: red;
/* can be shortened to */
text-decoration: underline wavy red;
}範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.underline {
text-decoration: underline;
}
.overline {
text-decoration: overline;
}
.strikethrough {
text-decoration: line-through;
}
.multiple {
text-decoration: underline overline line-through;
}
.blink {
text-decoration: blink;
}
.wavy {
text-decoration: red underline overline wavy;
}
body {
padding: 1em 2em;
}
</style>
</head>
<body style="text-align:center">
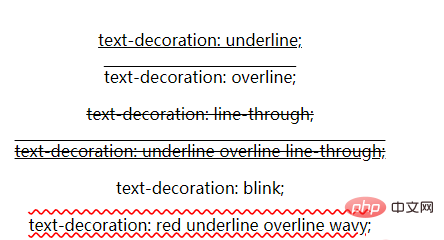
<p class="underline">text-decoration: underline;</p>
<p class="overline">text-decoration: overline;</p>
<p class="strikethrough">text-decoration: line-through;</p>
<p class="multiple">text-decoration: underline overline line-through;</p>
<p class="blink">text-decoration: blink;</p>
<p class="wavy">text-decoration: red underline overline wavy;</p>
</body>
</html>效果圖:

css影片教學】#
以上是css設定文字刪除線的詳細內容。更多資訊請關注PHP中文網其他相關文章!



