轉換方法:1、使用「String.prototype.split()」語句;2、使用「[...string]」語句;3、使用「Array.from(string)」語句;4 、使用「Object.assign([], string)」語句。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
在JavaScript中把字串轉換成陣列
如:有一個字串"uixdk"
要轉換為陣列["u", "i", "x", "d", "k"]
#最常用的方式是使用String.prototype.split。
var word = "uixdk";
word.split('');
//结果是 ["u", "i", "x", "d", "k"]在ES6中,提供了更多的方法。這裡我做了一個總結。
const string = 'uixdk';
// 1. 使用String.prototype.split()方法
string.split('');
// 2. 使用ES6解构运算符
[...string];
// 3. 使用Array.form()
Array.from(string);
// 4. 使用Object.assign()
Object.assign([], string);
//返回结果都是["u", "i", "x", "d", "k"]以上4種方法回傳結果都是["u", "i", "x", "d", "k"],但使用場景和方法略有差異。下面我們詳細介紹一下。 【推薦學習:javascript高階教學】
#如果只是簡單的想把字串中的每個字元分開,轉換為陣列。任何一種方法都可以,會獲得的相同的結果。
如果想用特定的字元分割字串,只能使用String.prototype.split()方法。
const string = 'hello-uixdk';
const arr1 = string.split('-');
// 结构是 [ 'hello', 'uixdk' ]其他方法只能分割每個字元。
const string = 'hello-uixdk'; const arr2 = [...string]; const arr3 = Array.from(string); const arr4 = Object.assign([], string); // 结果是 ["h", "e", "l", "l", "o", "-", "u", "i", "x", "d", "k"]
如果在字串中含有了emojis表情,事情就會變得麻煩一點。
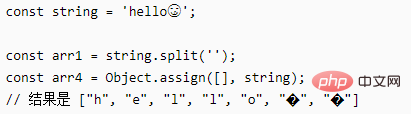
使用方法1和方法4,結果可能不是你想要的:

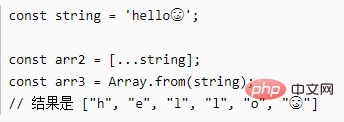
使用ES6提供的另外兩種方法:

String.prototype.split方法使用的是UTF-16編碼分割字串的。而emojis表情使用的是UTF-8編碼,一個emojis標籤其實是兩個字元構成的。

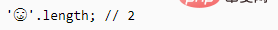
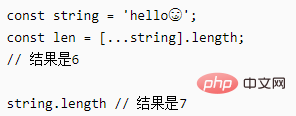
如果字串裡面有emojis表情,求字串的長度可以使用

方法4 Object.assign()其實並不會產生純數組。先看看這個方法的定義:
Object.assign 方法只會拷貝來源物件本身的並且可列舉的屬性到目標物件。此方法使用來源物件的[[Get]]和目標物件的[[Set]],所以它會呼叫相關 getter 和 setter。因此,它分配屬性,而不僅僅是複製或定義新的屬性。如果合併來源包含getter,這可能使其不適合將新屬性合併到原型中。摘自MDN
使用Object.assign([], string),會將所有字串屬性複製到新陣列中。會在數值上添加一些字串方法。
TypeScript 中測試回傳結果不是 string[],在開發中要非常注意。這個問題以後再詳細介紹。
更多程式相關知識,請造訪:程式設計影片! !
以上是javascript怎麼把字串轉換成陣列的詳細內容。更多資訊請關注PHP中文網其他相關文章!




