javascript是一種動態類型、弱類型的語言,是一種基於物件和事件驅動並具有相對安全性並廣泛用於客戶端網頁開發的腳本語言,同時也是一種廣泛用於客戶端Web開發的腳本語言。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
JavaScript,也稱為ECMAScript,是一種基於物件和事件驅動並具有相對安全性並廣泛用於客戶端網頁開發的腳本語言,同時也是一種廣泛用於客戶端Web開發的腳本語言。
最早是在HTML上使用的,用來為HTML網頁添加動態功能,由Netscape的LiveScript發展而來的原型化繼承的物件導向的動態類型的區分大小寫的客戶端腳本語言,主要目的是為了解決伺服器端語言,例如Perl,遺留的速度問題及響應用戶的各種操作,為客戶提供更流暢的瀏覽效果。因為當時服務端需要對資料進行驗證,由於網路速度相當緩慢,只有28.8kbps,驗證步驟浪費的時間太多。於是Netscape的瀏覽器Navigator加入了Javascript,提供了資料驗證的基本功能。然而現在JavaScript也可用於網頁伺服器,如Node.js。
一、javascript的組成
一個完整的JavaScript 實作是由以下3 個不同部分組成的:
ECMAScript:描述了該語言的語法和基本物件;
文件物件模型(Document Object Model,簡稱DOM)):描述處理網頁內容的方法和介面;
瀏覽器物件模型(Browser Object Model,簡稱BOM)):描述與瀏覽器互動的方法和介面。
二、javascript的基本特點
#是一種解釋性腳本語言(程式碼不預先編譯) 。
主要用來在 HTML 頁面上新增互動行為。
可以直接嵌入 HTML 頁面,但寫成單獨的js檔案有利於結構和行為的分離。
三、javascript的特性
有不同於伺服器端腳本語言,例如PHP與ASP,JavaScript主要被當作客戶端腳本語言在用戶的瀏覽器上運行,不需要伺服器的支援。所以在早期程式設計師比較青睞JavaScript以減少對伺服器的負擔,而同時也帶來另一個問題:安全性。
而隨著伺服器的強壯,雖然現在的程式設計師更喜歡運行於服務端的腳本以保證安全,但JavaScript仍然以其跨平台、容易上手等優勢大行其道。同時,有些特殊功能(如AJAX)必須依賴Javascript在客戶端進行支援。隨著引擎如V8和框架如Node.js的發展,及其事件驅動及非同步IO等特性,JavaScript逐漸被用來編寫伺服器端程式。
【推薦學習:javascript高階教學】
四、JavaScript的發展歷史背景
1、Nombas和ScriptEase
大概在1992年,一家稱作Nombas的公司開發了一種叫做C 減減(C-minus-minus,簡稱Cmm)的嵌入式腳本語言。 Cmm 背後的理念很簡單:一個足夠強大可以取代巨集操作(macro)的腳本語言,同時保持與 C (和 C )足夠的相似性,以便開發人員能很快學會。這個腳本語言捆綁在一個稱為 CEnvi 的共享軟體中,它首次向開發人員展示了這種語言的威力。
Nombas 最後把 Cmm 的名字改成了 ScriptEase,原因是後面的部分(mm)聽起來過於消極,同時字母 C 「令人害怕」。
現在 ScriptEase 已經成為了 Nombas 產品背後的主要動力。
2、Netscape發明了JavaScript
當 Netscape Navigator 嶄露頭角時,Nombas 開發了一個可以嵌入網頁中的 CEnvi 的版本。這些早期的試驗被稱為 Espresso Page(濃縮咖啡般的頁面),它們代表了第一個在萬維網上使用的客戶語言。而 Nombas 絲毫沒有料到它的理念將會成為萬維網的一塊重要基石。
當網路衝浪越來越流行時,開發客戶端腳本的需求也逐漸增加。此時,大部分因特網用戶還僅透過 28.8 kbit/s 的數據機連接到網絡,即便這時網頁已經不斷地變得更大和更複雜。而更加劇使用者痛苦的是,僅僅為了簡單的表單有效性驗證,就要與伺服器進行多次往返互動。設想一下,使用者填完一個表單,點擊提交按鈕,等待了 30 秒的處理後,看到的卻是一條告訴你忘記填寫一個必要的欄位。
當時正處於技術革新最前沿的 Netscape,開始認真考慮開發一種客戶端腳本語言來解決簡單的處理問題。
當時工作於Netscape的Brendan Eich,開始著手為即將在1995 年發行的Netscape Navigator 2.0 開發一個稱為LiveScript 的腳本語言,當時的目的是在瀏覽器和伺服器(本來要叫它LiveWire)端使用它。 Netscape 與 Sun 及時完成 LiveScript 實作。
