javascript怎麼進行全域錯誤處理
在JavaScript中,可以透過綁定「window.onerrot」事件來進行頁面全域error錯誤處理,語法格式「function 函數名稱(msg,url,l,c,error){//程式碼} window.onerror = 函數名;」。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
JavaScript引擎執行JavaScript程式碼時,會發生各種錯誤:可能是語法或拼字錯誤,可能是瀏覽器差異(使用了瀏覽器獨特功能),也可能是伺服器傳回異常未處理,當然還有許多其它不可預測的因素。當錯誤發生時,JavaScript 引擎會中斷後續程式碼執行,並產生一個錯誤訊息。為了讓程式碼更健壯,避免程式碼意外中斷,我們需要處理各種異常。
1、局部錯誤處理
局部錯誤處理指程式碼可能出錯的地方進行錯誤捕捉處理,需要程式猿進行硬code,JavaScript錯誤處理相關有4條語句:
1)try, catch語句,錯誤捕捉語句
2)finall語句,錯誤捕捉處理後,return前製執行語句
3)throw語句,錯誤拋出語句
案例1:
try {
window.abcdefg();
} catch (e) {
alert('发生错误啦,错误信息为:' e.message);
} finally {//总是会被执行
alert('我都会执行!');
}控制台輸出:
發生錯誤啦,錯誤訊息為: window. abcdefg is not a function
我都會執行
finally語句在catch後,return前執行。
案例2
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Throw Demo</title>
</head>
<body>
<script>
function myFunction()
{
try
{
var x=document.getElementById("demo").value;
if(x=="") throw "不能为空";
if(isNaN(x)) throw "不是有效数字";
if(x>10) throw "不能大于10";
if(x<5) throw "不能小于5";
} catch(err) {
var y=document.getElementById("mess");
y.innerHTML="Error: " + err + ".";
}
}
</script>
<p>请输入一个5到10的数字:</p>
<input id="demo" type="text">
<button type="button" onclick="myFunction()">Test Input</button>
<p id="mess"></p>
