教你快速使用sublime Text3寫HTML
下面由sublime教學欄位介紹給大家使用sublime Text 3來寫HTML方法,希望對需要的朋友有幫助!

1.下載並安裝Sublime Text 3.
2.開啟Sublime Text 3介面。

3.按下Ctrl N,新頁面。

4. 按下Ctrl S,另存為你所指定的檔案名,使用.html後綴(後綴很重要,Sublime將會根據後綴判斷語言類型並幫你開啟對應的自動補全)。例如,檔案名稱為test.html

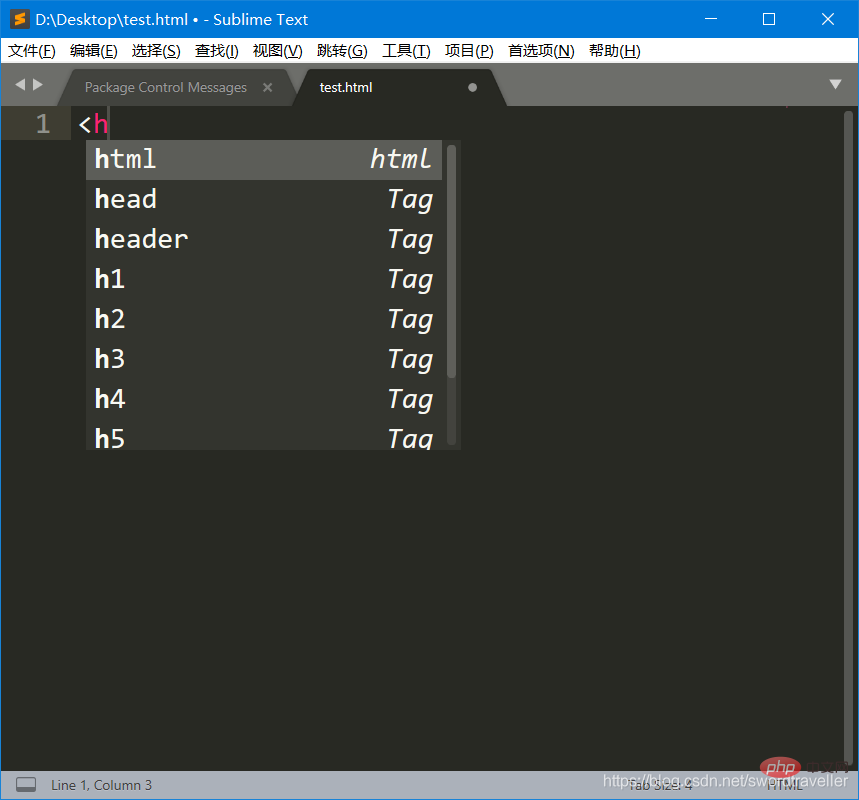
5.輸入< h,如圖彈出對應程式碼補全候選目錄後,可以看到html位於第一個,按下回車,自動補全:

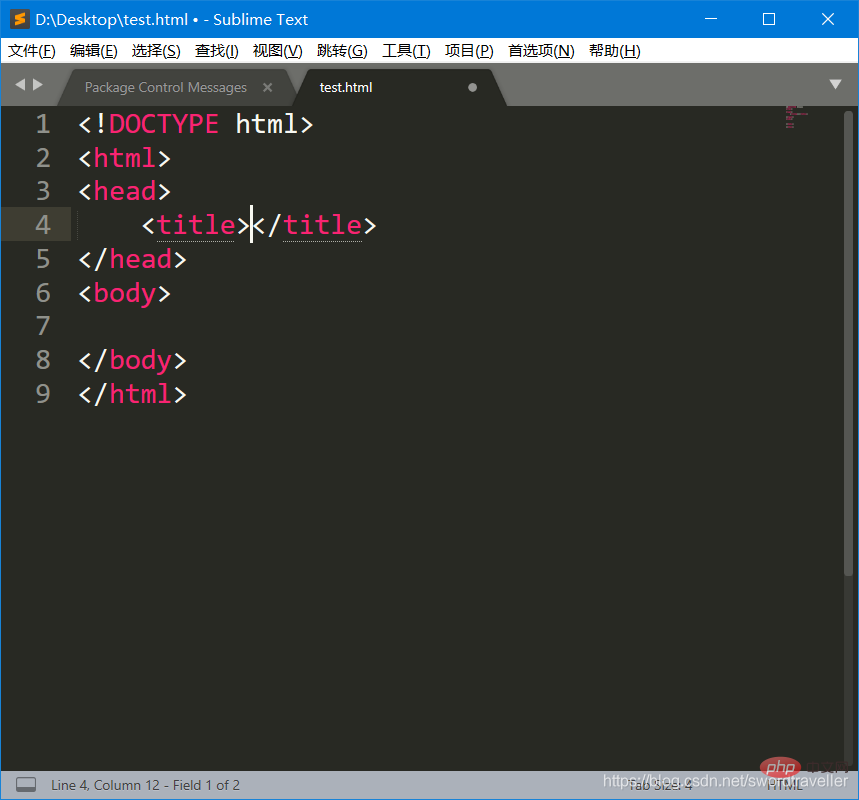
6.如圖,Sublime Text 3為我們自動產生了html頁面的框架,我們再不必費心費力地輸入大量起始內容了:

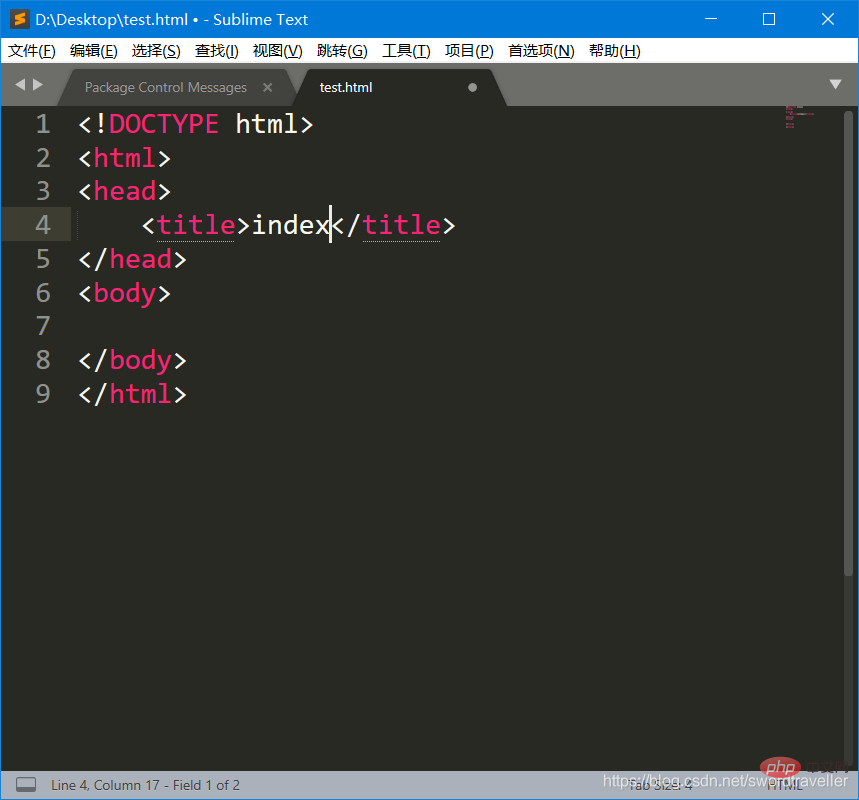
