css讓元素超出父元素的實現方法:1、將父容器定位設為“relative”,表示相對定位;2、將子容器定位設為“absolute”,表示絕對定位。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
CSS讓子容器超出父元素(子容器懸浮在父容器效果)
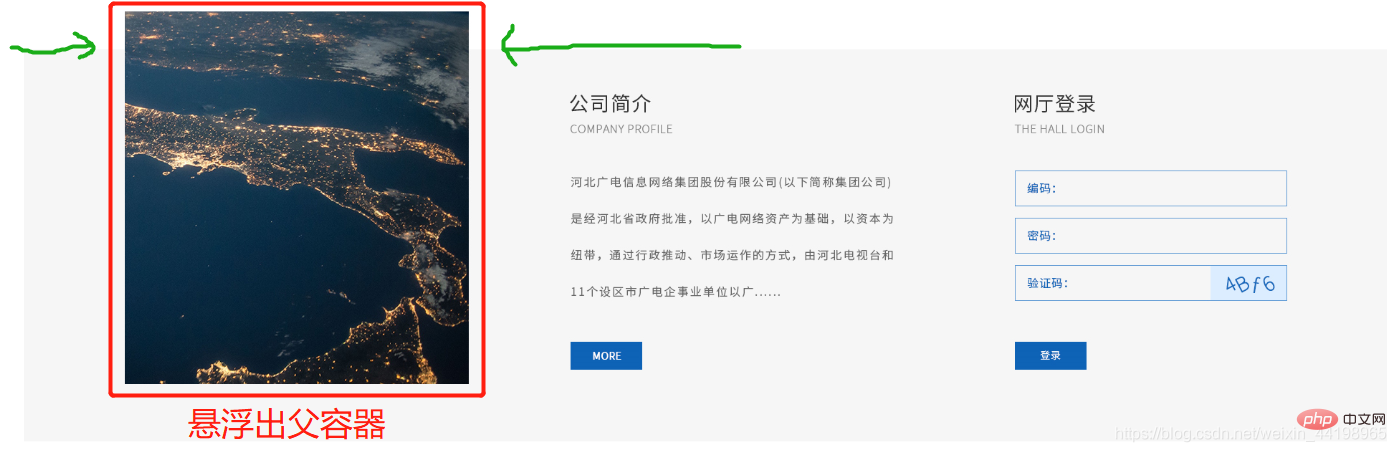
有時候,我們需要如下圖這樣一個懸浮效果需求:

在標準的正常的情況下,只能使用絕對定位 來完成。 
第一步:父容器定位設定為 relative(相對定位)。
第二步:子容器定位設定為 absolute(絕對定位)。
<p id="a"> <p id="b">我要浮出去!</p></p>
#a{
width:400px;
height:100px;
background:rgb(0, 0, 0);
position:relative;/*父元素>相对定位*/}#b{
width: 150px;
height:50px;
background:rgb(185, 155, 255);
position:absolute;/*子元素>绝对定位*/
top:-30px;/*控制浮出*/
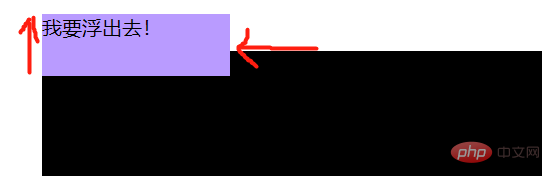
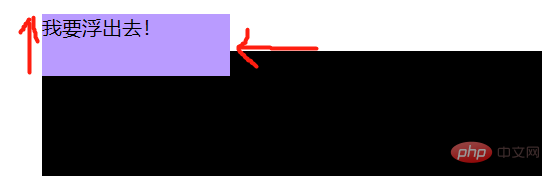
/* left:XX; */}效果圖:
【推薦學習:css視訊教學】
父元素設定絕對定位 ,子元素設定相對定位 ,即子元素依照父元素進行定位。
#注意:只有子元素會脫離文檔流,父元素是相對定位並不會脫離文檔流,所以不會造成頁面錯位。
以上是css怎麼讓元素超出父元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!




