css設定input顏色的方法:先新建html文件,並在body標籤中輸入一個input標籤;然後在head標籤和body標籤之間加入樣式標籤style;最後在style標籤中輸入「# demo{backgroung:red;}」即可。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
如何設定input 的背景顏色
可以用input的css中background屬性設定。
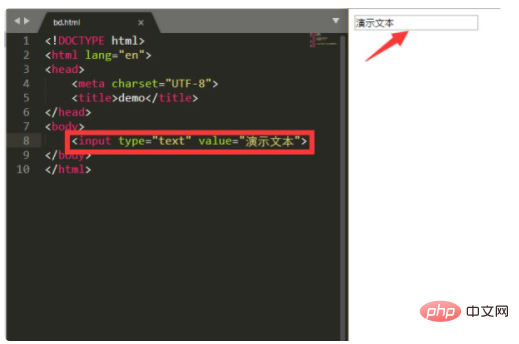
新html文件,在body標籤中,輸入一個input標籤,用瀏覽器打開這個文件,可以發現input標籤的預設背景色是白色:

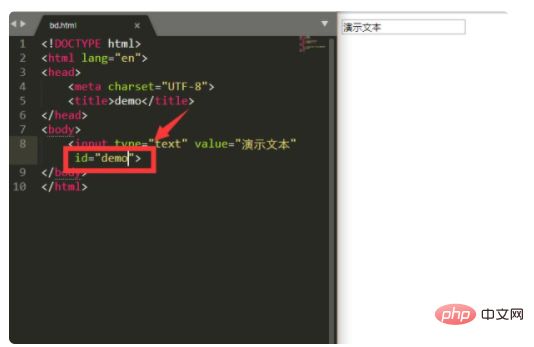
為了防止目前input背景色和其他input標籤衝突,我們可以為目前input設定唯一id,這裡用「demo」為例:

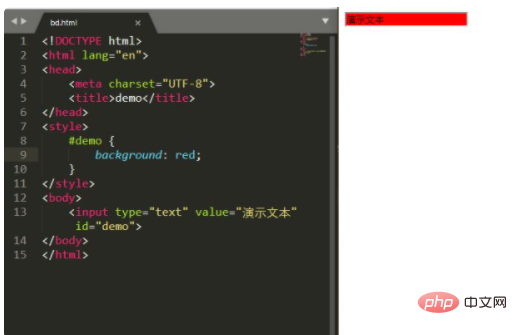
在head標籤和body標籤之間加入樣式標籤style,在style標籤中,輸入'#demo {backgroung : red; }',這裡以紅色背景色為例,此時瀏覽器中的input標籤背景顏色變成了紅色:

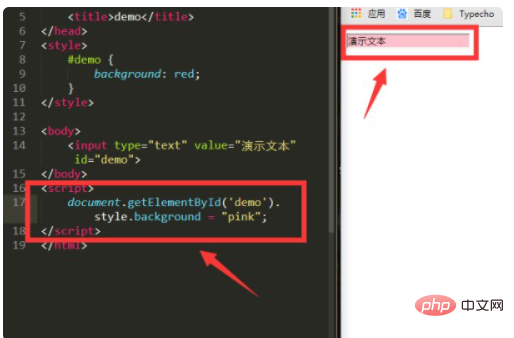
除了用css設定input的背景顏色,還可以用JavaScript動態設定input背景顏色。在body標籤和html標籤之間加入script標籤,先取得元素的id,再取得背景顏色屬性。如圖所示,在script標籤中輸入“document.getElementById('demo').style.background = 'pink';”,這裡以粉紅色為例,此時瀏覽器中的input標籤背景顏色變成了粉紅色;

【推薦學習:css影片教學】
以上是css怎麼設定input顏色的詳細內容。更多資訊請關注PHP中文網其他相關文章!




