這篇文章給大家詳細介紹一下js實作圖片的懶載入的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

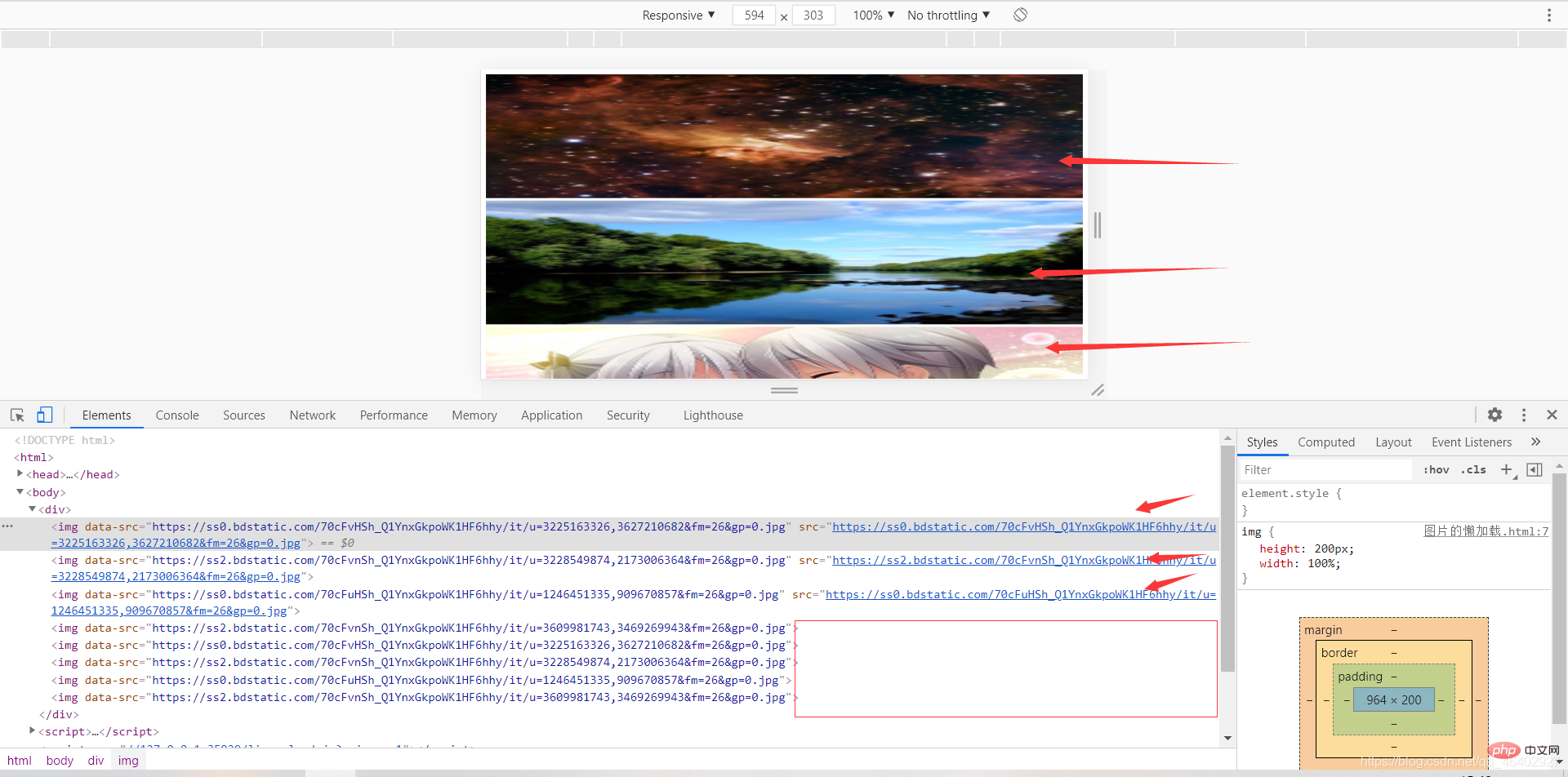
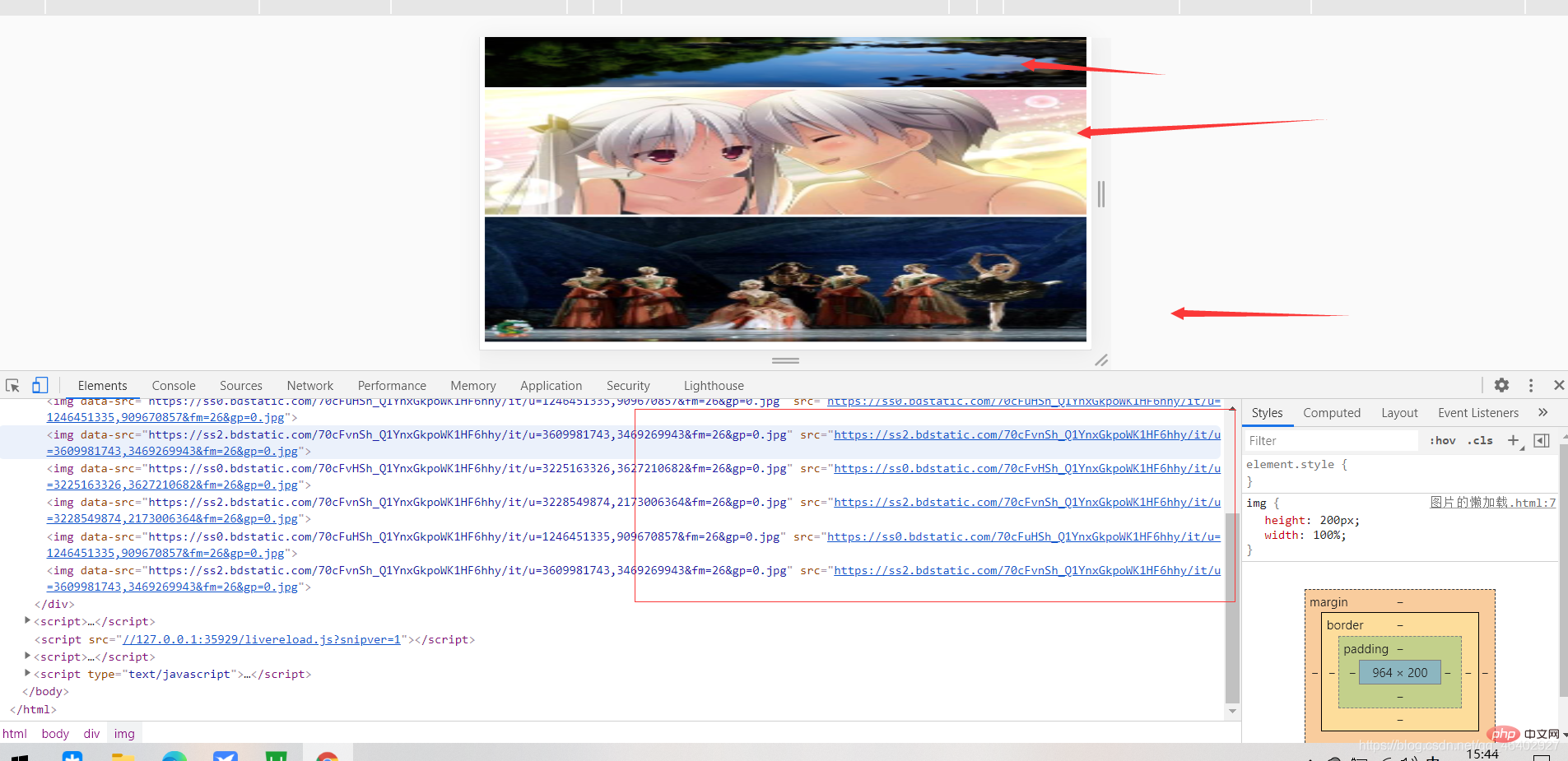
圖片的懶加載是前端優化必須要掌握的東西,圖片實現懶加載可以節省頻寬又可以減輕我們網頁的負載。接下來我來記錄我所掌握的圖片懶加載的方法。首先它實現的一種方式就是我們的圖片在視圖視窗範圍內的圖片src先加載出來但是不在試圖窗口內的他是不會加載src的隨著我們的滾動條的下滑會隨之加載。 
下來載入
我實作的方式是利用weapi的方式這樣比較簡單。 InstersectionObserver(官網InstersectionObserver)。
我們直接上程式碼吧
<div> <img src="/static/imghw/default1.png" data-src="https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=3225163326,3627210682&fm=26&gp=0.jpg" class="lazy" data- alt="js如何實現圖片的懶加載" > <img src="/static/imghw/default1.png" data-src="https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=3228549874,2173006364&fm=26&gp=0.jpg" class="lazy" data- alt="js如何實現圖片的懶加載" > <img src="/static/imghw/default1.png" data-src="https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=1246451335,909670857&fm=26&gp=0.jpg" class="lazy" data- alt="js如何實現圖片的懶加載" > <img src="/static/imghw/default1.png" data-src="https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=3609981743,3469269943&fm=26&gp=0.jpg" class="lazy" data- alt="js如何實現圖片的懶加載" > <img