html怎麼設定顏色漸變
html
html設定顏色漸層的方法:先建立一個HTML範例檔案;然後使用div標籤建立一個模組;接著在css標籤內透過「id(colorchange)」來設定div樣式;最後透過linear-gradient屬性設定div的背景顏色漸層效果即可。

本文操作環境:Windows7系統、Dell G3電腦、HTML5&&CSS3版。
新建一個html文件,命名為test.html,用於講解css如何實現顏色的漸變。

在test.html檔案內,使用div標籤建立一個模組,用於設定漸層顏色。

在test.html檔案內,設定div標籤的id屬性為colorchange,主要透過該id來設定div的css樣式。

在test.html檔案內,寫標籤,頁面的css樣式將寫在該標籤內。
【推薦學習:HTML影片教學】

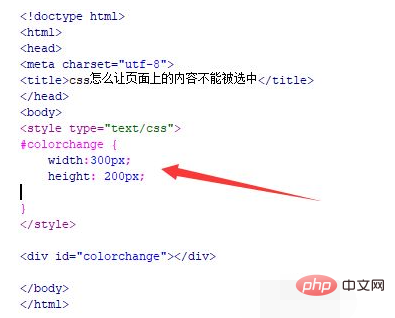
#在css標籤內,透過id(colorchange)來設定div的樣式,設定div的寬度為300px,高度為200px。

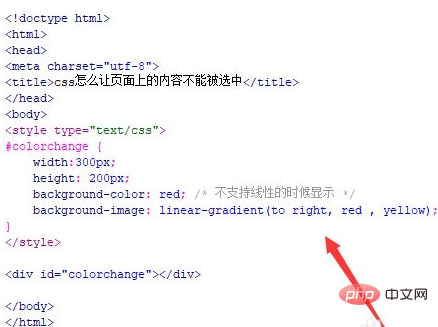
在css標籤內,再在background-image屬性中透過linear-gradient設定div的背景顏色從左到右(to right) ,由紅色(red)漸變至黃色(yellow)。

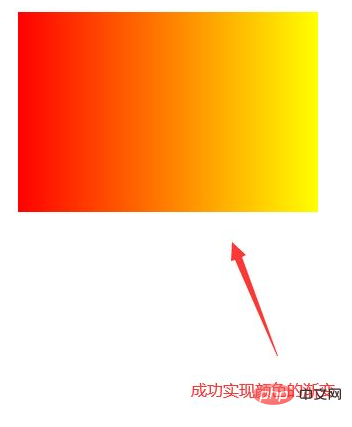
在瀏覽器開啟test.html文件,查看實現的效果。

以上是html怎麼設定顏色漸變的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD
Inzoi:如何申請學校和大學
3 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
2 週前
By DDD
Roblox:Dead Rails - 如何召喚和擊敗Nikola Tesla
4 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














