在css中,可以使用「letter-spacing」屬性設定字間距,語法「letter-spacing:間距值」。 letter-spacing屬性增加或減少字元間的空白,該屬性定義了在文字字元方塊之間插入多少空間。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在CSS中,調整字與字之間的間距的屬性是letter-spacing,你透過改變標籤的letter-spacing屬性值來設定標籤內字與字之間的間距。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>document</title>
<style>
h1 {
letter-spacing:2px;
}
h2 {
letter-spacing:-3px;
}
</style>
</head>
<body>
<h1>这是一段文字</h1>
<h2>这也是一段文字</h2>
</body>
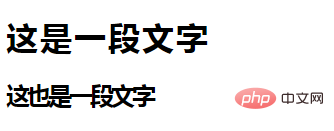
</html>結果:

#推薦學習:css影片教學
以上是css如何設定字間距的詳細內容。更多資訊請關注PHP中文網其他相關文章!