就在 Netscape Navigator 2.0 即將正式發布前,Netscape 將其更名為JavaScript。雖然Netscape在最初將腳本語言命名為LiveScript,後來Netscape在與Sun合作後將其改名為JavaScript。 JavaScript最初受Java啟發而開始設計的,目的之一就是“看起來像Java”,因此語法上有類似之處,一些名稱和命名規範也藉自Java。但JavaScript的主要設計原則源自於Self和Scheme。
JavaScript與Java名稱上的近似,就是當時網景為了行銷考量與太陽微系統達成協議的結果。為了取得技術優勢,微軟推出了JScript來迎戰JavaScript的腳本語言。為了互用性,Ecma國際(前身為歐洲電腦製造商協會)創建了ECMA-262標準(ECMAScript)。現在兩者都屬於ECMAScript的實作。儘管JavaScript作為給非程式設計師的腳本語言,而非作為給程式設計師的腳本語言來推廣和宣傳,但JavaScript具有非常豐富的特性。 JavaScript 從此變成了網際網路的必備元件。
3、三腳鼎立
因為 JavaScript 1.0 如此成功,Netscape 在 Netscape Navigator 3.0 中發布了 1.1 版。恰巧那個時候,微軟決定進軍瀏覽器,發布了 IE 3.0 並搭載了一個 JavaScript 的克隆版,叫做 JScript(這樣命名是為了避免與 Netscape 潛在的許可糾紛)。微軟步入 Web 瀏覽器領域的這一重要一步雖然令其聲名狼藉,但也成為 JavaScript 語言發展過程中的重要一步。
在微軟進入後,有3種不同的 JavaScript 版本同時存在:Netscape Navigator 3.0 中的 JavaScript、IE 中的 JScript 以及 CEnvi 中的 ScriptEase。與 C 和其他程式語言不同的是,JavaScript 並沒有一個標準來統一其語法或特性,而這 3 種不同的版本恰恰突顯了這個問題。隨著業界擔心的增加,這個語言的標準化顯然已經勢在必行。
4、標準化
1997年,JavaScript 1.1 作為一個草稿提交給歐洲電腦製造商協會(ECMA)。第39技術委員會(TC39)被委派來「標準化一個通用、跨平台、中立於廠商的腳本語言的語法和語意」。由來自 Netscape、Sun、微軟、Borland 和其他一些對腳本程式設計感興趣的公司的程式設計師組成的 TC39 錘鍊出了 ECMA-262,該標準定義了名為 ECMAScript 的全新腳本語言。
目前符合ECMA-262 3rd Edition 標準的實作有:
Microsoft 公司的JScript
Mozilla 的JavaScript- C(C語言實作),現名SpiderMonkey
Mozilla 的Rhino(Java 實作)
Digital Mars 公司的DMDScript
Google 公司的V8

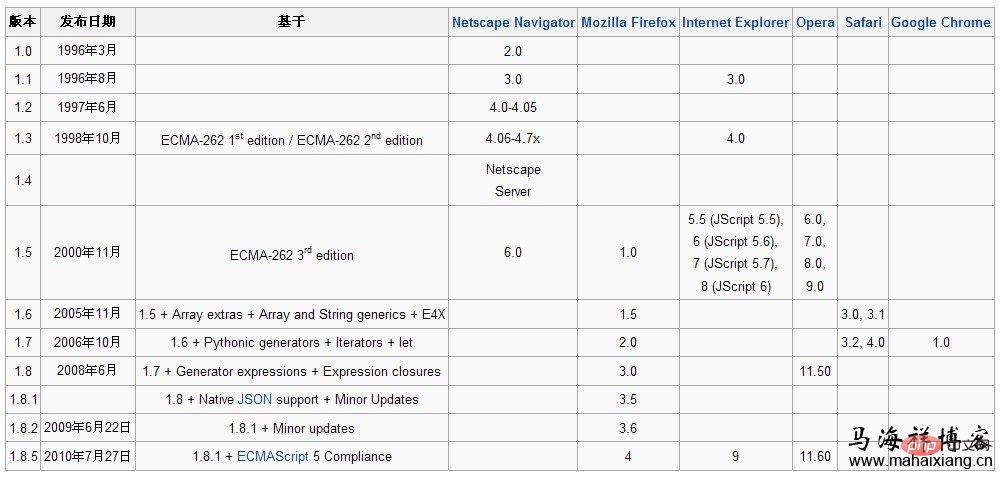
(點擊可看大圖)
在接下來的幾年裡,國際標準化組織及國際電工委員會(ISO/IEC)也採納ECMAScript 作為標準(ISO/IEC-16262)。從此,Web 瀏覽器就開始努力(雖然有著不同的程度的成功與失敗)將 ECMAScript 作為 JavaScript 實作的基礎。
五、JavaScript常用來完成以下任務
1、嵌入動態文字於HTML頁面
2、對瀏覽器事件回應
3、讀寫HTML元素
4、在資料被提交到伺服器之前驗證資料
5、偵測訪客的瀏覽器資訊
6、控制cookies,包括創建和修改等
六、Javascript的使用方式
#Javascript加入網頁有兩種方法:直接方式和引用方式。
1、直接方式
這是最常用的方法,大部分含有Javascript的網頁都採用這種方法,例如:
<html>
<head>
<title>简单的JavaScript Hello World</title>
<script type="text/javascript">
document.write("Hello, 马海祥博客!"); // 在浏览器视窗内直接显示
alert("Hello, 马海祥博客!"); // 弹窗显示
console.log("Hello, 马海祥博客!"); // 在控制台(console)里显示,需要先开启开发工具控制台
</script>
</head>
<body>
HTML页面内容……
</body>
</html>在這個例子中,我們可看到一個新的標籤:<script>……</script>,而 。
也可以同时在导入文件时制定javascript的版本,例如:
注意:凡是指定了src属性的script标签里的内容都会被忽略。
更多编程相关知识,请访问:编程视频!!
以上是javascript是什麼類型語言的詳細內容。更多資訊請關注PHP中文網其他相關文章!




