javascript可以取得input的值,方法:先使用「document.getElementById("id值")」語句取得到input元素物件;然後使用「input元素物件.value」語句來取得input元素的值即可。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
javascript可以取得input值
程式碼範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>JavaScript中获取input元素value值</title>
<link rel="stylesheet" href="">
<script>
function printInputValue() {
var inputValue = document.getElementById("demo1").value;
console.log(inputValue);
document.getElementById("demo2").innerHTML = inputValue;
}
</script>
</head>
<body>
<input type="text" id="demo1">
<button onclick="printInputValue()">获取input元素value值</button>
<p id="demo2"></p>
</body>
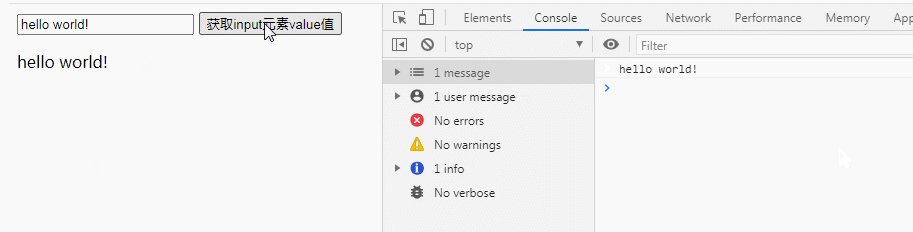
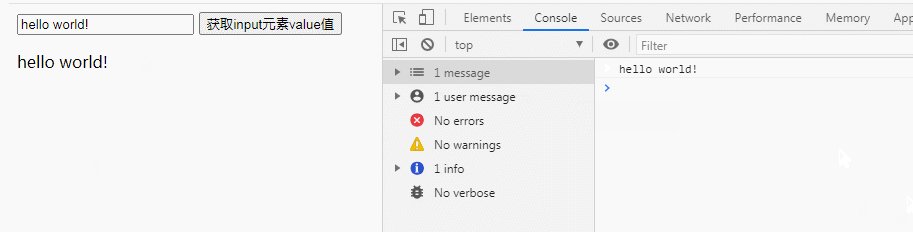
</html>執行結果:

javascript高階教學】#
以上是javascript可以取得input的值嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!
