詳解Angular中的Route路由
本篇文章帶大家一起了解Angular中的路由(Route)。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

Angular 路由(Route)
我們可以將路由器理解成控制整個應用程式狀態的視圖對象, 每個應用程式都有一個路由器; 路由器的另一個作用是為每個視圖分配唯一的url, 可以利用這個url 來使應用程式之間跳到某一個特定的視圖狀態。單頁應用程式其實就是一個視圖狀態的集合。
相關教學推薦:《angular教學》
單頁應用程式(SPA)
一個單頁應用程式是首頁面只載入一次, 不再重複刷新, 只是改變頁面部分內容的應用。 Angular 應用程式是單頁應用, 在 Angular 中使用路由器來實現根據使用者的操作來改變頁面的內容而不重新載入頁面。單頁應用程式可以理解為一個視圖狀態的集合。
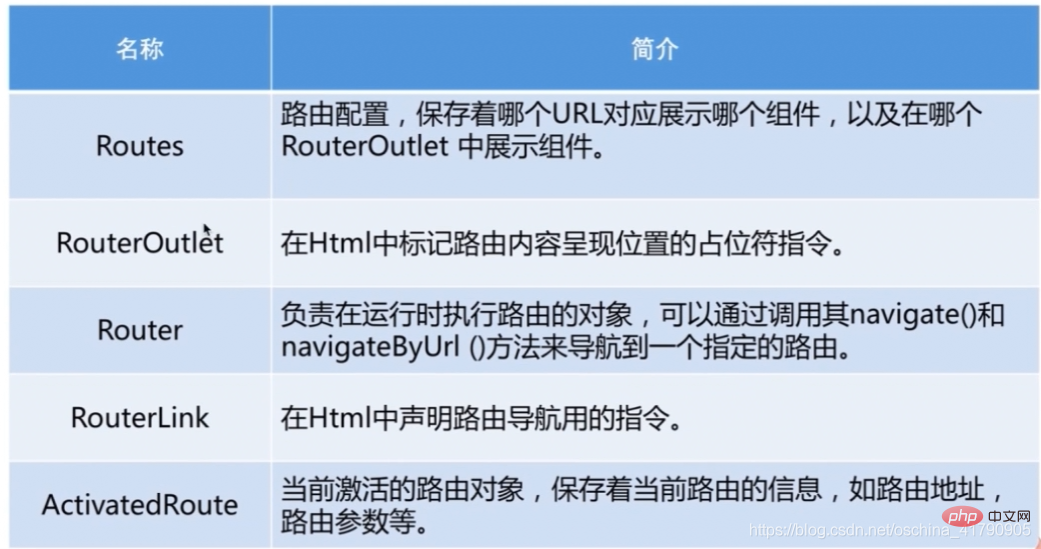
路由物件

#Routes 路由陣列
路由器需要先設定才會有路由資訊, 並用RouterModule.forRoot 方法來設定路由器。當瀏覽器的 URL 變更時, 路由器會尋找對應的 Route(路由), 並據此決定該顯示哪個元件。
基礎設定:
const appRoutes: Routes = [
{ path: 'common/a', component: AComponent },
{ path: 'common/b/:id', component: BComponent },
{ path: '**', component: NotFoundComponent}, // 定义通配符路由
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule],
...
})RouterOutlet 路由出口
RouterOutlet 是來自路由模組中的指令,它的用法類似於元件。它扮演一個佔位符的角色,用於在模板中標出一個位置,路由器將會把要顯示在這個出口處的組件顯示在這裡。
<h1 id="组件的内容显示在-詳解Angular中的Route路由-outlet-下方">组件的内容显示在(詳解Angular中的Route路由-outlet)下方</h1> <詳解Angular中的Route路由-outlet></詳解Angular中的Route路由-outlet>
Router 路由器
使用 Router 物件導覽。
constructor(private 詳解Angular中的Route路由: Router) {}
toAComponent() {
this.詳解Angular中的Route路由.navigate(['/common/a']);
// 或 this.詳解Angular中的Route路由.navigateUrl('common/a');
}RouterLink 路由器連結
路由連結 url 必須以 ‘/’ 開頭。
<a [詳解Angular中的Route路由Link]="['/']">主页</a> <a [詳解Angular中的Route路由Link]="['/common/b', id]">B组件</a> <詳解Angular中的Route路由-outlet></詳解Angular中的Route路由-outlet>
ActivatedRoute 啟動的路由
目前啟動的路由的路徑和參數可以透過 ActivateRoute 的路由服務來取得。
- 常用屬性:
###一個 Observable,其中包含一個由目前路由的必要參數和可選參數組成的 map 物件。用這個 map 可以取得來自同名參數的單一值或多重值。 ############queryParamMap######一個 Observable,其中包含一個對所有路由都有效的查詢參數組成的 map 物件。用這個 map 可以取得來自查詢參數的單一值或多重值。 ############屬性 #說明 url 路由路徑的Observable 對象,是一個由路由路徑中的各個部分組成的字串數組. data paramMap一個Observable,其中包含提供給路由的data 物件。也包含由解析守衛(resolve guard)解析而來的值。
在路由时传递数据
- 在查询参数中传递数据
/common/b?id=1&name=2 => ActivatedRoute.queryParamMap
- 在路由路径中传递数据
{path: /common/b/:id} => /commo/b/1 => ActivatedRoute.paramMap
- 在路由配置中传递数据
{path: /common/b, component: BComponent, data: {id:“1”, title: “b”}}
- 示例
constructor(
private activatedRoute: ActivatedRoute
) { }
ngOnInit() {
// 从参数中获取
this.activatedRoute.queryParamMap.subscribe(params => {
