html如何設定高度
html
高度
在html中,可以使用height屬性設定高度,只需要給元素設定「height:長度值」樣式即可;其中長度值的單位可以為px、cm等,也可以設為包含它的區塊級物件百分比高度的“%”。 height屬性不包括填充,邊框,或頁邊距。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
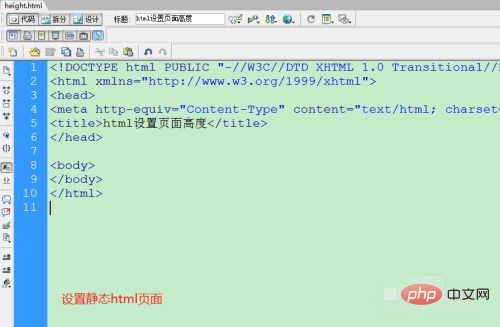
先新建一個html頁面並設定為height.html,設定標題為「html設定頁面高度」。

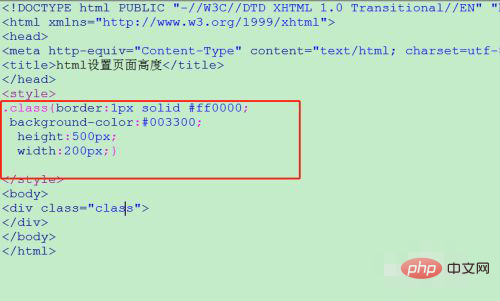
在html頁面的body中加上一個div,並設定樣式的類別名為class,主要是為了在div上加上樣式來設定高度

#在.class 中設定一個紅色的邊框,背景色為綠色的div並設定height為500像素

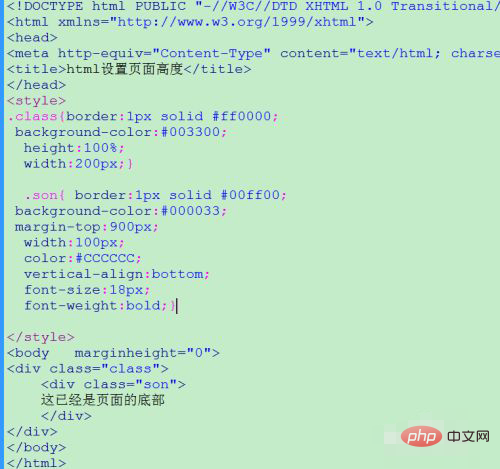
如果想要設定div的邊框高度跟body一樣,或是隨著div裡面的內容不斷增加而自動增加自適應高度就要把div的樣式的高度設定為100%,這樣就會隨著頁面的高度的增加而增加


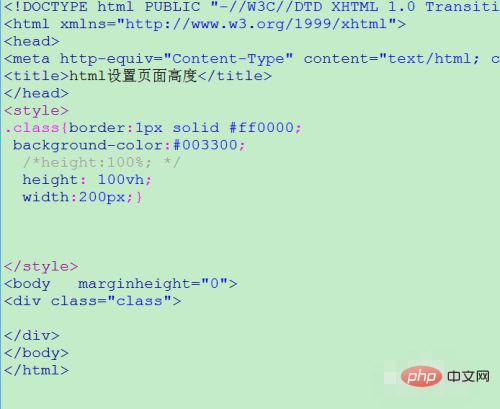
如果瀏覽器支援css3標準的話,可以設定高度單位為vh

將樣式中的.class中的高度設定css3 的標準height:100vh這樣div不需要子元素的高度來適應高度,自己就可以完全佔滿瀏覽器頁面的高度

推薦學習:html影片教學
以上是html如何設定高度的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD
Inzoi:如何申請學校和大學
4 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
2 週前
By DDD
Roblox:Dead Rails - 如何召喚和擊敗Nikola Tesla
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














