不為人知的Emmet語法規則
本篇文章給大家詳細介紹一下HTML速寫Emmet的語法規則。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

Emmet—寫HTML/CSS快到飛起
在前端開發的過程中,最花時間的工作就是寫 HTML、CSS 程式碼。一堆的標籤、屬性、括號等,頭痛。這裡推薦一個Emmet語法規則,讓你寫的時候爽到飛起,能大大提高程式碼書寫,只需要敲一行程式碼就能產生你想要的完整HTML結構,下面會介紹如何使用。
Emmet是一款插件,只要能安裝他的編輯器都能使用,大部分編輯器都可以使用該語法規則,我們平時開發的Sublime Text、Eclipse、Notepad 、VS code、Atom、 Dreamweaver等等編輯器都可以使用。
安裝方式和平常安裝外掛一樣搜尋這個emmet外掛程式安裝,每個編輯器安裝方式不同,請各自嘗試
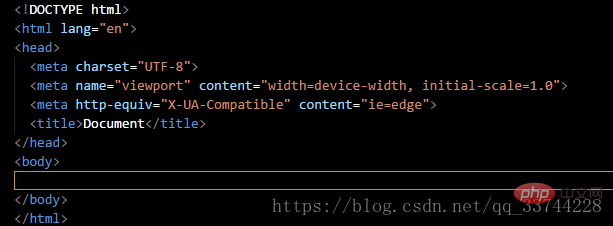
1:html初始結構
#下圖的結構,偷懶的都會直接一個! => Tab 解決,這樣可以快速產生基礎的結構,同時防止手寫時忘記某個程式碼區塊,輸入錯誤的程式碼。 
2:id(#),class(.)
#id指令:# ; class指令:.
- #p#test
<p id="test"></p>
- p.test
<p class="test"></p>
3:子節點(>),兄弟節點( ),上級節點(^)
子節點指令:> ; 兄弟節點指令: ; 上級節點:^
- p>ul>li>p
<p>
<ul>
<li>
<p></p>
</li>
</ul>
</p>- p ul p
<p></p> <ul></ul> <p></p>
- p>ul>li^p (這裡的^是接在li後面所以在li的上一級,與ul成了兄弟關係,當然兩個^^就是上上級)
<p>
<ul>
<li></li>
</ul>
<p></p>
</p>4:重複(*)
重複指令:*
- p*5(*號後面加上數字表示重複的元素個數)
<p></p> <p></p> <p></p> <p></p> <p></p>
5:分組(())
分組指令:()
- p>(ul>li>a) p>p
(括號裡面的內容為一個程式碼區塊,表示與括號內部嵌套和外面的層級無關)
<p>
<ul>
<li><a href=""></a></li>
</ul>
<p>
<p></p>
</p>
</p>解釋:這裡如果不加括號的話,猜想下,a p這樣p就是和a是兄弟關係了,會包含在li裡面。懂了吧哈哈
<p>
<ul>
<li>
<a href=""></a>
<p>
<p></p>
</p>
</li>
</ul6:屬性([attr])--id,class都有怎麼能少了屬性呢
屬性指令:[]
- a[href=' ' name='xiaoA'] (中括號內填入屬性鍵值對的形式,且空格隔開)
<a href="###" name="xiaoA"></a>
6:編號($)
- 編號指令:$
<ul> <li class="test1"></li> <li class="test2"></li> <li class="test3"></li> </ul>
- 注意:
- 一個$ 代表一位數,$$就是兩位數了,以此類推就可以形成$(1 ),$$(01),$$$(001)
<ul>
<li class="test3"></li>
<li class="test4"></li>
<li class="test5"></li>
</ul>
- #文字指令:{}
<ul>
<li class="test1">测试1</li>
<li class="test2">测试2</li>
<li class="test3">测试3</li>
</ul>
這個標籤沒有指令,而是部分標籤可以不使用輸入標籤,直接輸入指令,即可辨識父類別標籤。
例如:.test
<p class="test"></p>
例如:ul>.test$*3
<ul> <li class="test1"></li> <li class="test2"></li> <li class="test3"></li> </ul>
例如:select>.test$*5
<select name="" id=""> <option class="test1"></option> <option class="test2"></option> <option class="test3"></option> <option class="test4"></option> <option class="test5"></option> </select>
- 隱私標籤有以下幾個:
- li:用於ul 和ol 中
- tr:用於table、tbody、thead 和tfoot 中
- td:用於tr 中
以上是不為人知的Emmet語法規則的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲













