jqTransform,是DFC Engineering寫的jQuery的樣式插件,用於美化表單元素,使用方便簡單,能美化所有表單元素包括input,radio,textarea,select,checkbox。
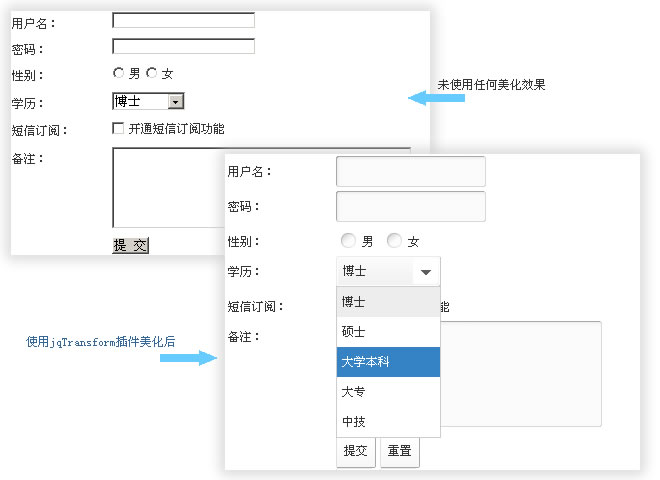
運作效果圖:

使用方法:
1.新增javascript引用和css檔的引用
<link rel="stylesheet" type="text/css" href="jqtransform.css" /> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery.jqtransform.js"></script>
2、寫HTML表單結構
<form class="jqtransform" action="#" method="post">
<p><label>用户名:</label><input type="text" /></p>
<p><label>密码:</label><input type="password" /></p>
<p><label>性别:</label><input type="radio" name="sex" /> <label style="width:auto">男</label>
<input type="radio" name="sex" /> <label style="width:auto">女</label> </p>
<p><label>学历:</label>
<select>
<option value="1">博士</option>
<option value="2">硕士</option>
<option value="3">大学本科</option>
<option value="4">大专</option>
<option value="5">中技</option>
</select>
</p>
<p><label>短信订阅:</label><input type="checkbox" /> <label>开通短信订阅功能</label></p>
<p><label>备注:</label>
<textarea name="note" rows="6" cols="40"></textarea>
</p>
<p><label> </label><input type="submit" value="提交" /> <input type="reset" value="重置" /></p>
</form>
3、呼叫外掛程式
$('.jqtransform').jqTransform();
一個漂亮的表單就出來了,不過有點瑕疵,jqTransform對IE下中文表單按鈕的支援不夠理想,如:button的value為英文時顯示正常,但是多個英文單字如value為Sure,I submit !則會掉行,如果value為中文那就更杯具了,」提交「兩個字豎著排,這當然不是我想要的效果。解決方法是從CSS樣式下手,找到jqtransform.css檔案的button.jqTransformButton,大概在14行。加入:
width:auto; white-space: nowrap;
即將按鈕的寬度設定為自動,單行顯示。當然你也可以設定一個固定的寬度,您也可以修改CSS檔案自訂表單樣式。
以上就是告訴大家如何讓表單更美化,就是利用一個簡單的jQuery的樣式插件,用來美化表單元素,使用方便簡單,希望大家可以應用在自己網頁製作當中。




