css怎麼修改捲軸的樣式
在CSS中,可以通使用scrollbar-face-color、scrollbar-arrow-color等屬性和「::-webkit-scrollbar」、「::-webkit-scrollbar-thumb」等選擇器來修改捲軸的樣式。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
CSS設定程式碼:
*{
scrollbar-face-color:#fff;/*滑块颜色*/
scrollbar-arrow-color:#000; /*箭头颜色*/
scrollbar-shadow-color:#000000; /*滑块边线颜色*/
scrollbar-track-color:#dde3fa; /*滑轨颜色*/
}此設定對所有捲軸都有作用。

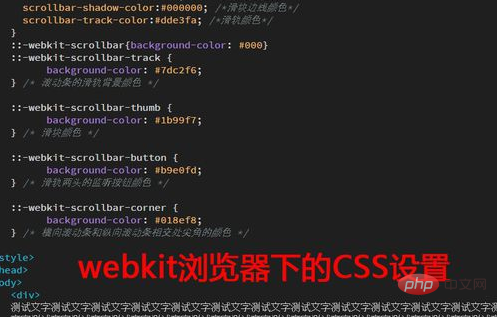
為了相容其他瀏覽器還需要做一些功夫。這裡針對webkit瀏覽器做一些設定。同樣我們還是有必要先了解其屬性:
::-webkit-scrollbar{}/*整体设置*/
::-webkit-scrollbar-button :滚动条两端的按钮。可以用display:none让其不显示,也可以添加背景图片,颜色改变显示效果。
::-webkit-scrollbar-track :外层轨道。可以用display:none让其不显示,也可以添加背景图片,颜色改变显示效果。
::-webkit-scrollbar-track-piece :内层轨道,具体区别看下面gif图,需要注意的就是它会覆盖第三个属性的样式。
::-webkit-scrollbar-thumb :滚动条里面可以拖动的那部分
::-webkit-scrollbar-corner :边角,两个滚动条交汇处
::-webkit-resizer :两个滚动条交汇处用于拖动调整元素大小的小控件(基本用不上)使用偽元素設定CSS。

繼續加入以下程式碼
::-webkit-scrollbar{background-color: #000}
::-webkit-scrollbar-track {
background-color: #7dc2f6;
}
::-webkit-scrollbar-thumb {
background-color: #1b99f7;
}
::-webkit-scrollbar-button {
background-color: #b9e0fd;
}
::-webkit-scrollbar-corner {
background-color: #018ef8;
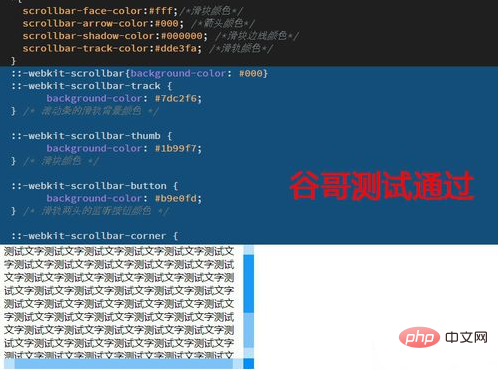
}再次測試輸出,現在IE和穀哥類瀏覽器都能看到變化了。

(學習影片分享:css影片教學)
以上是css怎麼修改捲軸的樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






