下面由WordPress教學欄位介紹加入刪除WordPress後台管理選單分隔符號給大家的方法,希望對需要的朋友有幫助!

新增刪除WordPress後台管理選單分隔符號
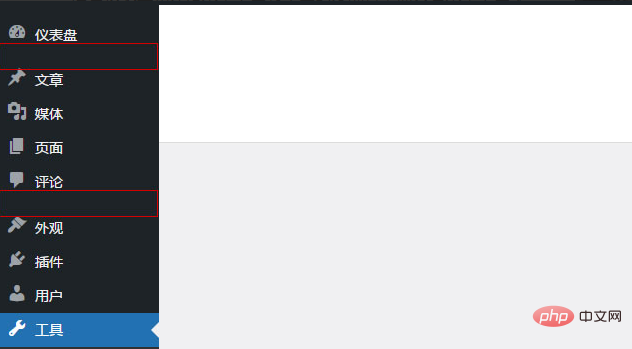
不知道大家有沒有註意過WordPress後台儀表板和留言選單下面有個空的分隔符,但它選單下面卻沒有,如下圖:

# 
## 分隔符號代碼位於wp-admin目錄menu.php檔案中。 第62行:
$menu[4] = array( '', 'read', 'separator1', '', 'wp-menu-separator' );
$menu[59] = array( '', 'read', 'separator2', '', 'wp-menu-separator' );
將下面程式碼加入主題函式模板functions.php中即可。
function zm_remove_menu() {
global $menu;
unset($menu[4]);
unset($menu[59]);
}
add_action('admin_head', 'zm_remove_menu');unset($menu[10]);
選單位置編號
2 儀表板4 分隔符號5 文章10 媒體15 連結20 頁25 評論59 分隔符號60 外觀65 外掛程式70 使用者75 工具80 設定99 分隔符號#附其它刪除選單的方法展開新增分隔符號
#作為主題設計者如果想在主題自訂選單部分中新增分隔符,用於提示使用者這是主題特有的,例如在編號10的媒體選單下添加,可以這麼寫:add_action('admin_menu', function () {
global $menu;
$menu[11] = ['', 'read', '', '', 'wp-menu-separator'];
});function zm_separator_style(){
echo'<style type="text/css">.separator {border-bottom: 1px solid #2271b1;}</style>';
}
add_action('admin_head', 'zm_separator_style');function zm_move_menu () {
global $menu;
$menu[11] = $menu[5]; // 将编号5的文章菜单移动到编号10的媒体菜单下
unset($menu[5]); // 移除原文章菜单
}
add_action('admin_menu', 'zm_move_menu');以上是詳解新增刪除WordPress後台管理選單分隔符的詳細內容。更多資訊請關注PHP中文網其他相關文章!

