html如何設定尺寸大小
在html中,可以使用height屬性和width屬性設定尺寸大小,只需要給元素設定「height:長度值」和「width:長度值」樣式即可;其中長度值的單位可以為px、cm等,也可以為基於包含它的區塊級物件百分比高度的「%」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
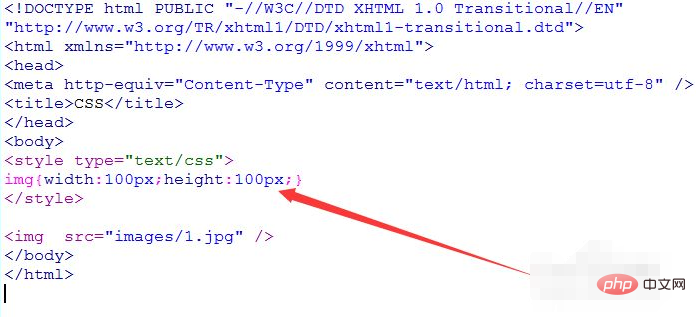
在CSS中,可以常使用像素來設定HTML元素的大小,這種方式在實際開發過程中使用得較多。例如,使用像素設定圖片的寬度和高度。


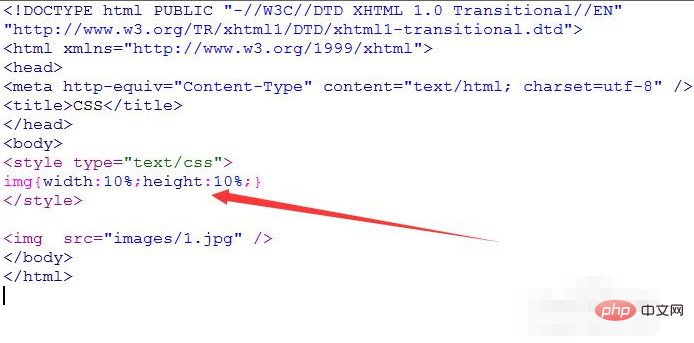
在CSS中,也可以使用百分比來設定元素的大小,這種方式常常在元素與視窗以比例顯示時用到。例如,使用百分比設定圖片的寬度和高度。


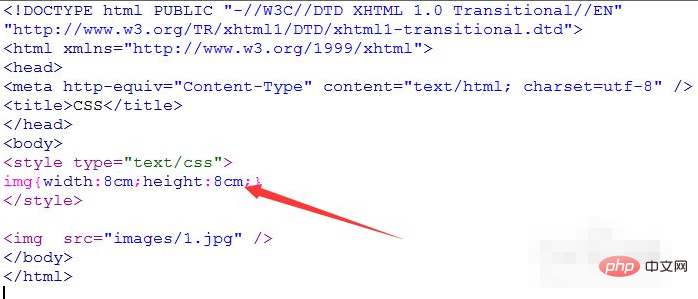
在CSS中,也可以使用公分設定元素的大小,這種方式常常在需要元素大小與實際列印大小一致時用到。例如,使用公分設定圖片的寬度和高度。


在CSS中,也可以用rem作為單位定義元素的大小,製作手機網頁時常用到該單位,該單位設定的元素會隨著顯示視窗的大小變化而改變。例如,使用rem設定圖片的寬度和高度。


CSS設定HTML元素的最大寬度。透過max-width來設定元素的最大寬度,在視窗足夠顯示元素大小情況下,會受到最大寬度的限制。在不設高度的情況下,高度是自適應高度。
CSS設定HTML元素的最大高度。透過max-height來設定元素的最大高度,當顯示視窗夠高時,元素的高度會受到此高度的限制。不設寬度的情況下,寬度就是自適應寬度。
CSS設定HTML元素的大小,還有一種設定行高(line-height)的方法,一般是對文字內容行高的設定。
推薦學習:html影片教學
以上是html如何設定尺寸大小的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















