css不顯示圖示的解決方法:1、檢查圖示引用路徑並修改;2、檢查字體檔案命名,並修改成「fonts」即可。

本文操作環境:Windows7系統、Dell G3電腦、HTML5&&CSS3版。
css引用字體圖示時不顯示
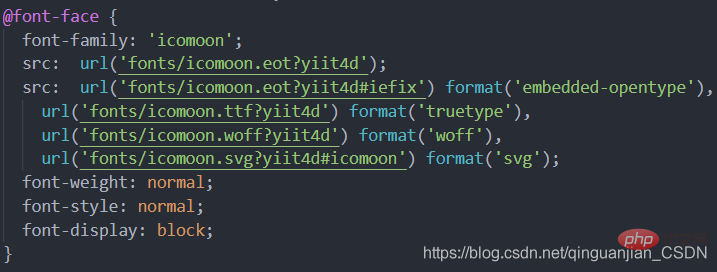
#今天犯了一個非常愚蠢的錯誤,css引用字體圖示時沒有顯示,只有一個小方框。我第一個反應是自己的路徑不對,回到css開頭:檢查@font-face
果然,忘了在url()路徑前面加上…/ fonts/icomoon…加上,還是顯示不了。找了半天,才突然發現了問題:
字型檔命名時是 font 不是 fonts 和 @font-face 中的不一致,修改過後正常顯示。花時間寫出來這個及其 沙雕 的錯誤,提醒自己今後不要再犯! ! !
一定要注意路徑問題! ! !
【推薦學習:css影片教學】
以上是css不顯示圖示怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!