this.id = params.get('id');
});
// 或
// this.activated.snapshot.queryParamMap.get('id');
// 从路径中获取
this.activatedRoute.paramMap.subscribe(params => {
this.id = params.get('id');
});
this.activatedRoute.data.subscribe(({id,title}) => {
});
}snapshot: 参数快照,是一个路由信息的静态快照,抓取自组件刚刚创建完毕之后,不会监听路由信息的变化。如果确定一个组件不会从自身路由到自身的话,可以使用参数快照。
subscribe: 参数订阅,相当于一个监听器,会监听路由信息的变化。
重定向路由
在用户访问一个特定的地址时,将其重定向到另一个指定的地址。
配置重定向路由:
// 当访问根路径时会重定向到 home 路径
const appRoutes: Routes = [
{ path: '', redirectTo: 'home', pathMatch: 'full'},
{ path: 'home', component: HomeComponent}
];子路由
子路由配置语法:
const appRoutes: Routes = [
{
path: 'home',
component: HomeComponent,
children: [
{ path: '', component: AComponent},
{ path: 'b', component: BComponent}
]
},
];辅助路由
辅助路由又兄弟路由,配置语法:
// 路由配置
{path: 'xxx', component: XxxComponent, outlet:'xxxlet'},
{path: 'yyy', component: XxxComponent, outlet:'yyylet'}
// 使用
<詳解Angular中的Route路由-outlet></詳解Angular中的Route路由-outlet>
<詳解Angular中的Route路由-outlet name="xxxlet"></詳解Angular中的Route路由-outlet>
// 链接
<a [詳解Angular中的Route路由Link]="['/home',{outlets:{xxxlet: 'xxx'}}]">Xxx</a>当点击Xxx链接时,主插座会显示’/home’链接所对应的组件,而xxxlet插座会显示xxx对应的组件。
路由守卫(guard)
CanActivate/CanActiveChild:处理导航到某路由的情况
当用户不满足这个守卫的要求时就不能到达指定路由。
export class DemoGuard1 implements CanActivate {
canActivate(route: ActivatedRouteSnapshot, state: RouterStateSnapshot): boolean {
...
return true;
}
}CanDeactivate:处理从当前路由离开的情况
如果不满足这个守卫的要求就不能离开该路由。
// 泛型中 AComponent 代表要守卫的组件。
export class DemoGuard2 implements CanDeactivate<AComponent> {
canDeactivate(component: AComponent): boolean {
// 根据 component 的信息进行具体操作
retturn true;
}
}Resolve:在路由激活之前获取路由数据
在进入路由时就可以立刻把数据呈现给用户。
@Injectable()
export AResolve implements Resolve<any> {
resolve(route: ActivatedRouteSnapshot, state: RouterStateSnapshot) {
const id = route.paramMap.get('id');
// 可以根据路由中的信息进行相关操作
}
}最后,需要将路由守卫添加到路由配置中:
const appRoutes: Routes = [
{
path: 'common/a',
component: AComponent,
canActivate: [DemoGurad1],
canDeactivate: [DemoGuard2],
resolve: {data: AResolve}
},
{ path: 'common/b/:id', component: BComponent },
{ path: '**', component: NotFoundComponent}, // 定义通配符路由
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule],
...
})更多编程相关知识,请访问:编程入门!!
