一招搞定Chome最新版vue-devtools安裝
本文要為大家介紹Chome最新版vue-devtools的安裝方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。
準備工作
$ node -v # v14.16.0 $ npm -v # 6.14.11 $ yarn -v # 1.22.10 $ git --version # git version 2.31.0.windows.1 $ code -v # 1.55.1 x64
# 1. 克隆 Git 库到本地
$ git clone git@gitee.com:mirrors/vue-devtools.git
# 2. VSCode 打开文件夹
$ code ./vue-devtools/
# 3. 用 yarn 初始化项目
$ yarn install
# 4. 用 yarn 编译
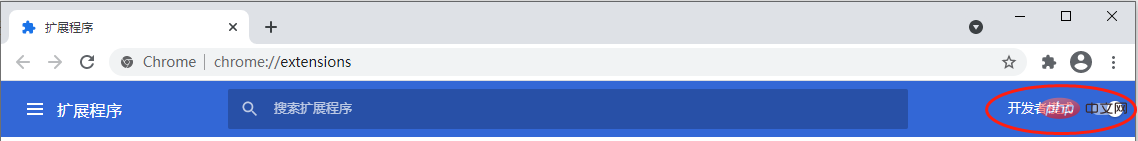
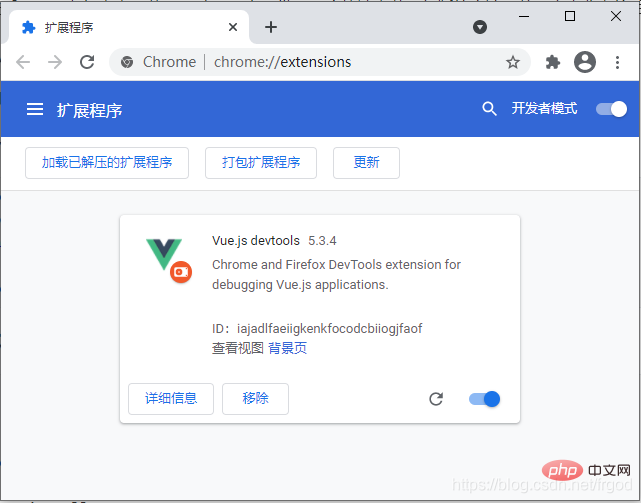
$ yarn run build- 開啟Chrome 擴充功能(chrome://extensions/),並啟用開發者模式:

-
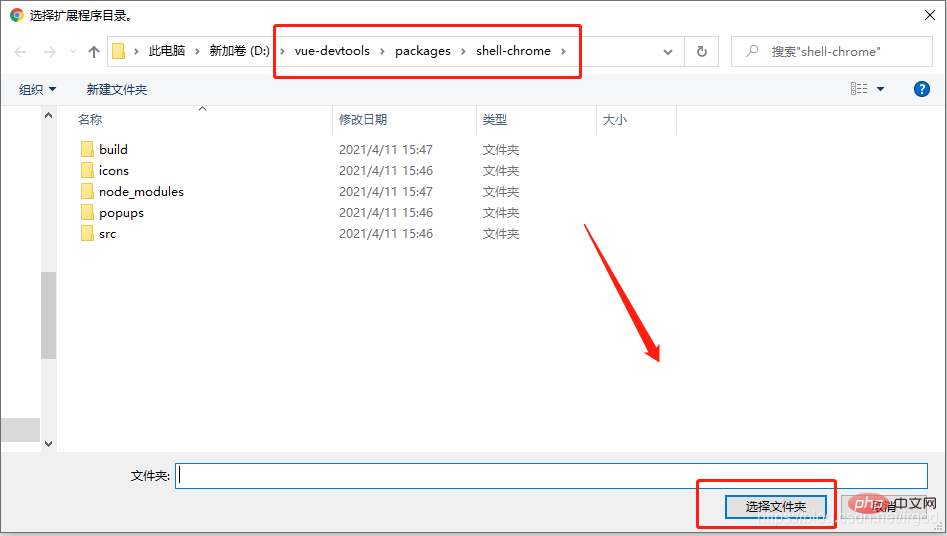
點擊載入已解壓縮的擴充程式按鈕,並在彈出的對話方塊選取以下資料夾:vue-devtools/packages/shell-chrome/


注意事項
- #建議使用Gitee 倉庫,因為該映像每天與GitHub 上的vue-devtools 同步,後面有更新版也不過是重新同步編譯一下,何樂而不為?
- 根據官方文件的說法,該方法適用於 Node 6 及 NPM 3 的手動編譯安裝。
以上是一招搞定Chome最新版vue-devtools安裝的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 VUE是用於前端還是後端?
Apr 03, 2025 am 12:07 AM
VUE是用於前端還是後端?
Apr 03, 2025 am 12:07 AM
Vue.js主要用於前端開發。 1)它是一個輕量級且靈活的JavaScript框架,專注於構建用戶界面和單頁面應用。 2)Vue.js的核心是其響應式數據系統,數據變化時視圖自動更新。 3)它支持組件化開發,UI可拆分為獨立、可複用的組件。
 如何在vue.js中使用樹木搖動來刪除未使用的代碼?
Mar 18, 2025 pm 12:45 PM
如何在vue.js中使用樹木搖動來刪除未使用的代碼?
Mar 18, 2025 pm 12:45 PM
本文討論了使用vue.js中的樹木搖動以刪除未使用的代碼,用ES6模塊,WebPack配置和有效實施的最佳實踐進行詳細介紹。CharacterCount:159
 Vue.js 字符串轉對象的的方法是什麼?
Apr 07, 2025 pm 09:18 PM
Vue.js 字符串轉對象的的方法是什麼?
Apr 07, 2025 pm 09:18 PM
使用 JSON.parse() 字符串轉對象最安全高效:確保字符串符合 JSON 規範,避免常見錯誤。使用 try...catch 處理異常,提升代碼健壯性。避免使用 eval() 方法,存在安全風險。對於巨大 JSON 字符串,可考慮分塊解析或異步解析以優化性能。
 Vue.js很難學習嗎?
Apr 04, 2025 am 12:02 AM
Vue.js很難學習嗎?
Apr 04, 2025 am 12:02 AM
Vue.js不難學,特別是對於有JavaScript基礎的開發者。 1)其漸進式設計和響應式系統簡化了開發過程。 2)組件化開發讓代碼管理更高效。 3)使用示例展示了基本和高級用法。 4)常見錯誤可以通過VueDevtools調試。 5)性能優化和最佳實踐如使用v-if/v-show和key屬性可提升應用效率。
 vue.js(基於組件的架構,虛擬DOM,反應數據綁定)的關鍵功能是什麼?
Mar 14, 2025 pm 07:05 PM
vue.js(基於組件的架構,虛擬DOM,反應數據綁定)的關鍵功能是什麼?
Mar 14, 2025 pm 07:05 PM
Vue.js憑藉其基於組件的體系結構,用於性能的虛擬DOM以及用於實時UI更新的反應性數據綁定來增強Web開發。
 如何將VUE與Docker一起用於容器化部署?
Mar 14, 2025 pm 07:00 PM
如何將VUE與Docker一起用於容器化部署?
Mar 14, 2025 pm 07:00 PM
本文討論了與Docker使用VUE進行部署,重點介紹了容器中VUE應用程序的設置,優化,管理和性能監視。