css設定表格間距的方法:1、使用padding屬性對table的td元素進行樣式設置,語法「td{padding:數值}」;2、直接在table標籤內使用cellpadding屬性,語法「 cellpadding:數值」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
新建一個html文件,命名為test.html,用於講解css中控制table單元格的間距。

在test.html檔案內,使用table標籤建立一個表格,並使用border屬性設定表格的邊框為1px。

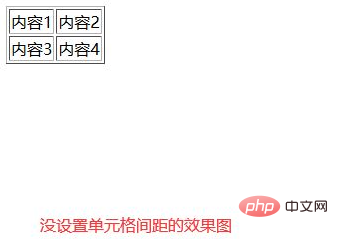
在test.html檔案內,使用tr、td兩個標籤建立表格為兩行兩列,程式碼如下:


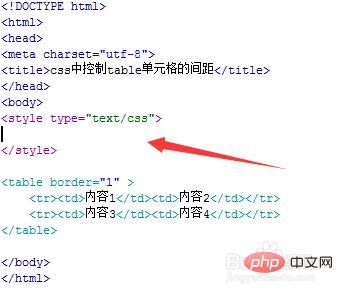
在test.html檔案內,寫標籤,頁面的css樣式將寫在該標籤內。

在css標籤中,對table的td元素進行樣式設置,使用padding屬性設定單元格的間距為10px,即單元格的內邊距為10px。

除了上面的方法外,還可以使用cellpadding屬性直接在table標籤內設置,實現單元格的間距定義。

在瀏覽器中開啟test.html文件,查看實現的效果。

推薦學習:css影片教學
#以上是css如何設定表格間距的詳細內容。更多資訊請關注PHP中文網其他相關文章!