src="/static/imghw/default1.png" data-src="https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=3225163326,3627210682&fm=26&gp=0.jpg" class="lazy" data- alt="js如何實現圖片的懶加載" > <img src="/static/imghw/default1.png" data-src="https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=3228549874,2173006364&fm=26&gp=0.jpg" class="lazy" data- alt="js如何實現圖片的懶加載" > <img src="/static/imghw/default1.png" data-src="https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=1246451335,909670857&fm=26&gp=0.jpg" class="lazy" data- alt="js如何實現圖片的懶加載" > <img src="/static/imghw/default1.png" data-src="https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=3609981743,3469269943&fm=26&gp=0.jpg" class="lazy" data- alt="js如何實現圖片的懶加載" > </div>
js部分
//获取全部图片的数组
const imgs = [...document.getElementsByTagName('img')]
// IntersectionObserver
if(IntersectionObserver){
let lazyloadObser = new IntersectionObserver((entries,observer)=>{
entries.forEach((entry,index) =>{
let lazyImage = entry.target
if(entry.intersectionRatio>0){
lazyImage.src = lazyImage.getAttribute('data-src');
lazyloadObser.unobserve(lazyImage)
}
})
})
for(let i = 0; i < imgs.length;i++){
lazyloadObser.observe(imgs[i])
}
}【推薦學習:javascript高階教學】
以上是js如何實現圖片的懶加載的詳細內容。更多資訊請關注PHP中文網其他相關文章!


