詳解Bootstrap中的按鈕組件
本篇文章帶大家詳細了解Bootstrap中的按鈕元件。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

#按鈕外掛提供了一組可以控制按鈕多種狀態的功能,例如按鈕的停用狀態、正在載入狀態、正常狀態等。本文將詳細介紹Bootstrap按鈕外掛程式
載入狀態
透過按鈕可以設計狀態提示,當點選按鈕時,會顯示loading狀態資訊。例如,點擊「載入」按鈕,會觸發按鈕的載入的狀態
透過新增 data-loading-text="Loading..." 可以為按鈕設定正在載入的狀態,但從v3.3.5 版本開始,此特性不再建議使用,並且已經在v4 版本中刪除了
[注意]如果不設定data-loading -text,按鈕文字在Loading狀態時,預設顯示的是'loading...'
<button>加载</button>
<script>
$(function(){
$("#loaddingBtn").click(function () {
var $btn = $(this).button("loading");
setTimeout(function(){
$btn.button('reset')
},1000);
});
});
</script>
【相關推薦:《bootstrap教學」】
模擬單選
# 模擬單選按鈕是透過一組按鈕來實現單選擇操作。使用按鈕組來模擬單選按鈕組,能夠讓設計更具個性化,可以自訂出更美觀的單選按鈕組
在Bootstrap框架中按鈕插件中,可以透過給按鈕組自訂屬性data-toggle="buttons"
<div> <label> <input>男 </label> <label> <input>女 </label> </div>

#模擬多重選擇
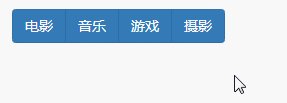
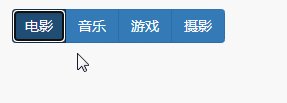
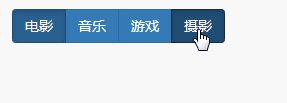
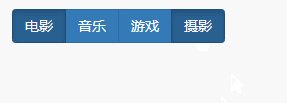
## 使用按鈕組來模擬復選按鈕和模擬單選按鈕是一樣的,具有同等效果,也是透過在按鈕組上自訂data-toggle="buttons"來實現。唯一不同的是,將input[type="radio"]換成input[type="checkbox"]
<div> <label> <input>电影 </label> <label> <input>音乐 </label> <label> <input>游戏 </label> <label> <input>摄影 </label> </div>

#按鈕狀態
使用 data-toggle 屬性還可以啟動按鈕的行為狀態,實現在啟動和未啟動之間進行狀態切換。單擊時將按鈕激活,再單擊可以讓按鈕恢復到預設狀態<button>有状态的按钮</button> <button>普通按钮</button>