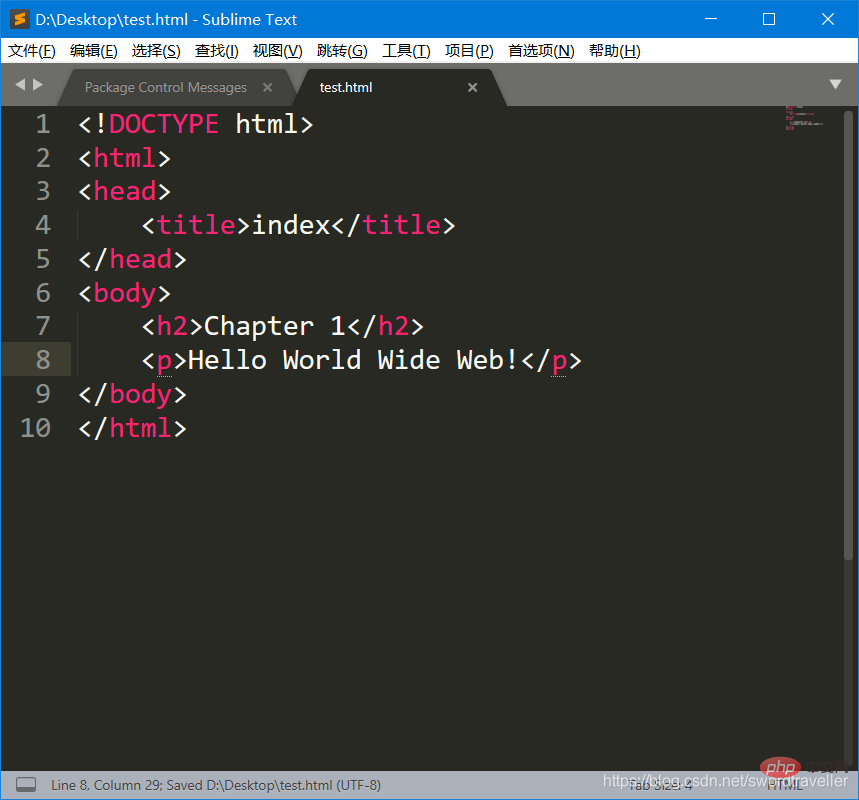
7.在

8.在
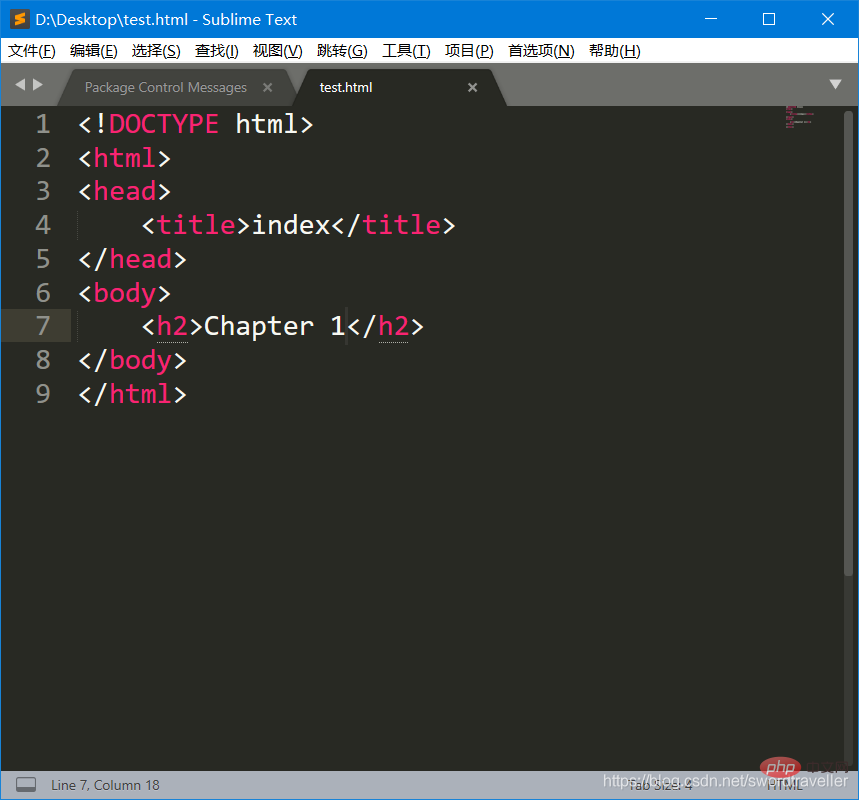
和之間輸入
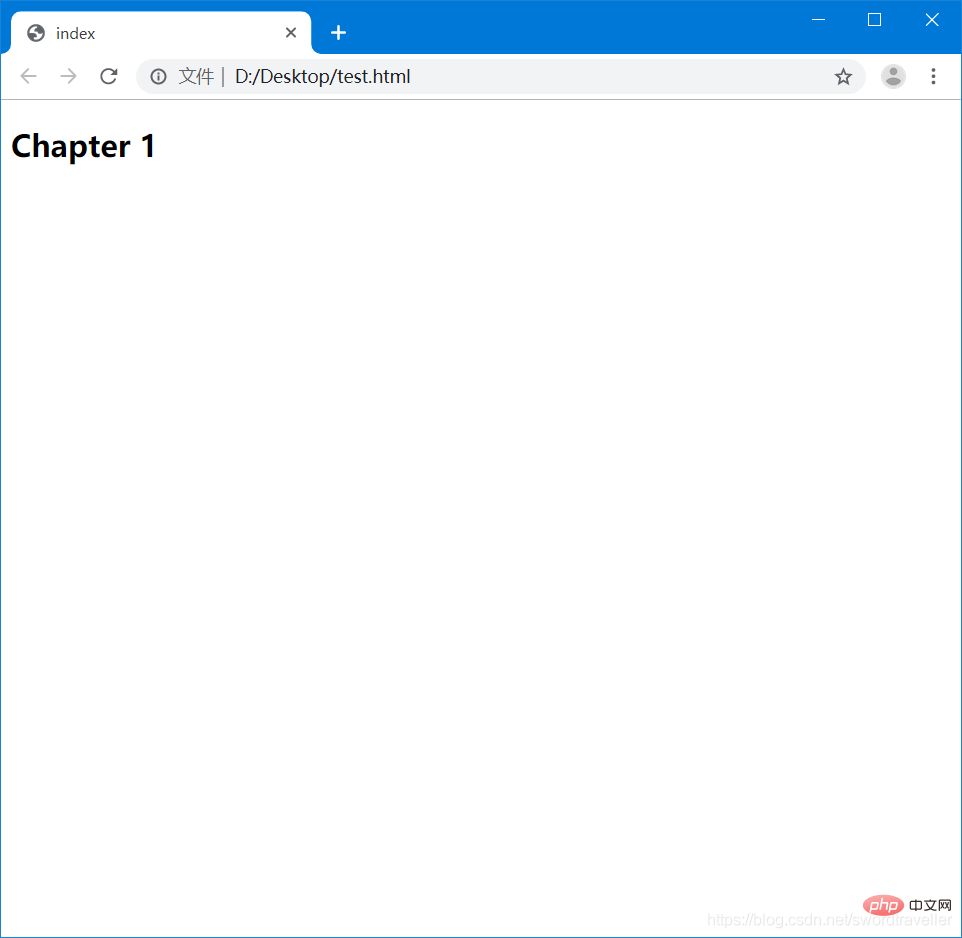
9.不必關閉Sublime,直接使用任何一個流行的瀏覽器開啟你的test.html檔案;

瀏覽器目前標籤名稱即為你輸入的title:index,網址列內容為你的html檔案本機路徑。
Chapter 1為你剛剛輸入的二級標題。
10.不要關閉瀏覽器,在Sublime中輸入

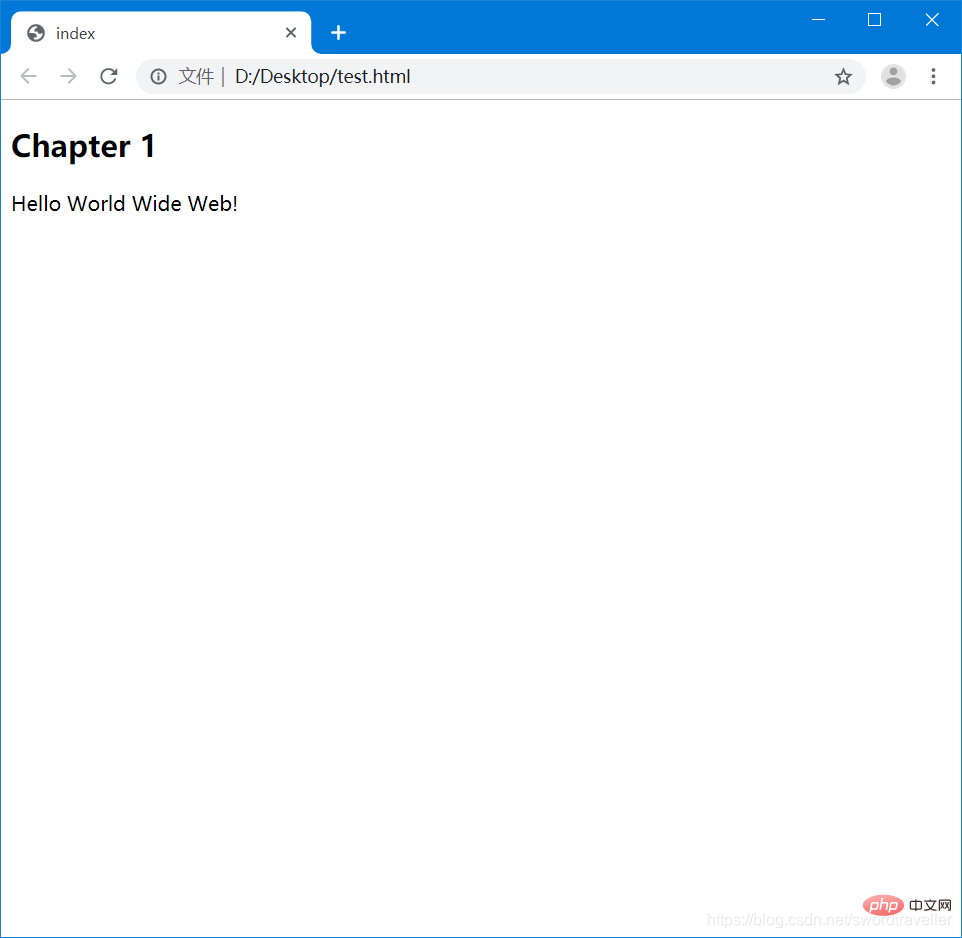
11.刷新瀏覽器,可以看到html顯示內容髮生了變化:(Chrome瀏覽器中刷新操作為右鍵選單單擊重新加載,或按下Ctrl R)

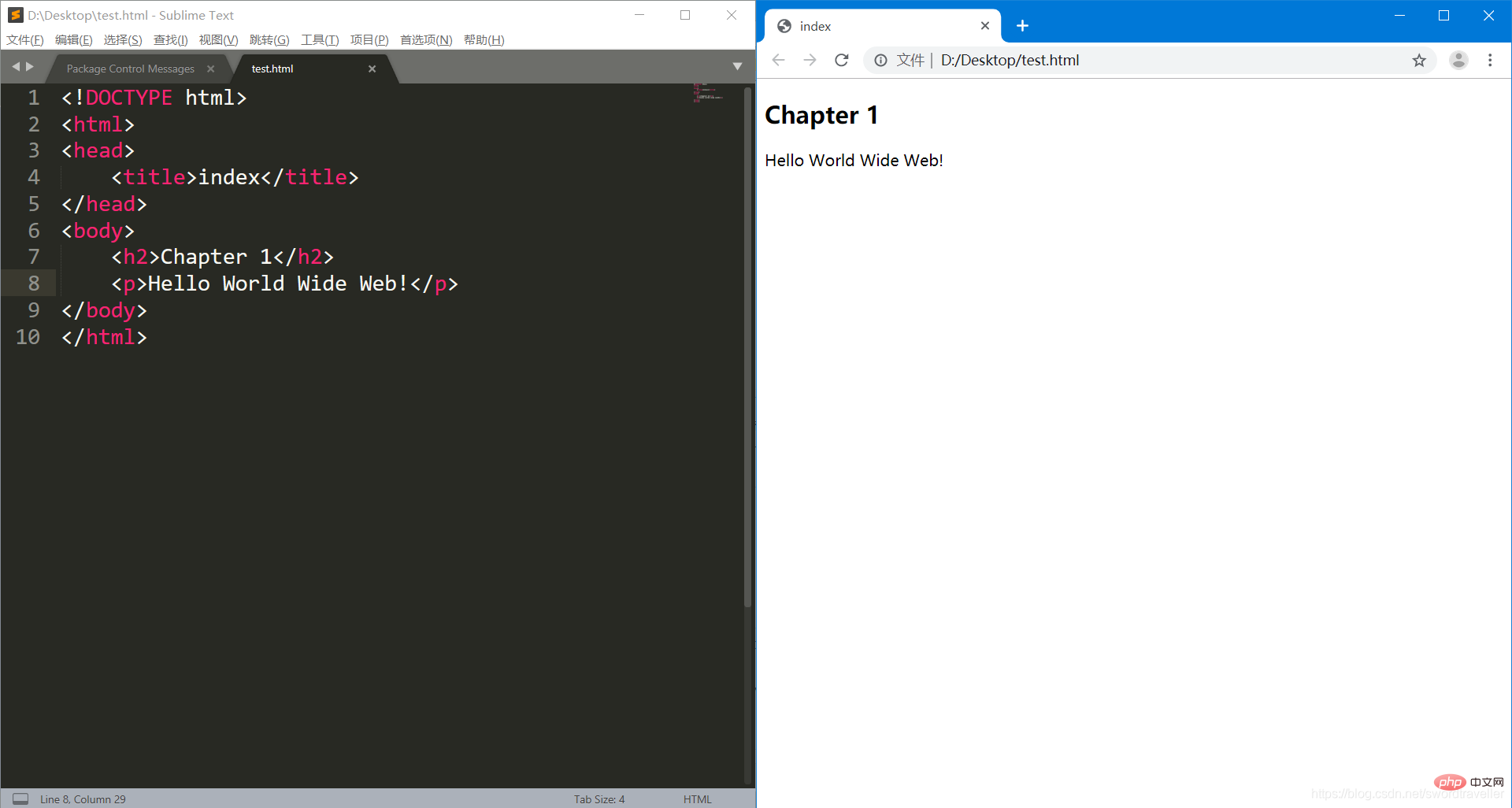