</body>
</html>throw的作用就是將可預見或不可預見的錯誤轉義成使用者可認知的錯誤。
【推薦學習:javascript高階教學】
2、全域錯誤處理
由於前端開發人員等級不一、程式碼規格程度不一,不是所有JavaScript程式碼都有錯誤處理。因此,JavaScript程式碼在執行過程中常常會因為不可預見異常而導致程式碼意外終止,為此,我們需要全域捕捉錯誤異常,並及時提醒開發人員修改程式碼。只要綁定window.onerrot事件即可進行頁面全域js error錯誤處理,程式碼如下:
function globalErrorHandle(msg,url,l,c,error) {
console.error("global js error: ", msg, l);
// TODO other things.
}
window.onerror = globalErrorHandle;綁定window.onerrot事件,js報錯就會呼叫globalErrorHandle,其中:
#msg:錯誤訊息
url:報錯頁面url
#l:程式碼報錯行號
- c: 列號
error: 錯誤物件
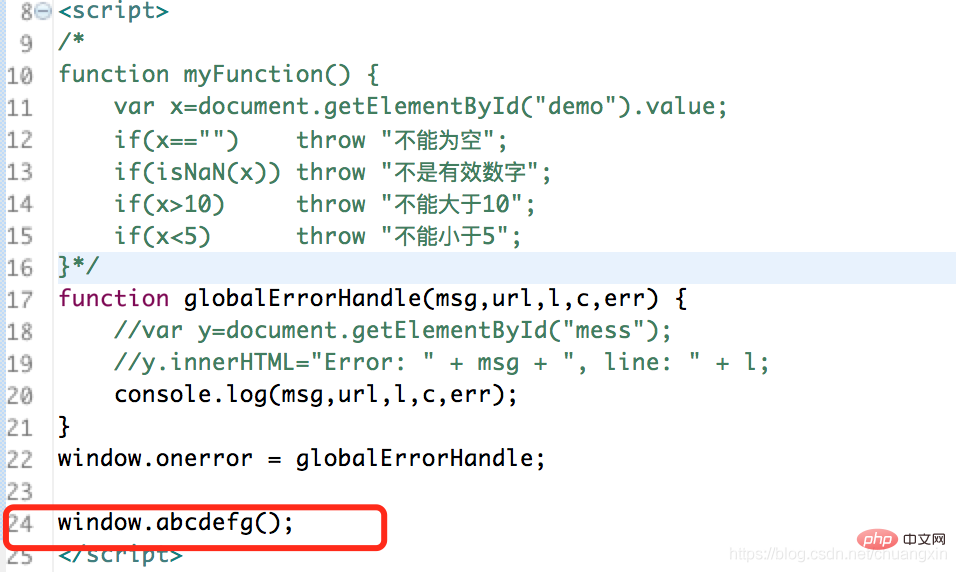
#把上文的案例1,用全域錯誤來捕捉,程式碼如下圖:

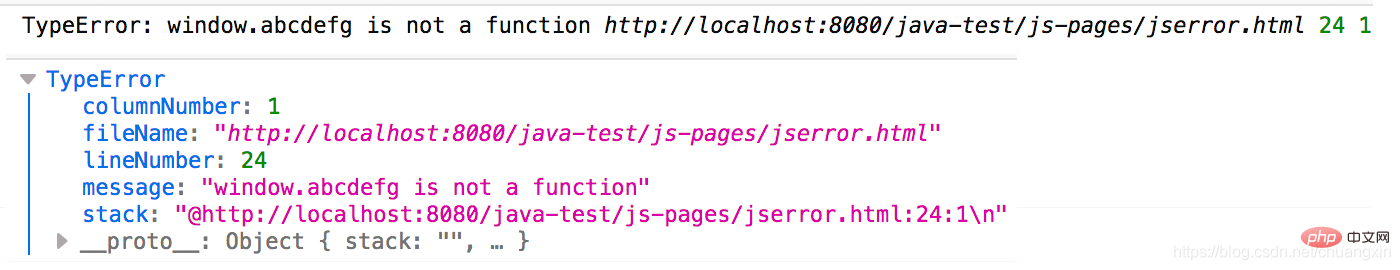
控制台輸出:
3、錯誤上報模組設計
全域錯誤處理並不能阻塞程式碼意外終止,也就是說當js執行過程中報錯又沒有try-catch錯誤處理,則會呼叫globalErrorHandle,但是後續程式碼會意外終止不再執行。因此,全域錯誤處理更多是全域錯誤記錄並上報。通常做3件事:
globalErrorHandle,全域錯誤捕捉;
- 將錯誤訊息回報到伺服器(錯誤頁面、行號、列號等) ;
管理員在伺服器上發現js錯誤訊息時,命令相關人員修改;
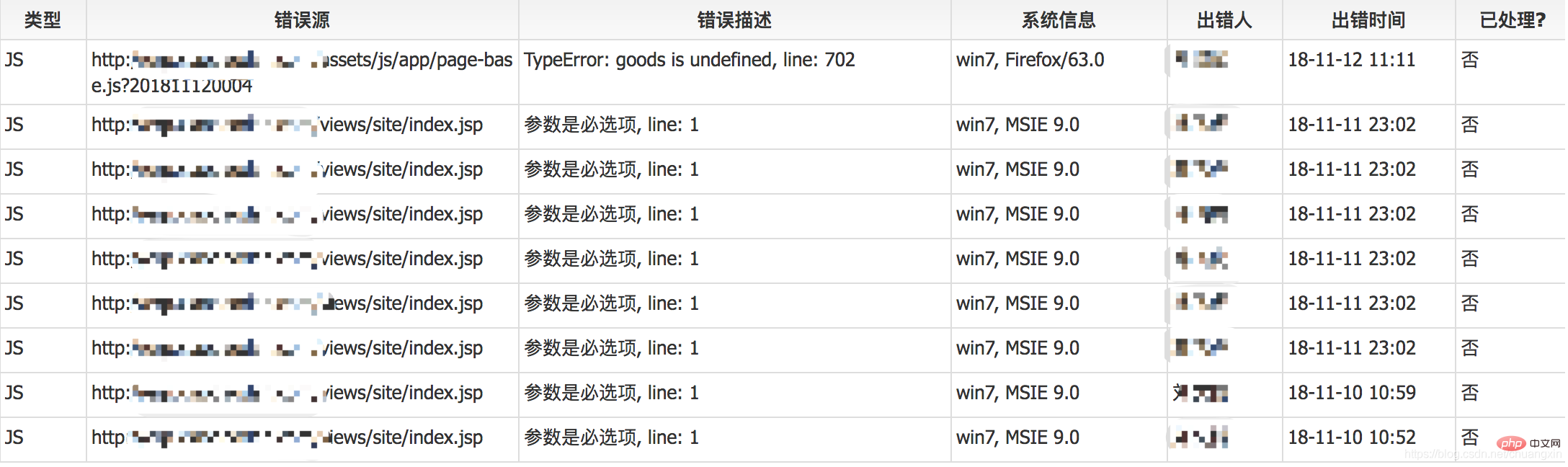
看個案例,截圖如下:

上圖就是一個簡單的js錯誤上報模組,錯誤查看頁面,資訊包括:錯誤來源(哪個頁面),錯誤描述,行號,作業系統瀏覽器,操作人,操作時間等。
有幾個注意事項:
1)回報內容過濾
##如上圖所示,好多錯誤訊息都是一樣的,如果在某個大循環裡不斷的在觸發錯誤,則會不斷向伺服器發送錯誤訊息,因此錯誤訊息發送前先做過濾,操作如下:- 頁面載入時,先取得錯誤來源錯誤描述hashcode 去重列表;
- 全域錯誤捕捉時,產生的錯誤來源錯誤描述hashcode是否已經存在,不存在則上報錯誤訊息;
2)上報哪些內容
為了錯誤重現,建議盡可能使錯誤訊息詳細,至少應包含:- 錯誤頁面url
- 錯誤描述、錯誤行號、列號、stack訊息
- 瀏覽器和作業系統資訊
- 操作時間,甚至操作人、參數
程式設計影片! !
