css怎麼讓div隱藏
css讓div隱藏方法:1、使用「display:none;」語句;2、使用「visibility:hidden;」語句;3、使用「opacity:0;」語句;4、使用「position :absolute;top:-9999px;」語句。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在我們平常佈局網站的時候,想要把div進行隱藏,但是很多人不知道css控制div顯示隱藏?下面我們來講解一下css如何讓div隱藏。
1、使用display:none;來隱藏div
我們可以使用display:none屬性來隱藏所有的訊息,包括文字和圖片。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--display:none</title>
<style>
.display{
display:none;
}
</style>
</head>
<body>
<div>正常显示元素</div>
<div class="display">隐藏元素</div>
<div>正常显示元素</div>
</body>
</html>
說明:
該方法,不佔據空間,把元素隱藏起來,所以動態改變此屬性時會引起重排(改變頁面佈局),可以理解成在頁面中把該元素刪除掉一樣;不會被子孫繼承,但是其子孫是不會顯示的,畢竟都一起被隱藏了。
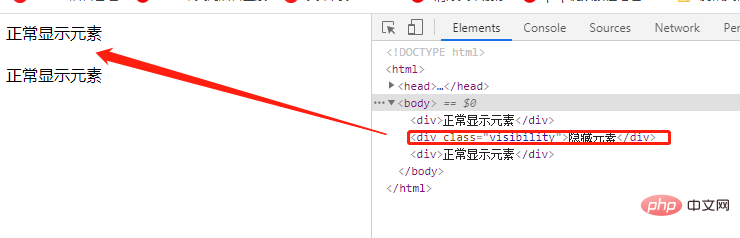
2、使用visibility: hidden;隱藏div
#visibility 屬性規定元素是否可見。
這個屬性指定是否顯示一個元素產生的元素框。這意味著元素仍佔據其本來的空間,不過可以完全不可見。值 collapse 在表中用於從表佈局中刪除列或行。
屬性值:
visible 預設值。元素是可見的。
hidden 元素是不可見的。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--visibility: hidden</title>
<style>
.visibility{
visibility: hidden;
}
</style>
</head>
<body>
<div>正常显示元素</div>
<div class="visibility">隐藏元素</div>
<div>正常显示元素</div>
</body>
</html>
說明:
#該方法中,元素會被隱藏,但不會消失,依然佔據空間,隱藏後不會改變html原有樣式;
會被子孫繼承,子孫也可以透過顯示的設定visibility: visible;來反隱藏;
不會觸發該元素已經綁定的事件, 動態修改此屬性會造成重繪。
(學習影片分享:css影片教學)
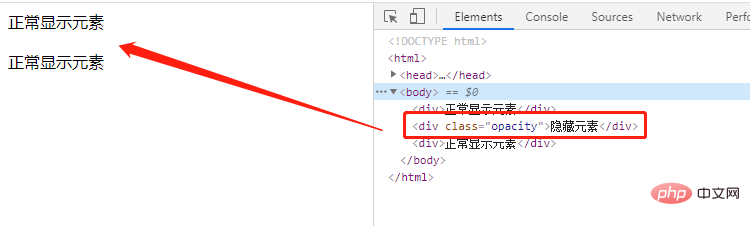
#3、使用opacity: 0隱藏div
opacity 屬性的意思是設定一個元素的透明度。它不是為改變元素的邊界框(bounding box)而設計的。
這表示將 opacity 設為 0 只能從視覺上隱藏元素。而元素本身依然佔據它自己的位置並對網頁的佈局起作用。這和上面的visibility: hidden 相似。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--opacity: 0</title>
<style>
.opacity{
opacity: 0;
}
</style>
</head>
<body>
<div>正常显示元素</div>
<div class="opacity">隐藏元素</div>
<div>正常显示元素</div>
</body>
</html>效果圖:

說明:
此方法中,只是設定透明度為100%,元素隱藏,仍佔據空間,隱藏後不會改變html原有樣式;
會被子元素繼承,且子元素並不能通過opacity=1,進行反隱藏;
opacity:0的元素依然能觸發已經綁定的事件。
4、使用position: absolute;top: -9999px;隱藏div
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--position: absolute</title>
<style>
.position{
position: absolute;
top: -9999px;
}
</style>
</head>
<body>
<div>正常显示元素</div>
<div class="position">隐藏元素</div>
<div>正常显示元素</div>
</body>
</html> 說明:
說明:
position: absolute,設定元素隱藏的主要原理是透過將元素的top設定成足夠大的負數,使它在螢幕上不可見。
更多程式相關知識,請造訪:程式設計影片! !
以上是css怎麼讓div隱藏的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






