css設定透明的方法:1、使用opacity屬性,語法為【opacity: value|inherit】;2、運行對顏色值設定透明度,語法為【rgba(R,G,B,A) 】。

本教學操作環境:windows7系統、css3版,DELL G3電腦。
css設定透明的方法:
1、opacity屬性
opacity屬性用於設定元素的不透明層級;不透明度的值介於0.0到1.0之間,其中低值表示高透明度,高值表示低透明度。不透明度百分比計算為Opacity%=Opacity* 100。
語法:
opacity: value|inherit;
屬性值:
value:指定不透明度。從0.0(完全透明)到1.0(完全不透明)
inherit:Opacity屬性的值應該從父元素繼承
# 2、rgba()
RGBA 的意思是(Red-Green-Blue-Alpha)它是在RGB 上擴展包括了「alpha」 通道,運行對顏色值設定透明度。
語法:
rgba(R,G,B,A);
rgba() 裡的值的介紹:
R:紅色值。正整數 (0~255)
#G:綠色值。正整數 (0~255)
B:藍色值。正整數(0~255)
A:透明度。取值0~1之間
範例:設定文字透明
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Opacity属性</title>
<style>
.demo {
background: #009991;
padding: 15px;
text-align:center;
width:300px;
}
#rgba {
padding: 15px;
text-align:center;
width:300px;
}
.rgba1 {
background: rgba(0, 153, 145, 0.1);
}
.rgba2 {
background: rgba(0, 153, 145, 0.5);
}
.rgba3 {
background: rgba(0, 153, 145, 0.8);
}
.rgba4 {
background: rgba(0, 153, 145, 1.0);
}
.g1 {
float:left;
margin-left:50px;
}
.g2 {
margin-top:-40px;
margin-left:50px;
float:left;
}
</style>
</head>
<body>
<div class ="g1">
<p style = "font-size:24px;font-weight:bold;">透明盒子</p>
<div class = "demo" style="opacity:0.1;"><p>10% 不透明度</p></div>
<div class = "demo" style="opacity:0.5;"><p>50% 不透明度</p></div>
<div class = "demo" style="opacity:0.8;"><p>80% 不透明度</p></div>
<div class = "demo"><p>100% 不透明度</p></div></div><br><br>
<div class = "g2">
<p style = "font-size:24px;font-weight:bold;">rgba颜色值</p>
<div class="rgba1" id = "rgba"><p>10% 不透明度</p></div>
<div class="rgba2" id = "rgba"><p>50% 不透明度</p></div>
<div class="rgba3" id = "rgba"><p>80% 不透明度</p></div>
<div class="rgba4" id = "rgba"><p>100% 不透明度</p></div>
</div>
</body>
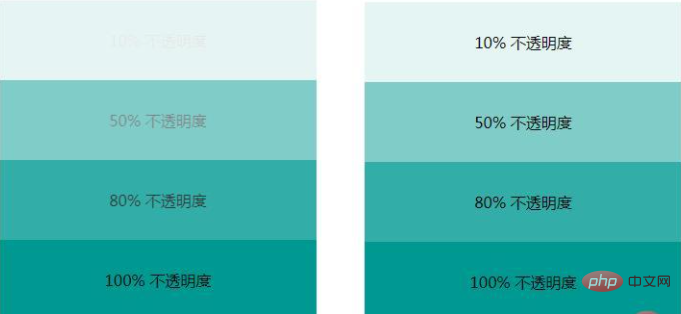
</html>效果圖:

#相關教學推薦:CSS影片教學
以上是css如何設定透明的詳細內容。更多資訊請關注PHP中文網其他相關文章!