12.至此,使用Sublime編寫HTML的入門部分就完成了,還實現了編寫程式碼的同時用瀏覽器立即手動追蹤顯示效果的變更。我們也可以使用win10中的分割畫面將Sublime與瀏覽器並列在一起,方便觀察。

以上是教你快速使用sublime Text3寫HTML的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 崇高的文字生產力黑客:加快您的編碼工作流程
Apr 03, 2025 am 12:20 AM
崇高的文字生產力黑客:加快您的編碼工作流程
Apr 03, 2025 am 12:20 AM
使用SublimeText提升編程效率的方法包括:1)熟練使用快捷鍵,如Ctrl Shift D複製行;2)利用多行編輯功能,如Ctrl 鼠標點擊選擇多位置;3)安裝插件,如Emmet生成HTML/CSS代碼;4)自定義配置文件,如設置字體大小和顏色主題。掌握這些技巧可以大大提升你的編碼速度和工作效率。
 高級崇高文本自定義:主題,鍵綁定和軟件包
Apr 04, 2025 am 12:05 AM
高級崇高文本自定義:主題,鍵綁定和軟件包
Apr 04, 2025 am 12:05 AM
定制SublimeText的方法包括:1.創建並修改主題文件,如MyTheme.sublime-theme,調整編輯器外觀;2.自定義按鍵綁定,通過Default(Windows).sublime-keymap文件設置快捷鍵;3.安裝PackageControl並通過它管理插件,如Emmet和SublimeLinter,擴展編輯器功能。
 崇高的文本命令調色板:釋放崇高的力量
Apr 07, 2025 am 12:17 AM
崇高的文本命令調色板:釋放崇高的力量
Apr 07, 2025 am 12:17 AM
使用SublimeText的CommandPalette可以提高工作效率。 1)打開CommandPalette(Ctrl Shift P/Windows/Linux,Cmd Shift P/Mac)。 2)輸入命令關鍵字,如"InstallPackage"或"DarkTheme"。 3)選擇並執行命令,如安裝插件或切換主題。通過這些步驟,CommandPalette能幫助你快速執行各種任務,提升編輯體驗。
