css字體大小設定的方法是使用【font-size】屬性來設定字體大小,實際上它設定的是字體中字元框的高度,實際的字元字形可能比這些框高或矮。

本教學操作環境:windows7系統、css3版,DELL G3電腦。
css字體大小設定的方法:
css可以使用font-size屬性設定字體大小,實際上它設定的是字體中字元框的高度;實際的字元字形可能比這些框高或矮(通常會矮)。
範例
<html>
<head>
<style type="text/css">
h1 {font-size: 300%}
h2 {font-size: 200%}
p {font-size: 100%}
</style>
</head>
<body>
<h1>This is header 1</h1>
<h2>This is header 2</h2>
<p>This is a paragraph</p>
</body>
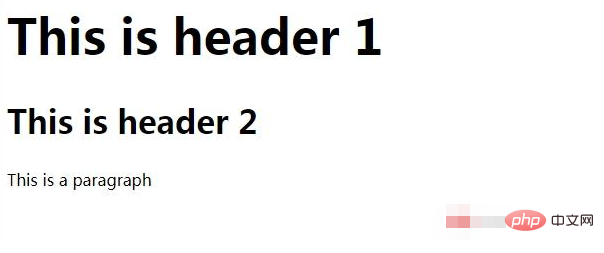
</html>效果圖:

以上是css字體大小如何設定的詳細內容。更多資訊請關注PHP中文網其他相關文章!





