本篇文章跟大家介紹一下vscode中偵錯Angular程式。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

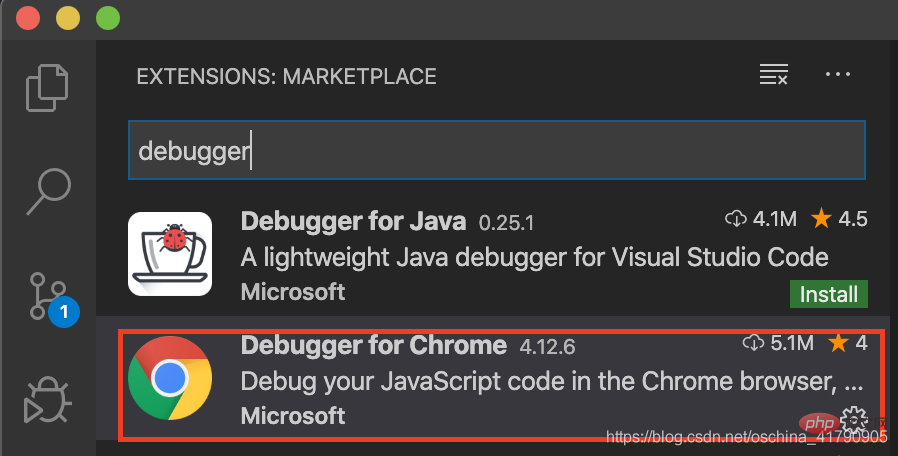
在 VS Code 中安裝 Debugger for Chrome 外掛程式。

{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"sourceMaps": true,
"name": "Launch Chrome against localhost",
"url": "http://localhost:8080",
"webRoot": "${workspaceRoot}"
}
]
}配置完成後,在Angular 工程目錄輸入命令ng serve 啟動項目,然後就可以打斷點調試了。
在 VS Code 中按 F5 進入偵錯模式,開啟 Chrome 重新整理頁面,就進入斷點。
更多程式相關知識,請造訪:程式設計影片! !
以上是詳解VSCode調試Angular程式的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

