javascript刪除所有節點的方法:先取得父節點;然後使用firstElementChild屬性根據父節點取得第一個子節點;最後使用while循環和「子節點.remove()」語句,循環遍歷刪除所有子節點即可。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
javascript刪除所有節點##
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
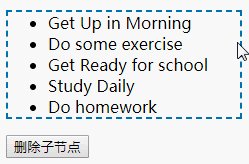
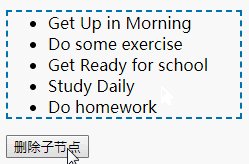
<ul style="border: 2px dashed #006DAF;">
<li>Get Up in Morning</li>
<li>Do some exercise</li>
<li>Get Ready for school</li>
<li>Study Daily</li>
<li>Do homework</li>
</ul>
<input id="btn" type="button" value="删除子节点">
</body>
<script>
function deleteChild() {
var e = document.querySelector("ul");
var first = e.firstElementChild;
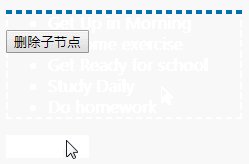
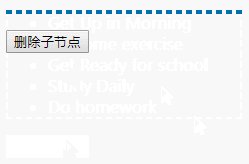
while (first) {
first.remove();
first = e.firstElementChild;
}
}
var btn = document.getElementById("btn").onclick = function() {
deleteChild();
}
</script>
</html>
javascript高階教學】
以上是javascript怎麼刪除所有節點的詳細內容。更多資訊請關注PHP中文網其他相關文章!