以上是javascript怎麼進行全域錯誤處理的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 使用中間件改善golang函數中的錯誤處理
Apr 24, 2024 pm 06:57 PM
使用中間件改善golang函數中的錯誤處理
Apr 24, 2024 pm 06:57 PM
使用中間件改善Go函數中的錯誤處理:引入中間件的概念,它可以攔截函數呼叫並執行特定邏輯。建立錯誤處理中間件,該中間件將錯誤處理邏輯包裝在自訂函數中。使用中間件包裝處理程序函數,以便在函數呼叫之前執行錯誤處理邏輯。根據錯誤類型返回適當的錯誤代碼,улучшениеобработкиошибоквфункцияхGoспомощьюпромежуто намсосредоточитьсянаобработкеошибо
 透過異常處理,如何在 C++ 中有效處理錯誤場景?
Jun 02, 2024 pm 12:38 PM
透過異常處理,如何在 C++ 中有效處理錯誤場景?
Jun 02, 2024 pm 12:38 PM
在C++中,異常處理透過try-catch區塊優雅地處理錯誤,常見的異常類型包括執行時間錯誤、邏輯錯誤和超出界限錯誤。以檔案開啟錯誤處理為例,當程式開啟檔案失敗時,它會拋出異常,並透過catch區塊列印錯誤訊息和傳回錯誤程式碼,從而在不終止程式的情況下處理錯誤。異常處理提供錯誤處理集中化、錯誤傳遞和程式碼健全性等優勢。
 PHP 錯誤處理中的最佳工具和函式庫?
May 09, 2024 pm 09:51 PM
PHP 錯誤處理中的最佳工具和函式庫?
May 09, 2024 pm 09:51 PM
PHP中最佳的錯誤處理工具和庫包括:內建方法:set_error_handler()和error_get_last()第三方工具包:Whoops(調試和錯誤格式化)第三方服務:Sentry(錯誤報告和監控)第三方庫: PHP-error-handler(自訂錯誤日誌記錄和堆疊追蹤)和Monolog(錯誤日誌記錄處理器)
 C++類別設計中如何進行錯誤處理與記錄?
Jun 02, 2024 am 09:45 AM
C++類別設計中如何進行錯誤處理與記錄?
Jun 02, 2024 am 09:45 AM
C++類別設計中的錯誤處理和日誌記錄包括:異常處理:捕獲並處理異常,使用自訂異常類別提供特定錯誤訊息。錯誤碼:使用整數或枚舉表示錯誤條件,在回傳值中傳回。斷言:驗證預置和後置條件,不成立時引發異常。 C++函式庫日誌:使用std::cerr和std::clog進行基本日誌記錄。外部日誌庫:整合第三方庫以獲得高級功能,如等級過濾和日誌檔案旋轉。自訂日誌類:建立自己的日誌類,抽象底層機制,提供通用介面記錄不同等級資訊。
 golang函數錯誤處理中的非同步處理
May 03, 2024 pm 03:06 PM
golang函數錯誤處理中的非同步處理
May 03, 2024 pm 03:06 PM
在Go函數中,非同步錯誤處理透過使用error通道,非同步地從goroutine傳遞錯誤。具體步驟如下:建立一個error頻道。啟動一個goroutine來執行操作並非同步發送錯誤。使用select語句從通道接收錯誤。非同步處理錯誤,例如列印或記錄錯誤訊息。此方法可以提高並發程式碼的效能和可擴展性,因為錯誤處理不會阻塞呼叫線程,並且可以取消執行。
 Go 函數單元測試的錯誤處理策略
May 02, 2024 am 11:21 AM
Go 函數單元測試的錯誤處理策略
May 02, 2024 am 11:21 AM
在Go函數單元測試中,錯誤處理有兩種主要策略:1.將錯誤表示為error類型的具體值,用於斷言預期值;2.使用通道向測試函數傳遞錯誤,適用於測試並發程式碼。實戰案例中,使用錯誤值策略確保函數對負數輸入回傳0。
 如何使用 Golang 的錯誤包裝器?
Jun 03, 2024 pm 04:08 PM
如何使用 Golang 的錯誤包裝器?
Jun 03, 2024 pm 04:08 PM
在Golang中,錯誤包裝器允許你在原始錯誤上追加上下文訊息,從而創建新錯誤。這可用於統一不同程式庫或元件拋出的錯誤類型,簡化偵錯和錯誤處理。步驟如下:使用errors.Wrap函數將原有錯誤包裝成新錯誤。新錯誤包含原始錯誤的上下文資訊。使用fmt.Printf輸出包裝後的錯誤,提供更多上下文和可操作性。在處理不同類型的錯誤時,使用errors.Wrap函數統一錯誤類型。
 如何在golang函數中優雅地處理錯誤
May 01, 2024 pm 10:12 PM
如何在golang函數中優雅地處理錯誤
May 01, 2024 pm 10:12 PM
Go中優雅地處理錯誤有兩種方法:defer語句用於在函數傳回前執行程式碼,通常用於釋放資源或記錄錯誤。 recover語句用於捕獲函數中的panic,並允許程式以更優雅的方式處理錯誤,而不是崩潰。






