Sublime Text3如何設定快速鍵開啟瀏覽器
下面由sublime教程栏目给大家介绍Sublime Text3如何设置快捷键打开浏览器,希望对需要的朋友有所帮助!
在不同浏览器查看代码效果可谓是家常便饭,所以用不同快捷键对应打开不同浏览器可以大大提高工作效率。
本篇分享个简单的方法只需二步:
一、安装插件SideBarEnhancements
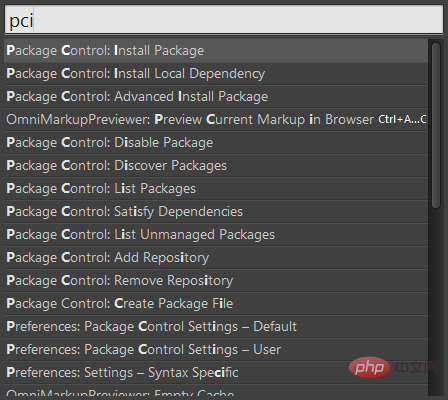
ctrl+shift+P 转 Package Control: Install Package 搜 SideBarEnhancements 安装。
没装Package Control?请看:Sublime Text3—软件安装、package control插件管理。

二、设置快捷键
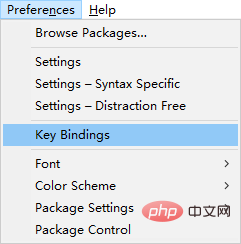
打开Key Binding | user复制下面代码,然后修改为你的浏览器路径,重启软件。

[
{
"keys": ["f1"],
"command": "side_bar_files_open_with",
"args": {
"application": "D:\\Program Files (x86)\\Mozilla Firefox\\firefox.exe",
"extensions": ".*",
"paths": []
}
},
{
"keys": ["f2"],
"command": "side_bar_files_open_with",
"args": {
"application": "C:\\Users\\delll\\AppData\\Local\\Google\\Chrome\\Application\\chrome.exe",
"extensions": ".*",
"paths": []
}
},
{
"keys": ["f5"],
"command": "side_bar_files_open_with",
"args": {
"application": "C:\\Program Files\\Internet Explorer\\iexplore.exe",
"extensions": ".*",
"paths": []
}
}
]Tips:
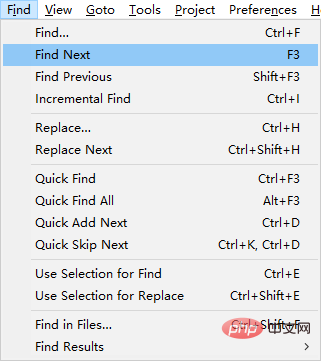
1.f3是查找下一个的快捷键,f11是全屏的快捷键,设置时小心冲突!详细快捷键介绍请看:Sublime Text—自带快捷键介绍。

keys是按键,application是浏览器程序路径,extensions是匹配所有的文件后缀格式。
2.桌面的快捷图标怎么看路径?选中图标 | 右键 | 属性,反斜杠需转义把\改为\\。
以上是Sublime Text3如何設定快速鍵開啟瀏覽器的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 html該用什麼打開
Apr 21, 2024 am 11:33 AM
html該用什麼打開
Apr 21, 2024 am 11:33 AM
要開啟HTML文件,您需要使用瀏覽器,例如GoogleChrome或Mozilla Firefox。若要使用瀏覽器開啟HTML文件,請遵循以下步驟:1. 開啟您的瀏覽器。 2. 將HTML檔案拖曳到瀏覽器視窗中,或點選「檔案」選單並選擇「開啟」。
 python程式用什麼軟體好
Apr 20, 2024 pm 08:11 PM
python程式用什麼軟體好
Apr 20, 2024 pm 08:11 PM
初學者推薦 IDLE 和 Jupyter Notebook,中/進階推薦 PyCharm、Visual Studio Code 和 Sublime Text。雲端 IDE Google Colab 和 Binder 提供互動式 Python 環境。其他推薦包括 Anaconda Navigator、Spyder 和 Wing IDE。選擇標準包括技能等級、專案規模和個人偏好。
 python複製的程式碼怎麼用
Apr 20, 2024 pm 06:26 PM
python複製的程式碼怎麼用
Apr 20, 2024 pm 06:26 PM
在 Python 中使用複製的程式碼的步驟如下:將程式碼複製並貼上到文字編輯器中。建立一個 Python 文件。在命令列中運行程式碼。理解程式碼的用途和工作原理。根據需要修改程式碼並重新運行它。
 html怎麼開啟本機文件
Apr 22, 2024 am 09:39 AM
html怎麼開啟本機文件
Apr 22, 2024 am 09:39 AM
HTML 可用於開啟本機文件,步驟如下:建立一個 .html 文件並匯入 jQuery 庫。建立一個輸入字段,允許使用者選擇文件。監聽檔案選擇事件並使用 FileReader() 物件讀取檔案內容。將讀取的文件內容顯示到網頁上。
 python怎麼建立py文件
May 05, 2024 pm 07:57 PM
python怎麼建立py文件
May 05, 2024 pm 07:57 PM
在 Python 中建立 .py 檔案的步驟:開啟文字編輯器(例如 Notepad、TextMate 或 Sublime Text)。建立新檔案並輸入 Python 程式碼,注意縮排和語法。儲存檔案時,使用 .py 副檔名(例如,my_script.py)。
 html用什麼可以打開
Apr 21, 2024 am 11:36 AM
html用什麼可以打開
Apr 21, 2024 am 11:36 AM
HTML檔案可使用瀏覽器(如Chrome、Firefox、Edge、Safari、Opera)開啟:找到HTML檔案(.html或.htm副檔名);右鍵/長按檔案;選擇"開啟";選擇您要使用的瀏覽器。
 建立和開啟 HTML 空白文檔
Apr 09, 2024 pm 12:06 PM
建立和開啟 HTML 空白文檔
Apr 09, 2024 pm 12:06 PM
建立HTML文件:使用文字編輯器輸入HTML結構,並儲存為.html檔案。開啟HTML文件:雙擊文件或在瀏覽器中使用「文件」>「開啟」選項。實戰案例:建立新HTML文件,新增標題、樣式表和內容,並儲存為.html檔案。
 html編輯器哪個軟體好用
Apr 17, 2024 am 04:54 AM
html編輯器哪個軟體好用
Apr 17, 2024 am 04:54 AM
綜上所述,以下 HTML 編輯器廣受好評:Visual Studio Code:跨平台、功能豐富、免費開源。 Sublime Text:高效能、客製化強、付費軟體。 Atom:跨平台、可擴充、開源免費。 Brackets:前端開發專用、直覺式介面、開源免費。 Notepad++:輕量快速、功能強大、開源免費。選擇 HTML 編輯器時,請考慮平台相容性、功能、擴充性、價格和使用者友善性等因素。