 崇高的文本項目管理:組織和導航代碼庫
Apr 08, 2025 am 12:05 AM
崇高的文本項目管理:組織和導航代碼庫
Apr 08, 2025 am 12:05 AM
SublimeText的項目管理功能可以通過以下步驟高效組織和導航代碼庫:1.創建項目文件,使用Project菜單中的SaveProjectAs...保存.sublime-project文件。 2.配置項目文件,指定包含的文件夾和設置,如排除特定文件或設置構建系統。 3.打開項目文件,通過Project菜單中的OpenProject快速加載項目環境。 4.優化項目文件,避免包含過多文件夾,使用排除模式提升導航速度。通過這些步驟,你可以利用SublimeText的項目管理功能,提升開發效率和代碼質量。
 崇高的文本構建系統:直接編譯和運行代碼
Apr 05, 2025 am 12:12 AM
崇高的文本構建系統:直接編譯和運行代碼
Apr 05, 2025 am 12:12 AM
SublimeText的BuildSystems可以通過配置文件自動化編譯和運行代碼。 1)創建JSON配置文件,定義編譯和運行命令。 2)使用快捷鍵觸發BuildSystems執行命令。 3)優化配置以提高性能,如使用緩存和並行編譯。這讓開發者能專注於編寫代碼,提升開發效率。
 崇高的文本正則表達式:掌握搜索並替換
Apr 06, 2025 am 12:15 AM
崇高的文本正則表達式:掌握搜索並替換
Apr 06, 2025 am 12:15 AM
在SublimeText中使用正則表達式進行搜索和替換可以通過以下步驟實現:1.打開搜索和替換功能,使用快捷鍵Ctrl H(Windows/Linux)或Cmd Opt F(Mac)。 2.勾選"正則表達式"選項,輸入正則表達式模式進行搜索和替換。 3.使用捕獲組提取匹配內容,例如使用https?://(1 )提取URL中的域名。 4.測試和調試正則表達式,確保正確匹配所需內容。 5.優化正則表達式,避免過度匹配和使用非貪婪匹配提高性能。 /↩
 崇高的文本軟件包控制:掌握軟件包管理
Apr 09, 2025 am 12:08 AM
崇高的文本軟件包控制:掌握軟件包管理
Apr 09, 2025 am 12:08 AM
PackageControl通過以下步驟提升SublimeText的開發體驗:1.安裝PackageControl,使用幾行命令即可完成。 2.通過快捷鍵或菜單訪問PackageControl,進行插件的安裝、更新和刪除。 3.定期清理和更新插件,優化性能並提升開發效率。通過這些操作,開發者可以專注於編程,提升整體開發體驗。
 崇高的文字:解釋的許可證詳細信息
Apr 10, 2025 am 09:34 AM
崇高的文字:解釋的許可證詳細信息
Apr 10, 2025 am 09:34 AM
SublimeText的許可證是永久性的數字密鑰,用於解鎖所有功能並去除試用提示。購買後通過官方網站激活,同一密鑰可用於多設備個人使用,需避免違反使用條款。