JS觸發
按鈕外掛可以透過呼叫button函數,然後給button函數傳入特定的參數,實現不同的效果。而其中有兩個參數是固定不變的,即toggle和reset。其他的都可以隨意定義:$("#mybutton").button("toggle");//反转按钮状态
$("#mybutton").button("reset");//重置按钮状态
$("#mybutton").button("任意字符参数名");//替换 data-任意字符参数名-text 的属性值为“按钮上显示的文本值<button class="btn btn-primary" data-complete-text="加载完成" type="button" id="mybutton">加载</button>
<script>
$(function(){
$("#mybutton").click(function () {
var $btn = $(this).button("loading");
setTimeout(function(){
$btn.button('complete');
},1000);
});
});
</script>
+function ($) {
//使用es5严格模式
'use strict';
//
}(window.jQuery);var Button = function (element, options) {
//要触发的元素
this.$element = $(element)
//合并参数
this.options = $.extend({}, Button.DEFAULTS, options)
//是否是加载状态
this.isLoading = false
}
//版本号为3.3.7
Button.VERSION = '3.3.7'
//默认loadinf时的文本内容为'loading...'
Button.DEFAULTS = {
loadingText: 'loading...'
}//设置按钮状态的方法
Button.prototype.setState = function (state) {
//按钮需要禁用时使用它,先赋值一个临时变量
var d = 'disabled'
//当前元素
var $el = this.$element
//如果是input,则使用val获取值,否则,使用html获取值
var val = $el.is('input') ? 'val' : 'html'
//获取当前元素的自定义属性,所有以data-开头的属性
var data = $el.data()
//组装需要用到的属性,如传入loading,则组装成loadingText
state += 'Text'
//如果data里不包含data-reset-text值,则将当前元素的值临时存放,以便过后再恢复使用它
if (data.resetText == null) $el.data('resetText', $el[val]())
//不阻止事件,以允许表单的提交
setTimeout($.proxy(function () {
//给元素赋值,如果是元素默认没有值,则从options里查询,否则,从自定义属性里查询
$el[val](data[state] == null ? this.options[state] : data[state])
//如果传入的是loading
if (state == 'loadingText') {
//设置加载状态为true
this.isLoading = true
//禁用该元素(即添加disabled样式和disabled属性)
$el.addClass(d).attr(d, d).prop(d, true)
} else if (this.isLoading) {
this.isLoading = false
//如果不是,则删除disabled样式和disabled属性
$el.removeClass(d).removeAttr(d).prop(d, false)
}
}, this), 0)
}
//切换按钮状态
Button.prototype.toggle = function () {
//设置change标记
var changed = true
//查找带有[data-toggle="buttons"]属性的最近父元素
var $parent = this.$element.closest('[data-toggle="buttons"]')
//如果父元素存在
if ($parent.length) {
//查找触发元素内是否存在input元素
var $input = this.$element.find('input')
//如果是单选按钮
if ($input.prop('type') == 'radio') {
//如果被选中,则设置changed为false
if ($input.prop('checked')) changed = false
//查找同级元素是否有active样式,如果有,则删除active样式
$parent.find('.active').removeClass('active')
//给当前元素添加active样式
this.$element.addClass('active')
//如果是多选按钮
} else if ($input.prop('type') == 'checkbox') {
//如果多选按钮选中了,但元素没有active样式
//或者多选按钮没有选中,但元素却有active样式,则设置changed为false
if (($input.prop('checked')) !== this.$element.hasClass('active')) changed = false
//重置元素的active样式
this.$element.toggleClass('active')
}
//将多选按钮的checked设置为是否有active样式
$input.prop('checked', this.$element.hasClass('active'))
//如果changed为true,则触发change事件
if (changed) $input.trigger('change')
} else {
this.$element.attr('aria-pressed', !this.$element.hasClass('active'))
//重置元素的active样式
this.$element.toggleClass('active')
}
}function Plugin(option) {
//根据选择器,遍历所有符合规则的元素
return this.each(function () {
var $this = $(this)
//获取自定义属性bs.button的值
var data = $this.data('bs.button')
var options = typeof option == 'object' && option
//如果值不存在,则将Button实例设置为bs.button值
if (!data) $this.data('bs.button', (data = new Button(this, options)))
//如果option是toggle,则直接调用该方法
if (option == 'toggle') data.toggle()
//否则调用setState()方法
else if (option) data.setState(option)
})
}
var old = $.fn.button
//保留其他库的$.fn.button代码(如果定义的话),以便在noConflict之后可以继续使用该老代码
$.fn.button = Plugin
//重设插件构造器,可以通过该属性获取插件的真实类函数
$.fn.button.Constructor = Button$.fn.button.noConflict = function () {
//恢复以前的旧代码
$.fn.button = old
//将$.fn.button.noConflict()设置为Bootstrap的Tab插件
return this
}$(document)
//查询所有以button开头,data-toggle属性的值,绑定click事件
.on('click.bs.button.data-api', '[data-toggle^="button"]', function (e) {
//查找当前单击对象的最近的有btn样式的父元素
var $btn = $(e.target).closest('.btn')
Plugin.call($btn, 'toggle')
//如果单击对象不是单选或多选按钮
if (!($(e.target).is('input[type="radio"], input[type="checkbox"]'))) {
//阻止默认行为
e.preventDefault()
//如果$btn是单选或多选按钮,触发focus事件
if ($btn.is('input,button')) $btn.trigger('focus')
//否则,找到子元素中的第一个具有visible状态的input或button,触发focus事件
else $btn.find('input:visible,button:visible').first().trigger('focus')
}
})
//查询所有以button开头,data-toggle属性的值,绑定focus事件
.on('focus.bs.button.data-api blur.bs.button.data-api', '[data-toggle^="button"]', function (e) {
$(e.target).closest('.btn').toggleClass('focus', /^focus(in)?$/.test(e.type))
})程式設計入門! !
以上是詳解Bootstrap中的按鈕組件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 獲取搜索欄的值:確定搜索欄的 ID 或名稱。使用 JavaScript 獲取 DOM 元素。獲取元素的值。執行所需的操作。
 bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 實現垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 類,將元素置於 flexbox 容器內。 align-items-center 類法:對於不支持 flexbox 的瀏覽器,使用 align-items-center 類,前提是父元素具有已定義的高度。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。






