html中怎麼把表格居中
html
html中把表格居中的方法:先建立一個HTML範例檔案;然後使用table標籤建立一個兩行兩列的表格;接著為table標籤新增一個class屬性;最後將margin屬性設定為「 0 auto”即可。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
html怎麼讓表格在頁面居中
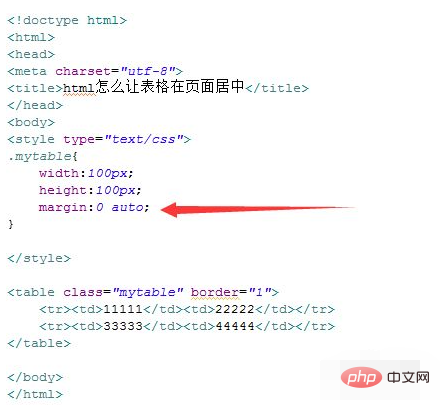
新建一個html文件,命名為test.html,用於講解html怎麼讓表格在頁面居中。

在test.html檔案內,使用table標籤建立一個兩行兩列的表格,用於測試。

在test.html檔內,為table標籤新增一個class屬性,用於下面設定css樣式。

在css標籤內,透過class設定table表格的樣式,定義table表格的寬度為100px,高度為100px。

在css標籤內,再將margin屬性設為0 auto,從而實現表格居中顯示。

在瀏覽器開啟test.html文件,查看實現的效果。

【推薦學習:css影片教學】
以上是html中怎麼把表格居中的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
<🎜>:種植花園 - 完整的突變指南
3 週前
By DDD
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
如何修復KB5055612無法在Windows 10中安裝?
3 週前
By DDD
北端:融合系統,解釋
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
Mandragora:巫婆樹的耳語 - 如何解鎖抓鉤
3 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲













