在css中,可以使用white-space屬性讓文字不換行,只需要給文字文字元素新增「white-space:nowrap;」樣式即可。 white-space屬性用來設定元素內的空白怎樣處理,當值為「nowrap」時設定文字不換行。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css讓文字不換行
css可以使用white-space屬性設定元素內文字不換行,程式碼範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p {
width: 300px;
border: 1px solid red;
}
p.nowrap{
white-space: nowrap;
}
</style>
</head>
<body>
<p>
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
</p>
<p class="nowrap">
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
</p>
</body>
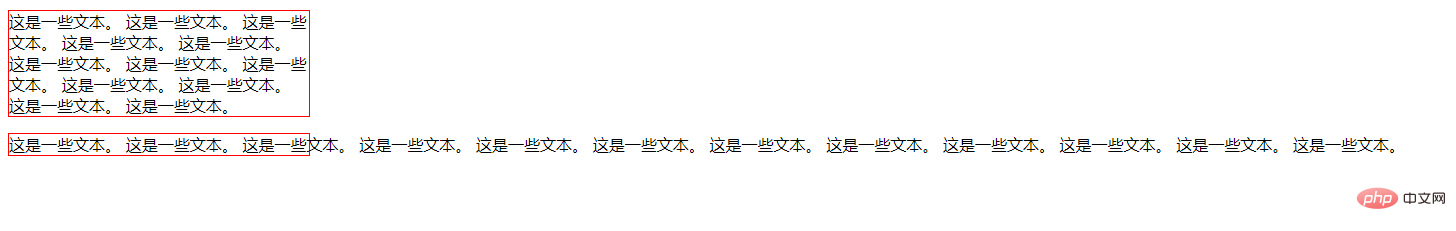
</html>效果圖:

說明:
#white-space屬性指定元素內的空白怎麼處理。
屬性值:
| 值 | #描述 |
|---|---|
| # #預設.空白會被瀏覽器忽略。 | |
| pre | 空白會被瀏覽器保留。其行為方式類似 HTML 中的 |
| nowrap | 文字不會換行,文字會在同一行上繼續,直到遇到 |
| pre-wrap | 保留空白符號序列,但正常地進行換行。 |
| pre-line | 合併空白符號序列,但保留換行符號。 |
(學習影片分享:css影片教學
)###以上是css如何讓文字不換行的詳細內容。更多資訊請關注PHP中文網其他相關文章!



