css超出部分設定省略號的方法:先新文件;然後在HTML的【
】頭部定義【

本教學操作環境:windows7系統、css3版,DELL G3電腦。
css超出部分設定省略號的方法:
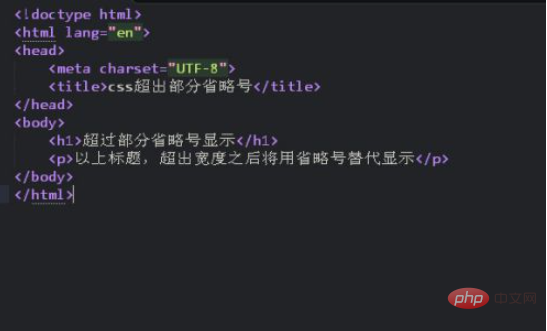
首先,新建一個HTML文檔,用於承載CSS

儲存以上部分,並在瀏覽器預覽效果,此刻是,並未引入CSS設定的效果

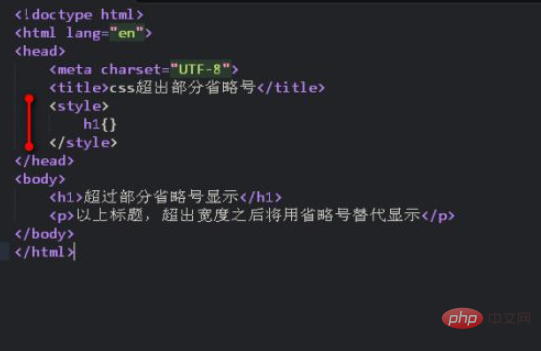
#在HTML的
頭部定義標籤,引入一段內聯的CSS樣式
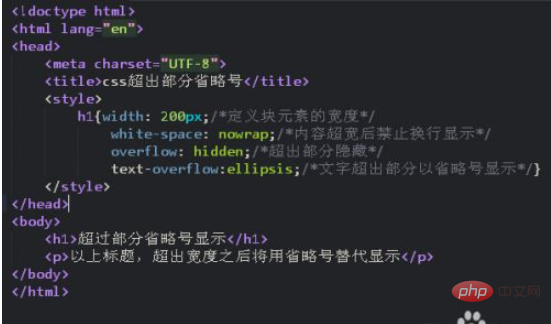
對h1標籤定義一段CSS,用於設定超出部分省略號顯示,範例:
h1{
width: 300px;/*定义块元素的宽度*/
white-space: nowrap;/*内容超宽后禁止换行显示*/
overflow: hidden;/*超出部分隐藏*/
text-overflow:ellipsis;/*文字超出部分以省略号显示*/
} 
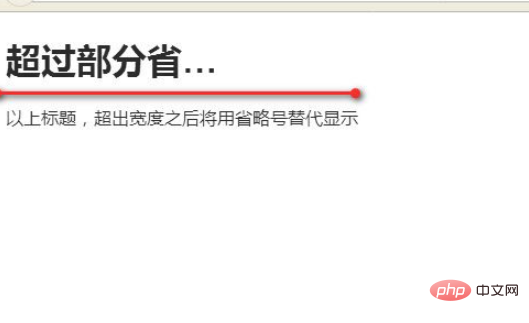
#儲存以上文件,並在瀏覽器預覽效果

#################### ###css教學############
以上是css超出部分如何設定省略號的詳細內容。更多資訊請關注PHP中文網其他相關文章!





