如何使用vue改變css樣式
修改方法:1、使用「v-bind:class」指令加入樣式,語法「v-bind:class{css樣式:執行條件}」;2、使用「v-bind:style」指令修改樣式,語法「v-bind:style{css樣式:執行條件}」。

本教學操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
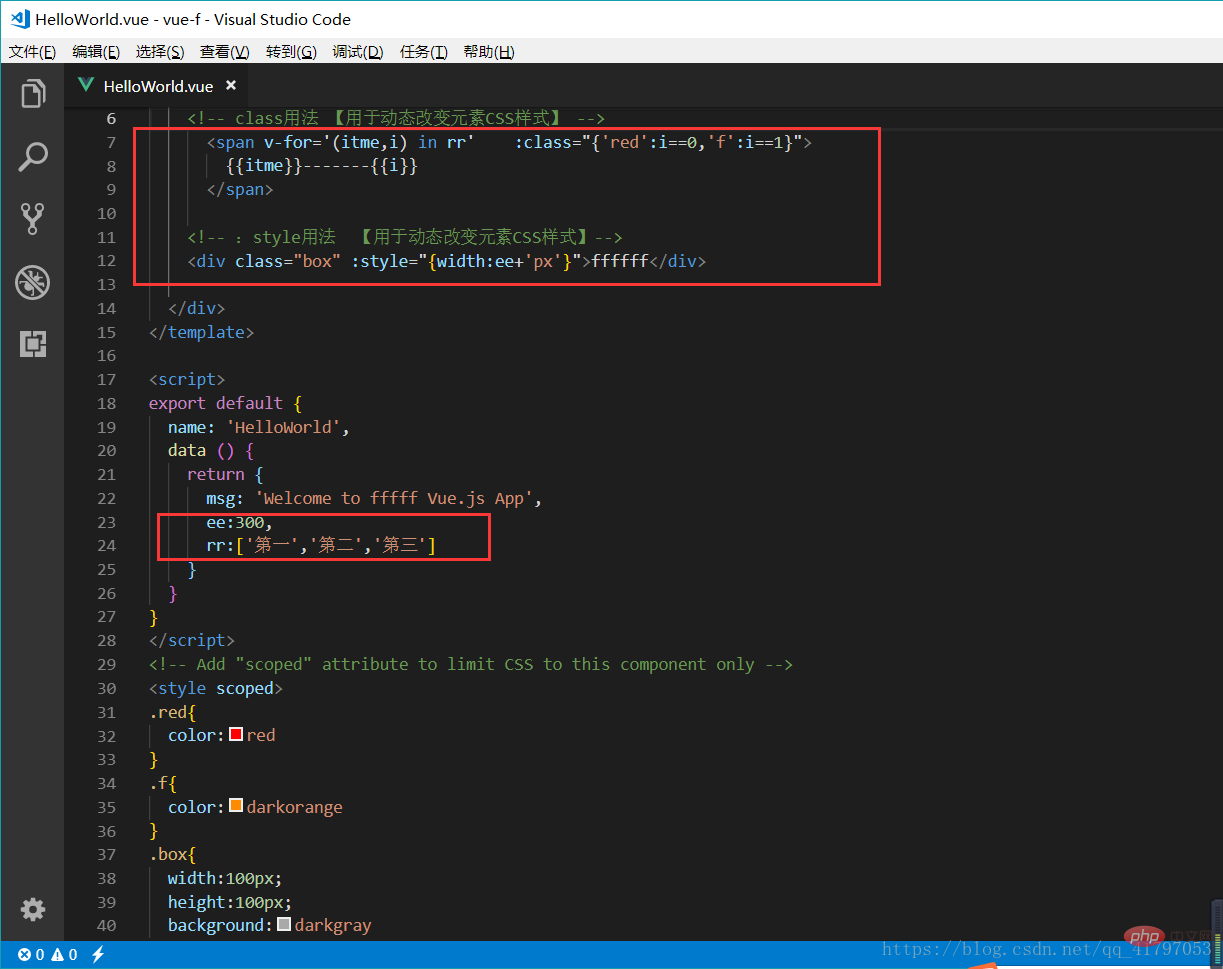
使用v-bind:class或v-bind:style來對其樣式進行更改
其中v-bind是指令,: 後面的class和style是參數,而class之後的值在vue的官方文檔裡稱為'指令預期值'(這個不必深究,反正個人覺得初學知道他叫啥名有啥用就好了)同v-bind的大多數指令(部分特殊指令如V-for除外)一樣。
除了可以綁定字串類型的變數外,還支援一個單一的js表達式,也就是說v-bind:class的'指令預期值'除了字串以外也可以是物件或陣列('v-bind:'中的v-bind可省略)。
語法:
calss語法格式=> :class=”{ ' a ' : f }”
a表示新增的css樣式,f 表執行條件,滿足條件就加入寫好的Css樣式。用於新增Css樣式
style語法格式=> :style=”{ ’ Q ’ : R }”
Q表示具體修改的Css樣式,R表示已修改後的值。用於修改CSS某一個樣式。

【相關推薦:《vue.js教學》】
以上是如何使用vue改變css樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 框架的選擇:是什麼推動了Netflix的決定?