以上是詳解Angular中的Route路由的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
Angular.js是一種可自由存取的JavaScript平台,用於建立動態應用程式。它允許您透過擴展HTML的語法作為模板語言,以快速、清晰地表示應用程式的各個方面。 Angular.js提供了一系列工具,可協助您編寫、更新和測試程式碼。此外,它還提供了許多功能,如路由和表單管理。本指南將討論在Ubuntu24上安裝Angular的方法。首先,您需要安裝Node.js。 Node.js是一個基於ChromeV8引擎的JavaScript運行環境,可讓您在伺服器端執行JavaScript程式碼。要在Ub
 在Slim框架中實作API路由的方法
Aug 02, 2023 pm 05:13 PM
在Slim框架中實作API路由的方法
Aug 02, 2023 pm 05:13 PM
在Slim框架中實作API路由的方法Slim是一款輕量級的PHP微型框架,它提供了一個簡單且靈活的方式來建立Web應用程式。其中一個主要功能是實作API路由,使我們能夠將不同的請求對應到對應的處理程序。本文將介紹如何在Slim框架中實作API路由,並提供一些程式碼範例。首先,我們需要安裝Slim框架。可以透過Composer來安裝最新版本的Slim。打開終端機並
 使用Angular和Node進行基於令牌的身份驗證
Sep 01, 2023 pm 02:01 PM
使用Angular和Node進行基於令牌的身份驗證
Sep 01, 2023 pm 02:01 PM
身份驗證是任何網路應用程式中最重要的部分之一。本教程討論基於令牌的身份驗證系統以及它們與傳統登入系統的差異。在本教程結束時,您將看到一個用Angular和Node.js編寫的完整工作演示。傳統身份驗證系統在繼續基於令牌的身份驗證系統之前,讓我們先來看看傳統的身份驗證系統。使用者在登入表單中提供使用者名稱和密碼,然後點擊登入。發出請求後,透過查詢資料庫在後端驗證使用者。如果請求有效,則使用從資料庫中獲取的使用者資訊建立會話,然後在回應頭中傳回會話訊息,以便將會話ID儲存在瀏覽器中。提供用於存取應用程式中受
 Java Apache Camel:打造靈活且有效率的服務導向架構
Feb 19, 2024 pm 04:12 PM
Java Apache Camel:打造靈活且有效率的服務導向架構
Feb 19, 2024 pm 04:12 PM
ApacheCamel是一個基於企業服務匯流排(ESB)的整合框架,它可以輕鬆地將不同的應用程式、服務和資料來源整合在一起,從而實現複雜的業務流程自動化。 ApacheCamel使用基於路由的設定方式,可以輕鬆定義和管理整合流程。 ApacheCamel的主要特點包括:靈活性:ApacheCamel可以輕鬆地與各種應用程式、服務和資料來源整合。它支援多種協議,包括Http、JMS、SOAP、FTP等。高效性:ApacheCamel非常高效,它可以處理大量的訊息。它使用非同步訊息傳遞機制,可以提高效能。可擴
 Angular元件及其顯示屬性:了解非block預設值
Mar 15, 2024 pm 04:51 PM
Angular元件及其顯示屬性:了解非block預設值
Mar 15, 2024 pm 04:51 PM
Angular框架中元件的預設顯示行為不是區塊級元素。這種設計選擇促進了元件樣式的封裝,並鼓勵開發人員有意識地定義每個元件的顯示方式。透過明確設定CSS屬性 display,Angular組件的顯示可以完全控制,從而實現所需的佈局和響應能力。
 如何在ThinkPHP6中使用路由
Jun 20, 2023 pm 07:54 PM
如何在ThinkPHP6中使用路由
Jun 20, 2023 pm 07:54 PM
ThinkPHP6是一款強大的PHP框架,具有便利的路由功能,可輕鬆實現URL路由配置;同時,ThinkPHP6也支援多種路由模式,如GET、POST、PUT、DELETE等等。本文將介紹如何使用ThinkPHP6進行路由設定。一、ThinkPHP6路由模式GET方式:GET方式是用來取得資料的一種方式,常用於頁面展示。在ThinkPHP6中,可以使用如下
 如何在Vue專案中使用路由實現頁面切換動畫效果的客製化?
Jul 21, 2023 pm 02:37 PM
如何在Vue專案中使用路由實現頁面切換動畫效果的客製化?
Jul 21, 2023 pm 02:37 PM
如何在Vue專案中使用路由實現頁面切換動畫效果的客製化?引言:在Vue專案中,路由是我們常用的功能之一。透過路由可以實現頁面之間的切換,提供了良好的使用者體驗。而為了讓頁面切換更加生動,我們可以透過客製化動畫效果來實現。本文將介紹如何在Vue專案中使用路由實現頁面切換動畫效果的客製化。建立Vue專案首先,我們需要建立一個Vue專案。可以使用VueCLI來快速搭建
 PHP中靈活配置路由規則的實作方法與經驗總結
Oct 15, 2023 pm 03:43 PM
PHP中靈活配置路由規則的實作方法與經驗總結
Oct 15, 2023 pm 03:43 PM
PHP中靈活配置路由規則的實作方法和經驗總結引言:在Web開發中,路由規則是非常重要的一部分,它決定了URL與特定的PHP腳本的對應關係。在傳統的開發方式中,我們通常會在路由檔案中設定各種URL規則,然後將URL與對應的腳本路徑進行對應。但是,隨著專案的複雜度增加和業務需求的變化,如果每個URL都需要手動配置,將會變得非常麻煩且不靈活。那麼,在PHP中如何實






