html字體大小的設定方法:1、在font標籤中使用size屬性設置,語法“”,隨著size的值越大,顯示的字體就會越大;2、使用“font-size”屬性,語法“font-size:值”,值越大,字體越大。

本教學操作環境:windows7系統、CSS3&&HTML4版、Dell G3電腦。
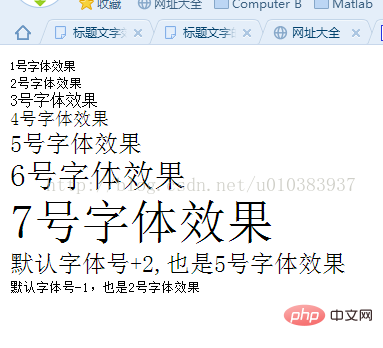
在HTML中,通常使用font標籤來設定字體的樣式,而用size屬性來設定字體大小
如下圖所示:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"/> <title>设置不同文字大小</title> </head> <body> <font size="1"> 1号字体效果</font><br/> <font size="2"> 2号字体效果</font><br/> <font size="3"> 3号字体效果</font><br/> <font size="4"> 4号字体效果</font><br/> <font size="5"> 5号字体效果</font><br/> <font size="6"> 6号字体效果</font><br/> <font size="7"> 7号字体效果</font><br/> <font size="+2"> 默认字体号+2,也是5号字体效果</font><br/> <font size="-1"> 默认字体号-1,也是2号字体效果</font><br/> </body> </html>

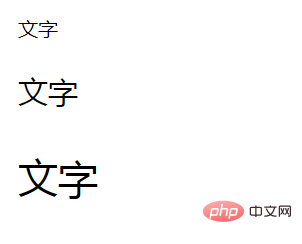
font-size 屬性可設定字體的尺寸
此屬性設定元素的字體大小。注意,實際上它設定的是字體中字元框的高度;實際的字元字形可能比這些框高或矮(通常會矮)。
各關鍵字對應的字體必須比一個最小關鍵字對應字體高,且要小於下一個最大關鍵字對應的字體。
<!DOCTYPE html> <html> <body> <p style="font-size:20px">文字</p> <p style="font-size:30px">文字</p> <p style="font-size:40px">文字</p> </body> </html>

推薦學習:html影片課程
#以上是如何設定html字體大小的詳細內容。更多資訊請關注PHP中文網其他相關文章!




