本篇文章跟大家介紹一下Angular中的深入了解Angular中的Component元件元件。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

元件(深入了解Angular中的Component元件) 是構成Angular 應用的基礎和核心。通俗來說, 元件用來包裝特定的功能, 應用程式的有序運作依賴於元件之間的協調工作。 【相關教學推薦:《angular教學》】

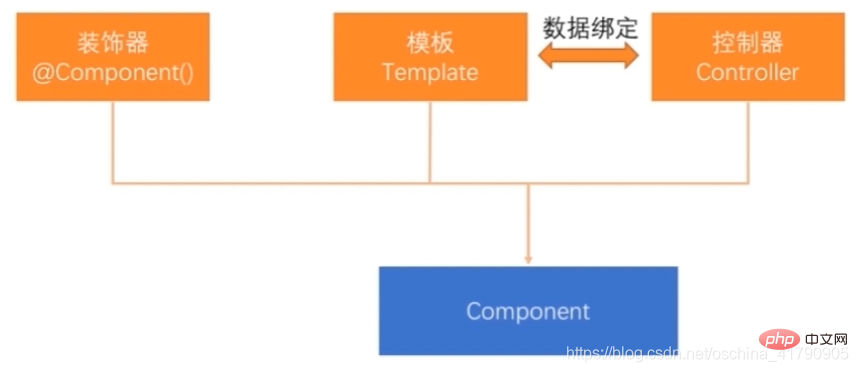
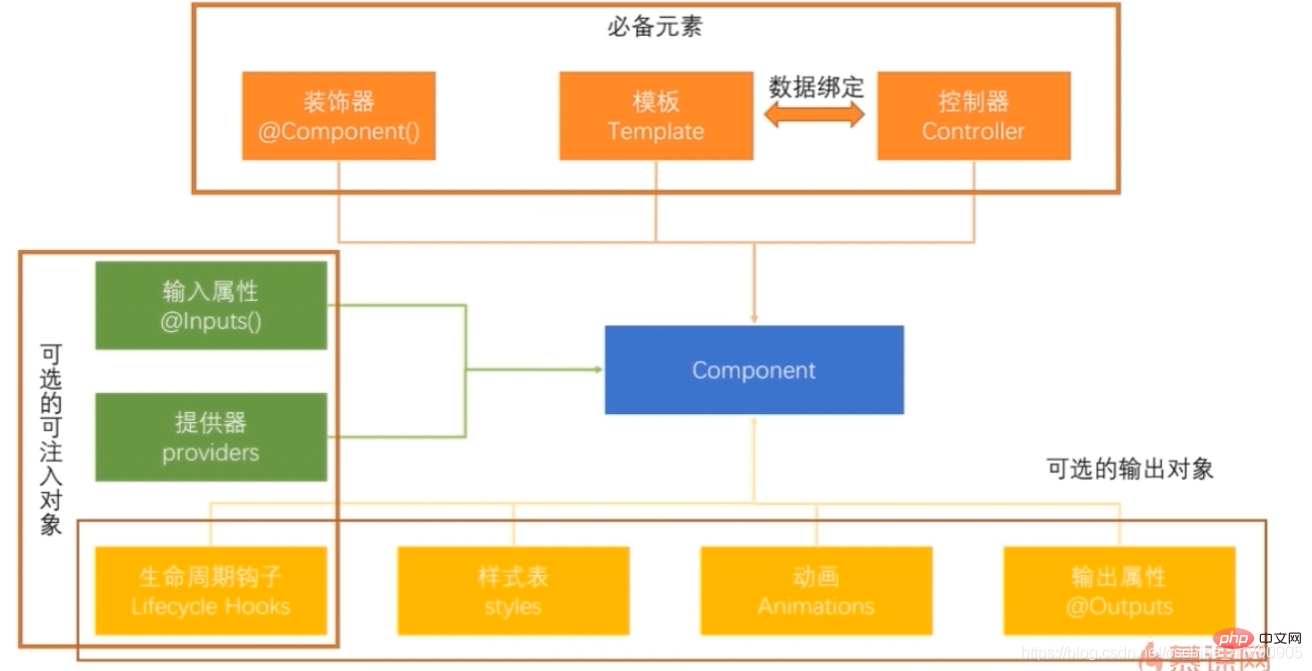
@深入了解Angular中的Component元件 裝飾器的作用是告知Angular 框架如何處理Typescript 類, 它包含多個屬性, 這些屬性的值叫做作元數據。 Angular 會根據元資料的值來渲染元件並執行元件的邏輯。
Template 模板用於定義元件的外觀, 模板以 html 的形式存在, 告訴 Angular 如何渲染元件。我們可以在模板中使用 Angular 的資料綁定語法來呈現控制器中的資料。
控制器是一個普通的Typescript 類, 它會被 @深入了解Angular中的Component元件 裝飾器修飾,控制器包含元件所有的屬性和方法, 大多數的頁面邏輯都寫在控制器裡。控制器透過資料綁定與模板通訊, 模板展現控制器的數據, 控制器處理模板上發生的事件。
範例
import { 深入了解Angular中的Component元件 } from '@angular/core';
@深入了解Angular中的Component元件({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
providers: [AppService],
})
export class App深入了解Angular中的Component元件 {
title = 'app demo';
.....
}@深入了解Angular中的Component元件 裝飾器指定的CSS 選擇器, 它會告訴Angular, 一旦在模板HTML 中找到了這個選擇器對應的標籤, 就創建並插入該組件的一個實例。
#templateUrl 指定了一個 HTML 檔案作為元件的模板。也可以用template 屬性的值來提供內聯的HTML 模板
#styleUrls 指向一組CSS 文件, 可以在這些CSS 文件中編寫元件要用到的樣式。
#目前元件所需的服務提供者的一個陣列
元件的控制器, 一個被裝飾器修飾的Typescript 類別。

程式設計教學 ! !
以上是深入了解Angular中的Component元件的詳細內容。更多資訊請關注PHP中文網其他相關文章!



