調整方法:1、使用line-height屬性,可以設定行間的距離;2、使用margin-top和margin-bottom屬性,可以設定上下外邊距;3、使用padding-top和padding -bottom屬性,可以設定上下內邊距。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
1、line-height設定段落上下間距
設定p標籤上下間距css程式碼
p{ line-height:30px}2、margin-top和margin-bottom設定段落上下間距
p{margin-top:10px;margin-bottom:10px}經由對p標籤設定margin-top和margin-bottom,從而來設定段落上下間距。
margin-top可以設定元素的頂部外邊距,margin-bottom可以設定元素的底部外邊距。
3、padding-top和padding-bottom設定段落上下間距
p{padding-top:10px;padding-bottom:10px}padding-top可以設定元素的頂部內邊距,padding-bottom可以設定元素的底部內邊距。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
*{
margin: 0;
padding: 0;
}
div{
border: 1px solid #000;
margin: 10px;
}
.p-a p {
line-height: 40px;
text-align: left
}
.p-b p {
margin-top: 25px;
margin-bottom: 25px
}
.p-c p {
padding-top: 20px;
padding-bottom: 20px
}
</style>
</head>
<body>
<div class="abc">
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div>
<div class="p-a">
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div>
<div class="p-b">
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div>
<div class="p-c">
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div>
</body>
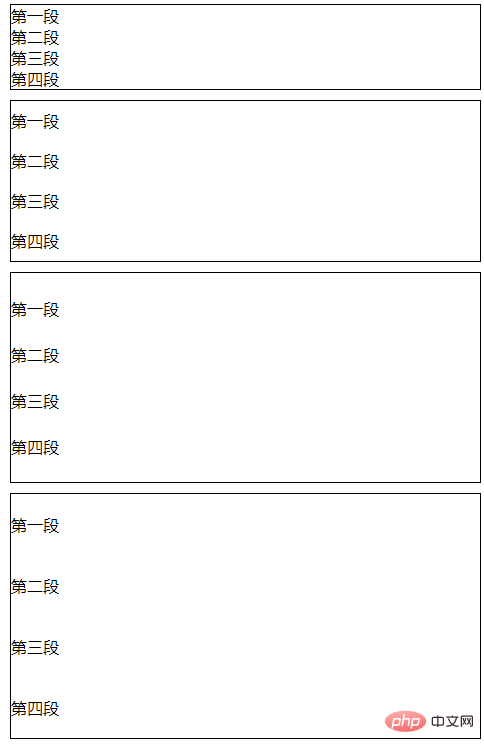
</html>效果圖:

#(學習影片分享:css影片教學)
以上是css上下間距怎麼調的詳細內容。更多資訊請關注PHP中文網其他相關文章!