Apr 13, 2025 am 12:05 AM
框架的選擇:是什麼推動了Netflix的決定?
Apr 13, 2025 am 12:05 AM
Netflix在框架選擇上主要考慮性能、可擴展性、開發效率、生態系統、技術債務和維護成本。 1.性能與可擴展性:選擇Java和SpringBoot以高效處理海量數據和高並發請求。 2.開發效率與生態系統:使用React提升前端開發效率,利用其豐富的生態系統。 3.技術債務與維護成本:選擇Node.js構建微服務,降低維護成本和技術債務。
 React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkcalled“ Gibbon” BuiltonReact,notReactorVuedIrectly.1)TeamSperience:selectBasedonFamiliarity.2)ProjectComplexity:vueforsimplerprojects:reactforforforproproject,reactforforforcompleplexones.3)cocatizationneedneeds:reactoffipicatizationneedneedneedneedneedneeds:reactoffersizationneedneedneedneedneeds:reactoffersizatization needefersmoreflexibleise.4)
 反應,vue和Netflix前端的未來
Apr 12, 2025 am 12:12 AM
反應,vue和Netflix前端的未來
Apr 12, 2025 am 12:12 AM
Netflix主要使用React作為前端框架,輔以Vue用於特定功能。 1)React的組件化和虛擬DOM提升了Netflix應用的性能和開發效率。 2)Vue在Netflix的內部工具和小型項目中應用,其靈活性和易用性是關鍵。
 Netflix的前端:React(或VUE)的示例和應用
Apr 16, 2025 am 12:08 AM
Netflix的前端:React(或VUE)的示例和應用
Apr 16, 2025 am 12:08 AM
Netflix使用React作為其前端框架。 1)React的組件化開發模式和強大生態系統是Netflix選擇它的主要原因。 2)通過組件化,Netflix將復雜界面拆分成可管理的小塊,如視頻播放器、推薦列表和用戶評論。 3)React的虛擬DOM和組件生命週期優化了渲染效率和用戶交互管理。
 了解vue.js:主要是前端框架
Apr 17, 2025 am 12:20 AM
了解vue.js:主要是前端框架
Apr 17, 2025 am 12:20 AM
Vue.js是由尤雨溪在2014年發布的漸進式JavaScript框架,用於構建用戶界面。它的核心優勢包括:1.響應式數據綁定,數據變化自動更新視圖;2.組件化開發,UI可拆分為獨立、可複用的組件。
 前端景觀:Netflix如何處理其選擇
Apr 15, 2025 am 12:13 AM
前端景觀:Netflix如何處理其選擇
Apr 15, 2025 am 12:13 AM
Netflix在前端技術上的選擇主要集中在性能優化、可擴展性和用戶體驗三個方面。 1.性能優化:Netflix選擇React作為主要框架,並開發了SpeedCurve和Boomerang等工具來監控和優化用戶體驗。 2.可擴展性:他們採用微前端架構,將應用拆分為獨立模塊,提高開發效率和系統擴展性。 3.用戶體驗:Netflix使用Material-UI組件庫,通過A/B測試和用戶反饋不斷優化界面,確保一致性和美觀性。
 vue.js:定義其在網絡開發中的作用
Apr 18, 2025 am 12:07 AM
vue.js:定義其在網絡開發中的作用
Apr 18, 2025 am 12:07 AM
Vue.js在Web開發中的角色是作為一個漸進式JavaScript框架,簡化開發過程並提高效率。 1)它通過響應式數據綁定和組件化開發,使開發者能專注於業務邏輯。 2)Vue.js的工作原理依賴於響應式系統和虛擬DOM,優化性能。 3)實際項目中,使用Vuex管理全局狀態和優化數據響應性是常見實踐。
 vue.js的功能:增強前端的用戶體驗
Apr 19, 2025 am 12:13 AM
vue.js的功能:增強前端的用戶體驗
Apr 19, 2025 am 12:13 AM
Vue.js通過多種功能提升用戶體驗:1.響應式系統實現數據即時反饋;2.組件化開發提高代碼復用性;3.VueRouter提供平滑導航;4.動態數據綁定和過渡動畫增強交互效果;5.錯誤處理機制確保用戶反饋;6.性能優化和最佳實踐提升應用性能。






