方法:1.使用「text-decoration」屬性規定新增文字的修飾(如下劃線、刪除線等),語法「text-decoration:line-through」;2、使用del標籤定義文件中已刪除的文本,語法“
文字”。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
先來看text-decoration
text-decoration通常我們用來給連結修改裝飾效果(注意: 這個屬性允許對文字設定某種效果,如加底線。如果後代元素沒有自己的裝飾,祖先元素上設定的裝飾會「延伸」到後代元素中。
| ##值 | 描述 |
| none | 預設。定義標準的文字。
|
| underline | 定義文字下的一條線。底線也是我們連結自帶的 |
| #overline | 定義文字上的一條線。 |
| 定義穿過文字下方的一條線。 |
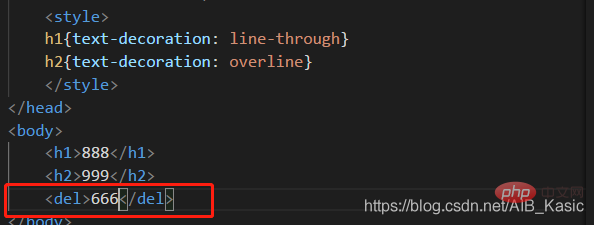
下面展示程式碼(防止搞混,overline也測試了,描述不清楚會以為可以實現刪除線)
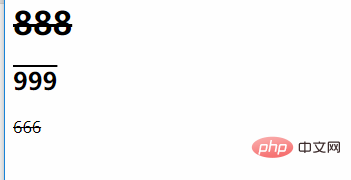
 效果
效果
 推薦學習:
推薦學習:
以上是html如何設定刪除線的詳細內容。更多資訊請關注PHP中文網其他相關文章!




