分享使用CSS實現酷炫充電動畫效果的小技巧
這篇文章跟大家介紹一下巧用 CSS實現酷炫充電動畫效果的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

循序漸進,看看只使用 CSS ,可以鼓搗出什麼樣的充電動畫效果。 (學習影片分享:css影片教學)
畫個電池
當然,電池充電,首先得用CSS 畫一個電池,這個不難,隨便整一個:

歐了,勉強就是它了。有了電池,那接下來直接充電吧。最簡單的動畫,那應該是用色彩把整個電池灌滿即可。
方法很多,程式碼也很簡單,直接看效果:

有內味了,如果要求不高,這個勉強也就能夠交差了。透過藍色漸層表示電量,透過色塊的位移動畫實現充電的動畫。但是總感覺少了點什麼。
增加陰影及顏色的變化
如果要繼續優化的話,需要加入點細節。
我們知道,低電量時,電量通常表示為紅色,高電量時表示為綠色。再給整個色塊添加點陰影的變化,呼吸的感覺,讓充電的效果看起來確實是在動。

知識點
到這裡,其實只有一個知識點:
- 使用filter: hue-rotate() 對漸層色彩進行色彩過渡變換動畫
我們無法對一個漸變色直接進行animation ,這裡透過濾鏡對色相進行調整,從而實現了漸變色的變換動畫。
上述範例完整的Demo: CodePen Demo -- Battery Animation One
新增波浪
ok,剛剛算一個小里程碑,接下來再進一步。電量的頂部為一條直線有點呆呆的感覺,這裡我們進行改造一下,如果能將頂部直線,改為波浪滾動,效果會更為逼真一點。
改造後的效果:

使用CSS 來實現這種波浪滾動效果,其實只是用了一種障眼法,具體的可以我早期寫的這篇文章:
知識點
這裡的一個知識點就是上述說的使用CSS 實現簡易的波浪效果,透過障眼法實現,看看圖表就明白了:

#上述範例完整的Demo: CodePen Demo -- Battery Animation Two
OK,到這,上述效果加上數字變化已經算是比較不錯的效果了。當然上面的效果看起來還是很 CSS 的,就是一眼看到就覺得用 CSS 是可以做到的。
使用強大的CSS 濾鏡實作安卓充電動畫效果
那下面這個呢?

#用安卓手機的同學肯定不陌生,這個是安卓手機在充電的時候的效果。看到這個我就很好奇,使用 CSS 能做到嗎?
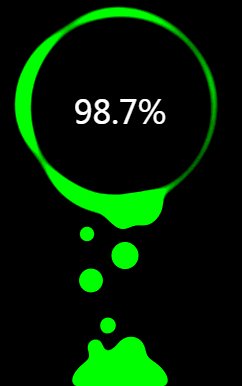
經過一番嘗試,發現使用CSS 也是可以很好的模擬這個動畫效果:

上述Gif 錄製的效果圖是完全使用CSS 模擬的效果。
上述例子完整的Demo: HuaWei Battery Charging Animation
知識點
拆解知識點,最主要的其實是用到了 filter: contrast() 以及 filter: blur() 這兩個濾鏡,可以很好的實現這種融合效果。
單獨將兩個濾鏡拿出來,它們的作用分別是:
filter: blur(): 為影像設定高斯模糊效果。filter: contrast(): 調整影像的對比。
但是,當他們「合體」的時候,產生了奇妙的融合現象。
先來看一個簡單的範例:

仔細看兩圓相交的過程,在邊與邊接觸的時候,會產生一種邊界融合的效果,透過對比度濾鏡把高斯模糊的模糊邊緣給幹掉,利用高斯模糊實現融合效果。
當然,這個效果在之前的文章也多次提及過,更具體的,可以看看:
##顏色的變換
當然,這裡也是可以加上顏色的變換,效果也很不錯:

##上述範例完整的Demo: HuaWei Battery Charging Animation
容易忽略的點
#透過調節
filter: blur() 及 filter: contrast() 屬性的值,動畫效果其實會有很大程度的變化,好的效果需要不斷的除錯。當然,經驗在其中也是發揮了很重要的作用,說到底還是要多嘗試。
本文轉載自:https://juejin.cn/post/6844904029336649741程式設計影片#作者: ChokCoco
更多程式相關知識,請造訪:
以上是分享使用CSS實現酷炫充電動畫效果的小技巧的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






